
Mobile-Friendliness: Googles neues Rankingkriterium
SEO-Experten und Entwickler überbieten sich wieder einmal darin, dunkle Wolken an den Suchergebnis-Himmel zu malen. Eher genüsslich als angsterfüllt prophezeien sie im Zuge dessen jähe Einbrüche und steile Abstürze in Website-Rankings, wie sie viele Betreiber von Websites und Onlineshops noch in unangenehmer, teilweise traumatischer Erinnerung haben und nennen das am 21. April 2015 heraufziehende Ungemach mit Donnerstimme “Mobilegeddon”. – Aber was wird tatsächlich geschehen?
Wie immer bei einem Algorithmus-Update von Google weiß niemand, was genau geschehen wird und auch bei Google wissen längst nicht alle so ganz, was eigentlich genau und mit welchen Absichten implementiert werden wird, oder sie wollen es wieder einmal nicht verraten. Diesen Eindruck erwecken immerhin die an entscheidenden Stellen auffallend unscharfen Antworten von John Müller (Googles Webmaster Trends Analyst in der Schweiz). Aber die durch den Suchmaschinenriesen offiziell verlautbarten und zudem hier und da gestreuten Informationen ergeben inzwischen doch ein verhältnismäßig klares Bild von dem, was zu erwarten ist.
Was hat Google am 21. April 2015 vor?
Google wird Mobile-Friendliness als Rankingfaktor in seinen Algorithmus einfließen lassen. Das heißt: bei der Ermittlung der Relevanz einer Seite in Bezug auf eine bestimmte Suchanfrage wird es künftig eine Rolle spielen, wie nutzerfreundlich sie auf mobilen Geräten dargestellt werden kann. Augenscheinlich, so ist zu hören, werden dabei zunächst nur Smartphones als Bezugsgröße eine Rolle spielen und keine Tablets. (Aber das könnte sich demnächst natürlich noch nachträglich ändern.) Laut Google wird sich diese Umstellung aber eher als schleichender Prozess vollziehen und keineswegs wie ein Blitz in die Rankingergebnisse einschlagen. Und es gibt gleich noch zwei weitere wichtige Einschränkungen für die vermeintlich bevorstehende SEO-Katastrophe. Denn zum einen heißt es, dass nicht etwa Seiten abgewertet werden sollen, die nicht mobile friendly sind, sondern umgekehrt Seiten, die Googles Mobile-Friendliness-Kriterien erfüllen, eine Aufwertung erfahren werden. Und zum anderen sollen die Änderungen ohnehin nur für die Ergebnisse zu Suchanfragen gelten, die von mobilen Geräten aus gestellt wurden.
Was wird geschehen?
Was also wird am 21. April 2015 passieren? Zunächst einmal gar nichts, oder vorerst sehr wenig – und das auch nur in mobilen Suchergebnissen. In den folgenden Wochen und Monaten wird es dann aber spannend, die Veränderungen in den mobilen Rankings zu verfolgen. Und wenn man bedenkt, wie viel Internetverkehr und Onlineshopping mittlerweile über mobile Geräte läuft, wird deutlich: auch wenn in fünf Wochen das große Scheitern der non-mobile-friendly Websites ausbleiben wird, stehen dank Googles neuestem Streich auf längere Sicht doch viele Betreiber von Onlineshops und Websites am Scheideweg. Wer auch auf mobile Besucher angewiesen ist und es bislang versäumt hat, sein Online-Angebot smartphonefreundlich aufzubereiten, muss jetzt handeln. Sonst wird er wohl schon im zweiten Quartal 2015 langsam aber sicher ins Hintertreffen geraten. Denn sehr viele Websites sind bereits mobile-friendly. Und es werden jeden Tag mehr.
Ist meine Website mobile-friendly?
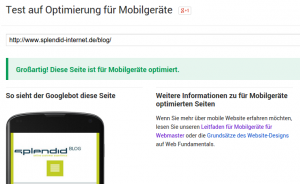
Wer eine Website oder einen Onlineshop betreibt, kann mithilfe von Googles “Test auf Optimierung für Mobilgeräte” feststellen, wie es um seine Mobile-Friendliness bestellt ist. Das Ergebnis kennt zunächst nur zwei Antworten: Ja oder nein. Erscheint die grüne Meldung, kann man guter Dinge in die Zukunft blicken. – Und wenn nicht?
Wie mache ich meine Website mobile-friendly?
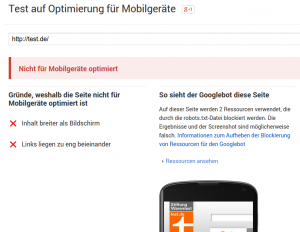
 Die Meldung “Nicht für Mobilgeräte optimiert” ist allerdings mit Arbeit verbunden. Sie wird von einer Mängelliste begleitet (“Gründe, weshalb die Seite nicht für Mobilgeräte optimiert ist”, das heißt: Gründe, weshalb Google die Seite als nicht für mobile Geräte optimiert klassifiziert) und es steht sogar ein Katalog mit Fragen und Antworten zur Verfügung, anhand dessen man das Problem und seine Ursachen bei Bedarf zwar genauer bestimmen kann – aber zu einer Lösung wird sich dort niemand durchklicken können. Um die Mobile-Friendliness muss man sich am Ende eben doch selbst kümmern. Oder andere damit betrauen.
Die Meldung “Nicht für Mobilgeräte optimiert” ist allerdings mit Arbeit verbunden. Sie wird von einer Mängelliste begleitet (“Gründe, weshalb die Seite nicht für Mobilgeräte optimiert ist”, das heißt: Gründe, weshalb Google die Seite als nicht für mobile Geräte optimiert klassifiziert) und es steht sogar ein Katalog mit Fragen und Antworten zur Verfügung, anhand dessen man das Problem und seine Ursachen bei Bedarf zwar genauer bestimmen kann – aber zu einer Lösung wird sich dort niemand durchklicken können. Um die Mobile-Friendliness muss man sich am Ende eben doch selbst kümmern. Oder andere damit betrauen.
Wer selbst Hand anlegen will, bekommt für maximale Mobile Friendliness à la Google eine Vielzahl wertvoller Informationen für wirksames SEO für Mobilgeräte aus erster Hand. Anleitungen, Videos und zahlreiche nützliche Ressourcen für Webmaster und Entwickler für die Verbesserung der Darstellung auf mobilen Geräten.
Worauf achtet Google?
Die drei zentralen Aspekte, nach denen Google die Bewertung der Mobile Friendliness einer Seite vornimmt, sind:
- Schriftgröße: Text muss auch auf kleinen, hochauflösenden Smartphone-Displays gut lesbar sein.
- Klickbarkeit: Links müssen weit genug voneinander entfernt sein, um per Touchscreen zielsicher getroffen werden zu können.
- Seitenbreite: Die Seite darf nicht breiter sein als der Bildschirm, damit kein seitliches Scrollen oder Zoomen nötig ist, um alle Inhalte sehen zu können.
Insbesondere im Hinblick auf den 3. Punkt ist responsive Webdesign (RWD) allen, die erst jetzt auf der Suche nach einer Mobilstrategie sind, unbedingt zu empfehlen: ein einziges und auf allen Geräten darstellbares Design, das sich automatisch und dynamisch an das jeweilige Endgerät anpasst – und auf jedem Bildschirm optimal zu bedienen ist. Damit ist nicht nur der Zukunft der eigenen Rankings gedient, sondern zugleich auch allen Besuchern. Ganz unabhängig davon, mit welchem Gerät sie gerade vorbeischauen. Und selbst wenn Google nach den Smartphones demnächst doch noch Tablets, Phablets oder irgendeine andere Geräteklasse und deren spezifische Anforderungen an das Webdesign in die Mobile-Friendliness-Bewertung aufnimmt: responsive Websites erfüllen diese Kriterien bereits jetzt.
In einem Satz
Wer sich noch immer nicht um die Mobile-Friendliness seiner Website oder seines Onlineshops gekümmert hat, sollte jetzt ganz schnell in die responsive Zukunft durchstarten und sich von Google mit besseren Rankings dafür belohnen lassen.