8. Kapitel: Wie funktionieren die CMS-Elemente in Magento 2?
Inhaltsverzeichnis
Um sich von Wettbewerbern abzuheben, die Sichtbarkeit in Suchmaschinen zu verbessern und guten Kundenservice zu bieten, sind informative und ansprechend aufbereitete Inhalte ein wirksames Instrument zum Aufbau von Glaubwürdigkeit und Vertrauen. Daher muss die Arbeit mit den Inhalts-Elementen Seiten, Blocks und Widgets in Magento 2 ein integraler Bestandteil eines jeden Marketingskonzepts sein.
Dank in das Admin-Panel integrierter Funktionen eines CMS (Content-Management-System) ermöglicht Magento 2 die komfortable Verwaltung von Inhalten (Texte, Bilder, Filme etc.) und bietet eine sehr gute Grundlage für wirksames Content-Marketing. Der folgende Überblick erläutert bündig, wie die Inhalte für einen Magento Shop verwaltet werden und worauf dabei zu achten ist.
Als Alternative zu den von Anfang an in Magento 2 out of the box verfügbaren CMS-Funktionen steht ab Magento 2.4.3 der Page Builder auch in Magento Open Source zur Verfügung. Im Anschluss an die Anleitungen zum Umgang mit Seiten, Blöcken und Widgets mithilfe der Standardfunktionen wird erklärt, welche Vor- und Nachteile der Page Builder mitbringt, wie er aktiviert wird und wie er sich konfigurieren und in der Praxis einsetzen lässt.
8.1 Seiten-Elemente (Pages) in Magento 2
Mithilfe von CMS-Seiten lassen sich die unterschiedlichen Inhalte logisch strukturiert in einem Magento 2 Shop verwalten und unkompliziert im jeweiligen Corporate Design anzeigen. Neben individuell eingegebenen Texten und eingebundenen Grafiken lassen sich dabei auch fertige Content-Blöcke und sogenannte Widgets verwenden, mit deren Hilfe Inhalte komfortabel an bestimmten Stellen unterbringen lassen. Für Kundenservice und Usability eines Shops sind CMS-Seiten ein ausgesprochen wichtiges Mittel.
8.1.1 Grundlegende Inhaltsseiten
In einer frischen Magento 2 Installation mit Demo-Inhalten sind bereits einige zentrale CMS-Seiten vorbereitet, die entweder übernommen und nach eigenen Bedürfnissen angepasst oder durch andere, selbst angelegte Seiten ersetzt werden können. Interessant sind die vorbereiteten Seiten auch insofern, als sie durch das Vergleichen von Anzeige um Frontend und Code-Struktur im Backend Aufschluss darüber geben, wie bestimmte Inhaltselemente realisiert werden können.
Hier zunächst eine Übersicht der vorbereiteten Inhaltsseiten, die– das sei noch einmal ausdrücklich betont – auch jeweils durch neu angelegte Seiten ersetzt werden können:
Home
Die Demo-Seite „Home“ ist standardmäßig als Startseite des Shops definiert. Sie enthält einen Banner, mehrere statische Blöcke mit Links und eine Liste neuer Produkte.
About Us
Die Seite „About Us“ ist aus dem Footer des Shops verlinkt und soll relevante Informationen über den Shop und das Unternehmen dahinter liefern. Auf dieser Seite können neben Texten und Bildern auch Videos oder Links zu Pressemitteilungen und journalistischen Beiträgen Platz finden.
Customer Service
Ein weiterer wichtiger Punkt in der Sitemap des Shops ist die Seite „Customer Service“. Hier sollten Informationen zum Kundenservice zusammengestellt werden (Bezahlmethoden, Versandkosten, Lieferfristen und -bedingungen sowie Links zur Widerrufserklärung, zu den AGB, zur Datenschutzerklärung und anderen wichtigen Inhalten.
Privacy Policy
Die Seite „Privacy Policy“ ist für die Angaben zum Datenschutz gedacht und daher für die Rechtssicherheit eines Onlineshops zentral. Die Datenschutzerklärung muss die Kunden nach Maßgabe des geltenden Rechtsrahmens vollständig darüber aufklären, was mit ihren Daten geschieht und was sie zu deren zusätzlichem Schutz unternehmen können.
Page Not Found
Die Seite „404 Page Not Found“ sollte zwar möglichst kein Kunde zu Gesicht bekommen – aber sie ist sowohl im Hinblick auf die Customer Experience als auch für die Suchmaschinenoptimierung (SEO) unerlässlich. Wenn eine URL aufgerufen wird, die es nicht oder nicht mehr gibt (etwa aufgrund einer fehlerhaft eingegebenen Adresse oder einer veralteten Verlinkung), sollte eine solche Seite mit sinnvollem Text in der jeweiligen Sprache des Kunden angezeigt werden und ihm mitteilen, wie er nun aus der Sackgasse wieder hinauskommt. Andernfalls wird eine Fehlermeldung des Webservers angezeigt, was sowohl auf Kunden als auch auf Crawler ausgesprochen abschreckend wirkt.
Enable Cookies
Die „Enable Cookies“ Seite wird angezeigt, wenn Besucher des Shops in ihrem Browser Cookies deaktiviert haben. Sie soll erklären, wie Cookies aktiviert werden können.
8.1.1.1 Einstellungen zu Seiten-Standards (Default Pages)
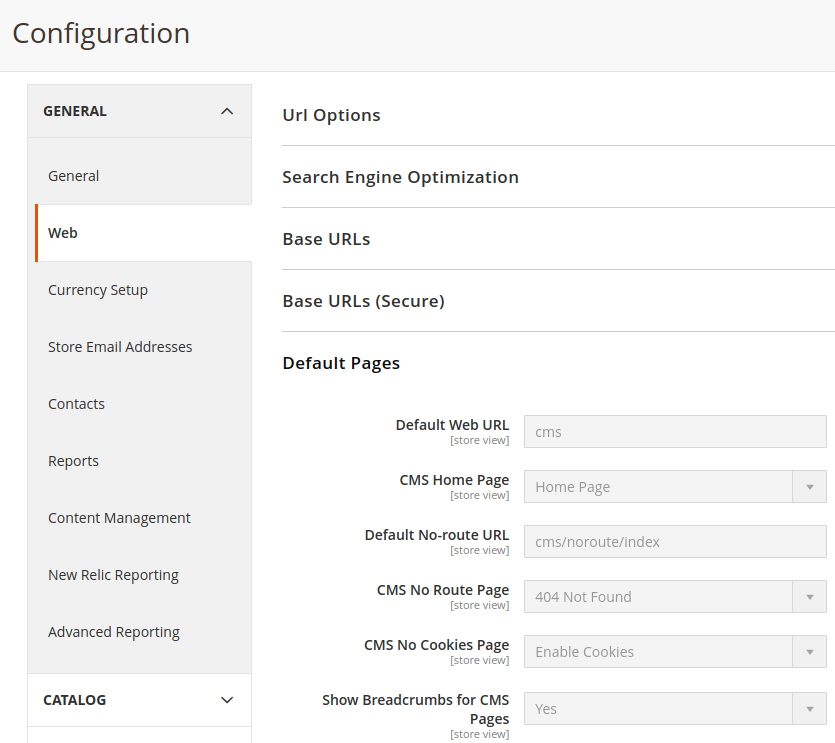
Im Bereich Default Pages der Magento 2 Konfiguration lassen sich grundlegende Einstellungen zur Startseite, zur Seite, die bei 404-Fehlern („Seite nicht gefunden“) angezeigt wird, zur „Enable Cookies“-Seite und zu Breadcrumbs vornehmen. Die entsprechenden Einstellmöglichkeiten finden sich über das Hauptmenü unter Stores > Settings > Configuration > General > Web im Abschnitt Default Pages.

- Default Web URL
In das Feld Default Web URL wird der relative Pfad zu dem Verzeichnis der Magento 2 Installation, in dem sich die Landingpage befindet, eingegeben. Der Standardwert ist „cms“.
Wenn für einen bestimmten Store View ein abweichende Einstellungen nötig ist, kann der Store View oben links über das Dropdown-Menü ausgewählt werden, dann der Haken bei Use system value, Use Default beziehungsweise Use Website entfernt und der gewünschte Wert in das Feld eingetragen werden.
Die Änderungen durch einen Klick auf den Button Save Config oben rechts speichern. - CMS Home Page
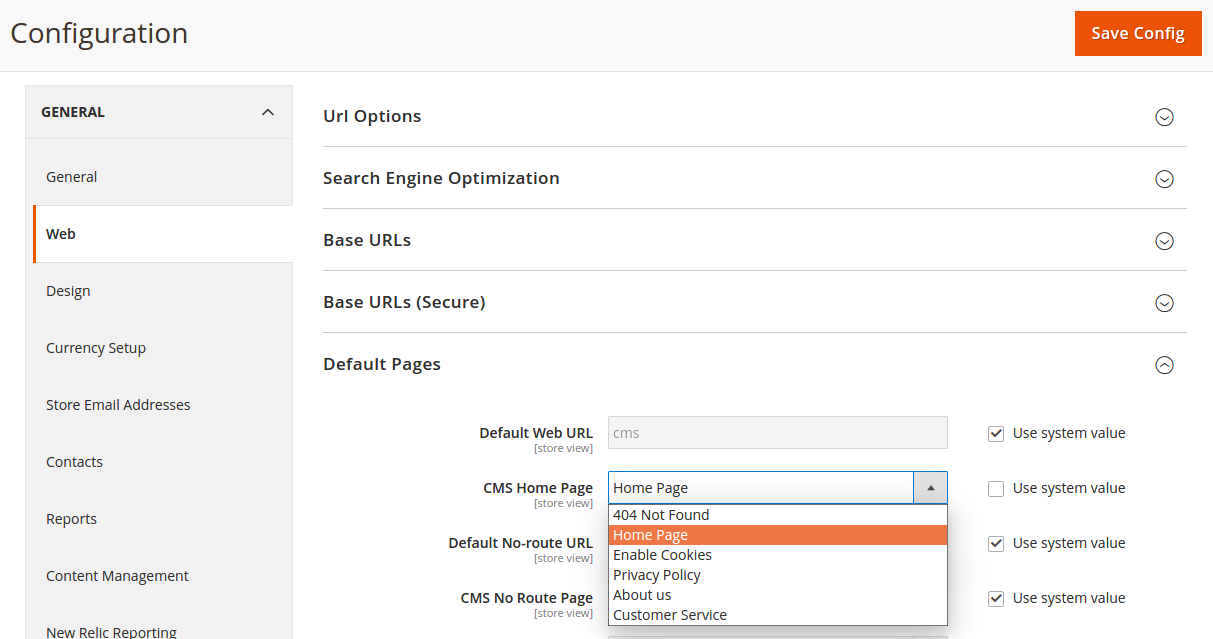
Im Feld CMS Home Page wird die CMS-Seite festgelegt, die als Startseite, des Shops verwendet wird.
Wenn für einen bestimmten Store View ein abweichende Einstellungen nötig ist, kann der Store View oben links über das Dropdown-Menü ausgewählt werden, dann der Haken bei Use system value, Use Default beziehungsweise Use Website entfernt und die gewünschte CMS-Seite aus der Liste gewählt werden.
Die Änderungen durch einen Klick auf den Button Save Config oben rechts speichern. - Default No-route URL
Im Feld Default No-route URL wird der relative Pfad zu dem Verzeichnis in der Magento 2 Installation angegeben, in das umgeleitet werden soll, wenn ein 404-Fehler („Seite nicht gefunden“) auftritt. Der Standardwert ist „cms/index/noRoute“.
Wenn für einen bestimmten Store View ein abweichende Einstellungen nötig ist, kann der Store View oben links über das Dropdown-Menü ausgewählt werden, dann der Haken bei Use system value, Use Default beziehungsweise Use Website entfernt und der gewünschte Wert in das Feld eingetragen werden.
Die Änderungen durch einen Klick auf den Button Save Config oben rechts speichern. - CMS No Route Page
Unter CMS No Route Page wird die Seite festgelegt, die angezeigt wird, wenn ein Fehler 404 („Seite nicht gefunden“) auftritt.
Wenn für einen bestimmten Store View ein abweichende Einstellungen nötig ist, kann der Store View oben links über das Dropdown-Menü ausgewählt werden, dann der Haken bei Use system value, Use Default beziehungsweise Use Website entfernt und die gewünschte CMS-Seite aus der Liste gewählt werden.
Die Änderungen durch einen Klick auf den Button Save Config oben rechts speichern. - CMS No Cookies Page
Unter CMS No Cookies Page wird die Seite festgelegt, die angezeigt wird, wenn ein Besucher Cookies deaktiviert hat.
Wenn für einen bestimmten Store View ein abweichende Einstellungen nötig ist, kann der Store View oben links über das Dropdown-Menü ausgewählt werden, dann der Haken bei Use system value, Use Default beziehungsweise Use Website entfernt und die gewünschte CMS-Seite aus der Liste gewählt werden.
Die Änderungen durch einen Klick auf den Button Save Config oben rechts speichern. - Show Breadcrumbs for CMS Pages
Wenn verlinkte Breadcrumb-Pfade oben auf den CMS-Seiten des Shops angezeigt werden sollen, muss die Option Breadcrumbs for CMS Pages auf „Yes“ gestellt sein.
Wenn für die einzelnen Store Views abweichende Einstellungen nötig sind, kann der jeweilige Store View oben links über das Dropdown-Menü ausgewählt werden, dann der Haken bei Use Website entfernt und die gewünschte Einstellung vorgenommen werden.
Die Änderungen durch einen Klick auf den Button Save Config oben rechts speichern.
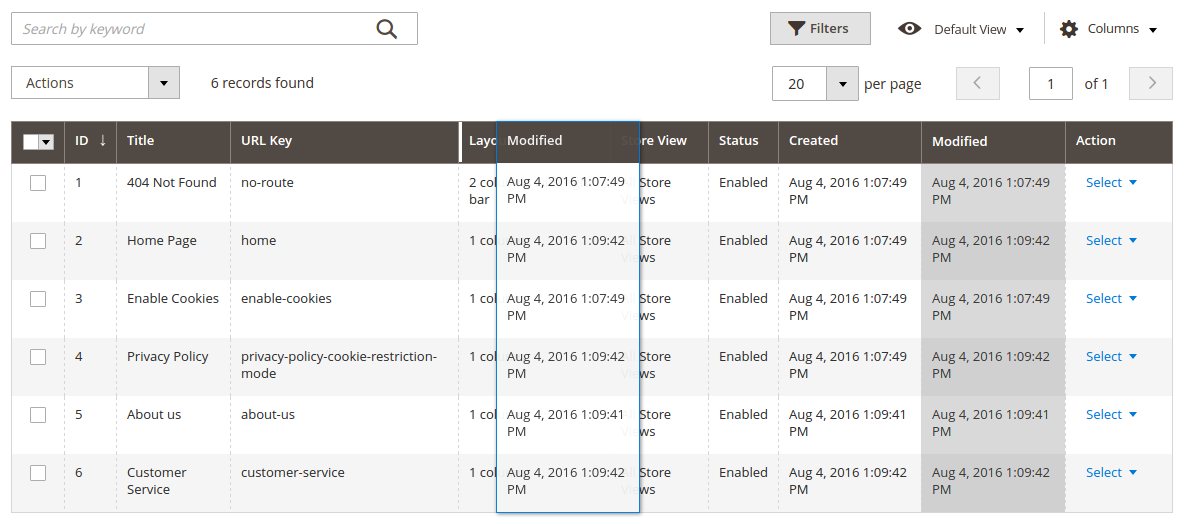
8.1.2 Die Darstellung der Seitenübersicht anpassen und als View speichern
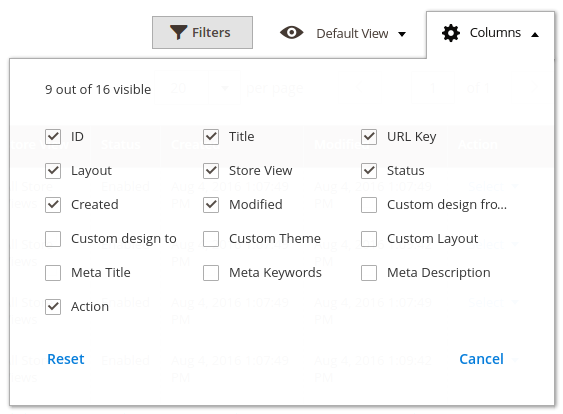
Die Auswahl der Spalten und deren Anordnung in der Tabelle für die Seitenübersicht können je nach Bedarf angepasst werden. Eine sehr komfortable Funktion in Magento 2 ist die Möglichkeit, Tabellenlayouts als sogenannte Grid Views zu speichern, um sie künftig immer wieder per Klick aufrufen zu können. Für die Anzeige der Seiten stehen insgesamt 15 Spalten zur Verfügung, von denen im Standard View lediglich 9 aktiviert sind.
8.1.2.1 Die Auswahl der Spalten für die Seitenübersicht ändern
Um die Auswahl der Spalten für die Seitenübersicht unter Content > Elements > Pages zu ändern, muss oben rechts durch einen Klick auf den Reiter der Spalte Columns mit dem Zahnradsymbol der entsprechende Auswahlbereich geöffnet werden. Nun können die Checkboxen der Bezeichner für die Spalten, die der Tabelle hinzugefügt werden sollen, ausgewählt werden und die Checkboxen der Bezeichner für Spalten, die nicht mehr in der Tabelle angezeigt werden sollen, abgewählt werden.

8.1.2.2 Die Anordnung der Spalten für die Seitenübersicht ändern
Um in der Seitenübersicht eine Spalte per Drag-and-drop zu verschieben, kann diese ganz einfach in der dunkelgrauen Titelzelle angeklickt, an die gewünschte Position verschoben und dort wieder losgelassen werden.

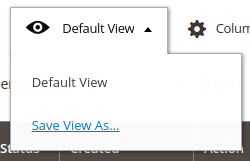
8.1.2.3 Layout der Seitenübersicht als Grid View speichern
Entsprechen sowohl die Auswahl als auch die Anordnung der Spalten für die Seitenübersicht den eigenen Vorstellungen für einen bestimmten Zweck, lässt sich das Layout als Grid View speichern, indem die View Steuerung durch einen Klick auf den Reiter mit dem Augensymbol, neben dem der Name des gerade ausgewählten Layouts für die Tabelle (Standard: „Default View“) zu lesen ist, geöffnet und dann mit einem Klick auf den Link Save View As… das Eingabefeld für den Namen des zu speichernden Tabellenlayouts sichtbar gemacht wird.

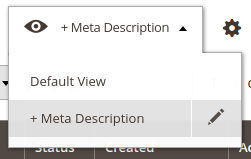
8.1.2.4 Ein gespeichertes Tabellenlayout (Grid View) bearbeiten/löschen
Um ein gespeichertes Tabellenlayout (Grid View) für die Seitenübersicht zu bearbeiten, muss es über den Reiter mit dem Augensymbol aus der Liste der zur Verfügung stehenden Layouts ausgewählt sein, damit neben dem Namen ein Bleistiftsymbol sichtbar wird. Nach einem Klick auf das Bleistiftsymbol kann das gespeicherte Layout gelöscht oder sein Name geändert werden.

Um Änderungen an der Auswahl und Anordnung der Tabellenspalten eines gespeicherten Layouts für die Seitenübersicht vorzunehmen, muss es aktiviert, in Auswahl und Anordnung der Spalten bearbeitet und dann noch einmal unter einem anderen Namen gespeichert werden. Wird die alte Version nicht mehr benötigt, kann sie nach einem Klick auf das Bleistiftsymbol neben der entsprechenden Bezeichnung gelöscht werden.
8.1.3 Seiten verwalten
Die Verwaltung der CMS-Seiten befindet sich in Magento 2 unter Content > Elements > Pages. In der Übersichtstabelle lassen sich Seiten für die Bearbeitung heraussuchen und es können die grundlegenden Eigenschaften von Seiten schnell und direkt in der Tabelle bearbeitet werden.
8.1.3.1 Seiten suchen
Für das Auffinden einer bestimmten Seite oder einer Gruppe von Seiten stehen zwei Möglichkeiten zur Verfügung: zum einen das Suchfeld oben links und zum anderen umfangreiche Filtereinstellungen, mit denen die Auswahl der angezeigten Seiten nach bestimmten Kriterien eingeschränkt werden kann.
Um über das Suchfeld per Stichwort eine oder mehrere Seiten herauszusuchen, muss lediglich ein einschlägiges Stichwort eingegeben und mit einem Klick auf das Lupensymbol gesucht werden. Das Suchwort wird danach in der Zeile Active Filters angezeigt und kann – sobald es als Auswahlkriterium für die anzuzeigenden Seiten nicht mehr benötigt wird – durch einen Klick auf das X-Symbol daneben wieder entfernt werden.

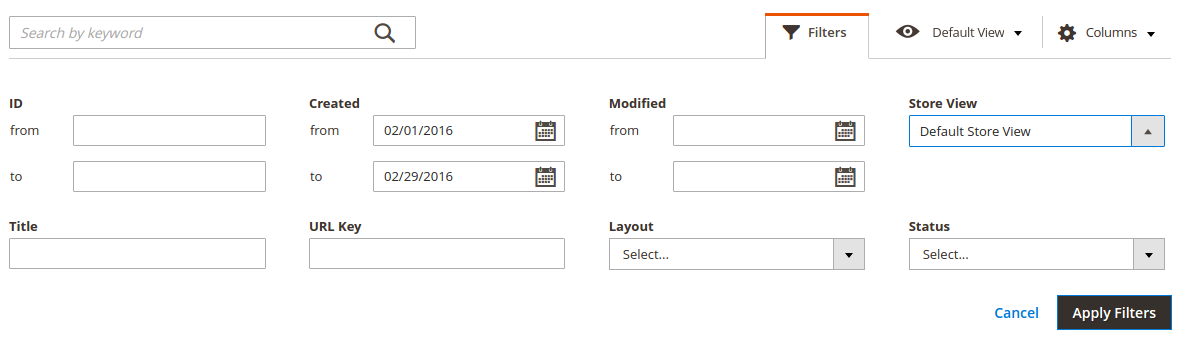
Um eine oder mehrere Seiten mithilfe von Filtern zu finden, müssen nach einem Klick auf den Reiter Filters mit dem Trichtersymbol alle für die jeweilige Anforderung nötigen Felder ausgefüllt werden. Ein Klick auf den Button Apply Filters löst dann die Suche aus.

Über den gefilterten Seiten erscheint dann die Zeile Active Filters, in der über das jeweilige X-Symbol einzelne Filter wieder entfernt werden können. Ein Klick auf den Link Clear All ganz rechts in der Zeile entfernt sämtliche Filter.

In der Übersicht über die CMS-Seiten stehen standardmäßig folgende Filter zur Verfügung:
- ID
Filterung der Ergebnisse nach IDs der Seiten - Created
Filterung der Seiten nach Erstellungsdatum - Modified
Filterung der Seiten nach dem Datum der letzten Bearbeitung - Store View
Filterung der Seiten nach Zuordnung zu einem bestimmten Store View - Title
Filterung der Seiten nach im Feld Title enthaltener Zeichenkette - URL Key
Filterung der Seiten nach im Feld URL Key enthaltener Zeichenkette - Layout
Filterung der Seiten nach zugewiesenem Layout - Status
Filterung der Seiten nach Status (Enabled/Disabled)
Hinzu kommen gegebenenfalls weitere Filtermöglichkeiten für zusätzlich aktivierte Spalten.
8.1.3.2 Seiten organisieren und aktivieren/deaktivieren
Einige Grundlegende Operationen lassen sich an den Seiten unmittelbar in der Übersichtstabelle unter Content > Elements > Pages durchführen. Nachdem in der linken Spalte die gewünschte Seite oder die gewünschten Seiten per Checkbox ausgewählt wurden, kann über das Drop-down über der Tabelle (Actions) eine der vier zur Verfügung stehenden Aktionen gewählt werden: Löschen (Delete), Deaktivieren (Disable), Aktivieren (Enable) oder Bearbeiten (Edit) – wobei sich Letzteres hier nur auf Änderungen an einigen grundlegenden Werten bezieht.

Löschen (Delete)
Das Löschen von Seiten entfernt sie aus der Tabelle, so dass sie künftig nicht mehr zur Verfügung stehen.
Deaktivieren (Disable)
Das Deaktivieren von Seiten sorgt dafür, dass sie für die Anzeige im Frontend nicht mehr zur Verfügung stehen, in der Tabelle aber bestehen bleiben. So sind weiterhin Änderungen möglich. Deaktivierte Seiten können jederzeit wieder aktiviert werden.
Aktivieren (Enable)
Das Aktivieren einer Seite bewirkt, dass sie für den Einsatz im Frontend des Shops zur Verfügung steht.
Bearbeiten (Edit)
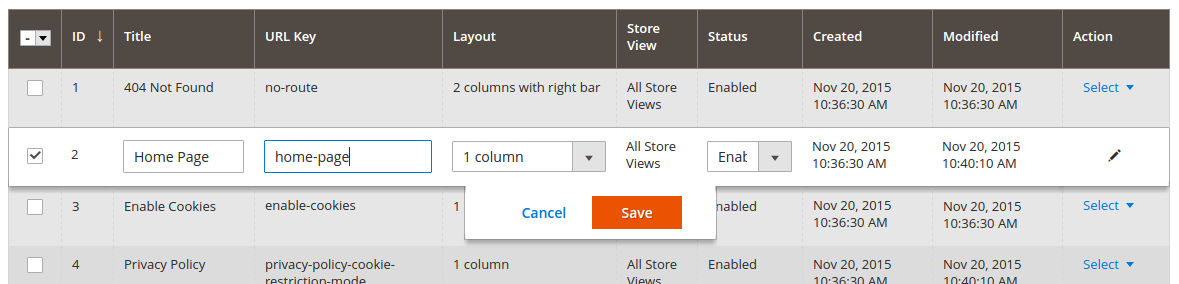
Einige grundlegende Felder mit Seiteninformationen lassen sich direkt in der Tabelle bearbeiten: Title, URL Key, Layout und Status. Wenn eine einzige Seite verändert werden soll, können die gewünschten Werte nach dem Auswählen der Seite über die Checkbox und der Aktion Edit direkt in der Tabelle bearbeitet und anschließend über den Button Save gespeichert werden:

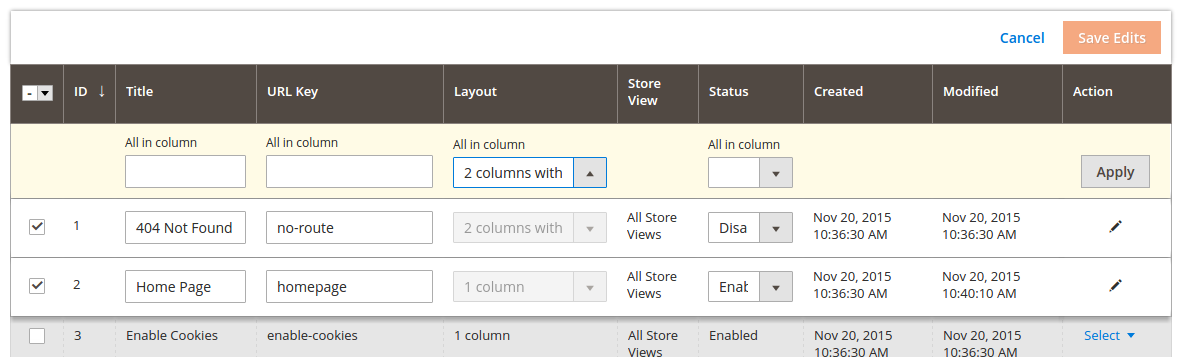
Sollen gleich mehrere Seiten bearbeitet werden, erscheint oberhalb von den zur Veränderung ausgewählten Datensätzen noch eine zusätzliche Zeile, in der Änderungen vorgenommen werden können, die sich auf sämtliche ausgewählte Seiten auswirken. Sie werden mit einem Klick auf den Button Apply angewandt und schließlich über den Button Save Edits oben rechts gespeichert:

8.1.4 Eine neue Seite anlegen
Das Anlegen neuer Content-Seiten in Magento 2 ist grundsätzlich sehr einfach. Zusätzlich zu den grundlegenden CMS-Funktionen gibt es noch speziellere Möglichkeiten für die Präsentation von Inhalten auf Seiten-Elementen. Im Rahmen dieser überblicksartigen Darstellung können solche Besonderheiten lediglich erwähnt, aber nicht allesamt Schritt für Schritt erklärt werden.
Das Anlegen einer neuen Seite beginnt mit einem Klick auf den Button Add New Page unter Content > Elements > Pages.
8.1.4.1 Grundlegende Seiteninformationen eingeben
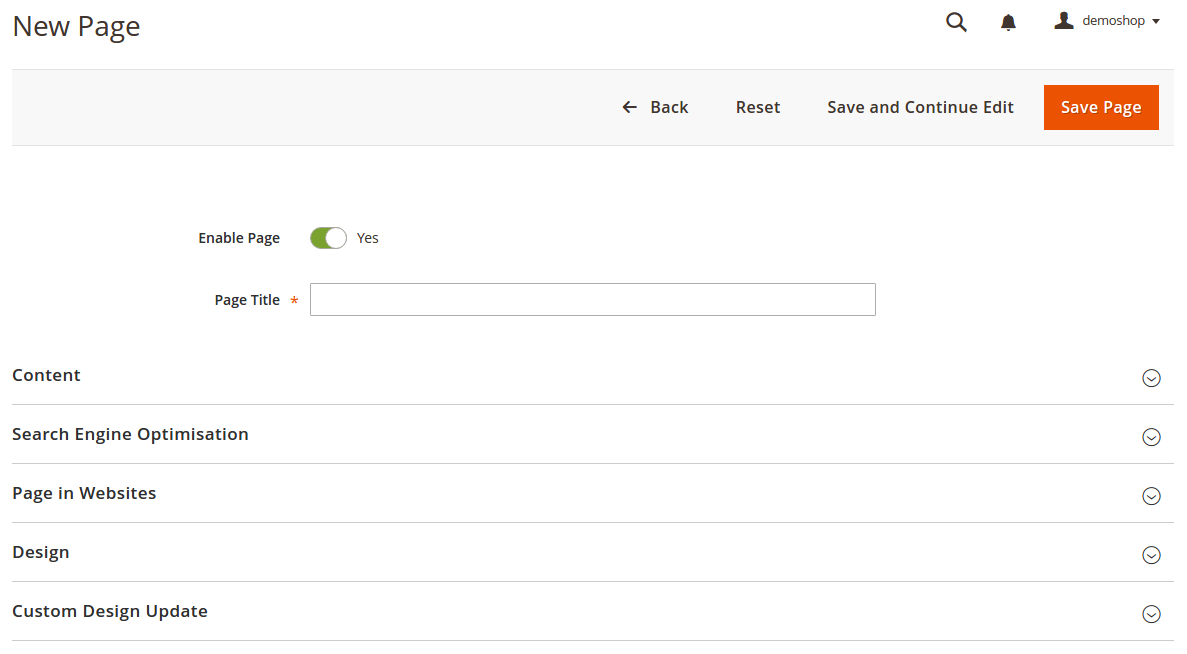
Es öffnet sich eine Eingabemaske mit mehreren aufklappbaren Unterbereichen, in deren Eingabefelder die Seiteninformationen eingegeben werden können.

Enable Page
Mit dem Schalter Enable Page kann die Seite deaktiviert („No“) oder aktiviert werden („Yes“). Ist sie deaktiviert, kann sie zwar bearbeitet werden, steht aber für die Anzeige im Frontend nicht zur Verfügung. Wenn eine Seite als aktiviert gespeichert wird, ist sie auch live verfügbar.
Seitentitel (Page Title)
In das Feld Page Title wird der Seitentitel eingegeben.
8.1.4.2 Seiteninhalt eingeben
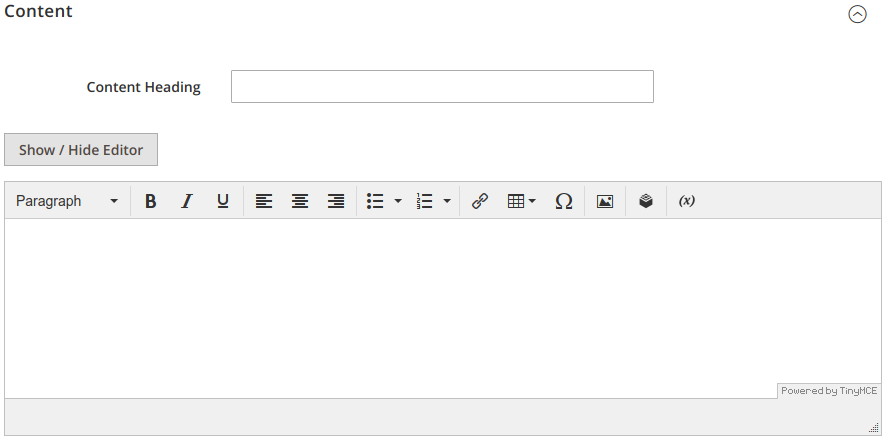
Weiter unten kann mit einem Klick auf Content der Bereich für die Bearbeitung des Seiteninhalts geöffnet werden.

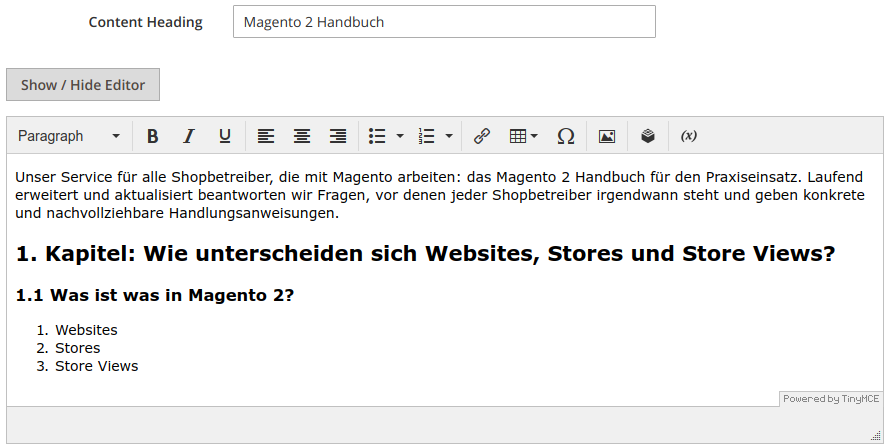
Überschrift (Content Heading)
In das Feld Content Heading wird die Überschrift der Seite eingegeben.
Seiteninhalt (WYSIWYG oder Code)
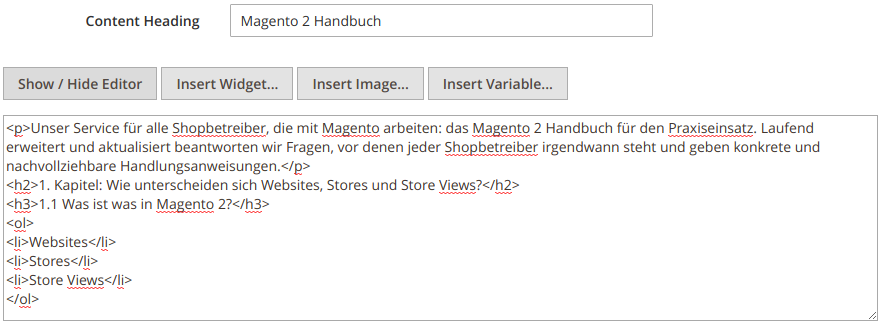
Für den Inhalt der Seite steht ein Eingabefeld zur Verfügung, das entweder mithilfe eines WYSIWYG-Editors oder durch die direkte Eingabe von HTML-Code befüllt werden kann. Über den Button Show/Hide Editor kann zwischen den beiden Anzeige- und Eingabemodi gewechselt werden. Mehr Informationen über die Eingabe von Inhalten, insbesondere Links, Bilder, Widgets und Variablen findet sich weiter unten im Abschnitt „Seiten im Editor bearbeiten“.
Wenn der Inhalt fertig eingegeben ist, kann er mit einem Klick auf Save and Continue Edit gespeichert werden.
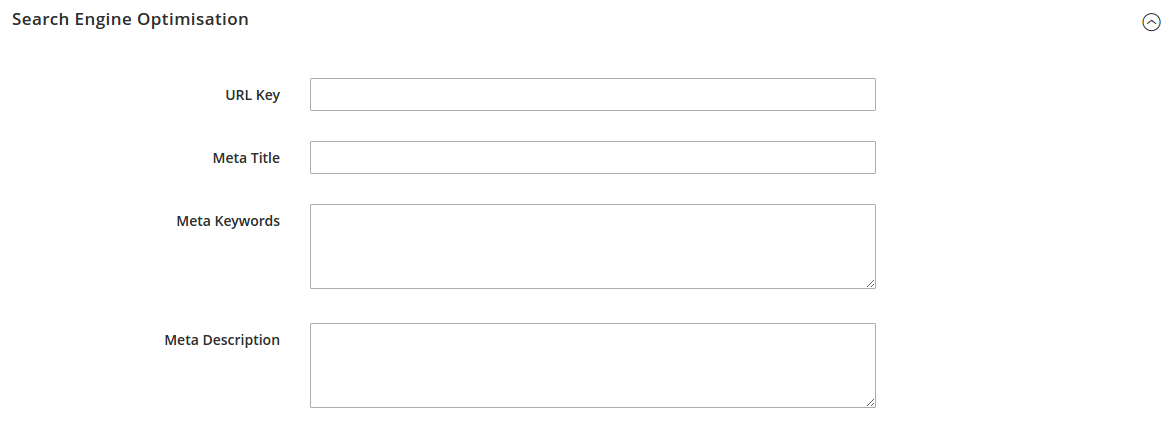
8.1.4.3 SEO-Metadaten eingeben
Nach einem Klick auf Search Engine Optimization können zusätzliche SEO-Metadaten für die Seite festgelegt werden.

URL Key
Im Feld URL Key wird festgelegt, wie die genaue Adresse der Seite enden soll. Die Zeichenkette darf nur Kleinbuchstaben (a-z) und Bindestriche anstelle von Leerzeichen oder Interpunktionszeichen enthalten (z. B.: ueber-uns). Die vollständige Adresse der Seite ergibt sich aus der Base-URL und dem angehängten URL-Key (z. B.: http://www.shop-url.de/ueber-uns/).
Meta Title
Im Feld Meta Title kann der Meta-Title der Seite eingegeben werden. Dieser erscheint später in der Titelleiste und im Tab-Reiter des Browsers sowie als Überschrift des Suchergebnisses für die Seite in den Suchmaschinen. Hierbei sind die aktuellen Empfehlungen im Hinblick auf SEO (Suchmaschinenoptimierung) zu beachten.
Im Feld Meta Keywords können Stichworte mit Bezug zur jeweiligen Seite eingegeben werden. Eine mittlerweile veraltete und zu vernachlässigende SEO-Maßnahme.
Meta Description
Im Feld Meta Description sollte eine kurze Beschreibung der Seite eingegeben werden. Hierbei sind die aktuellen Empfehlungen im Hinblick auf SEO (Suchmaschinenoptimierung) zu beachten.
Wenn die Metadaten fertig konfiguriert sind, können sie mit einem Klick auf Save and Continue Edit gespeichert werden.
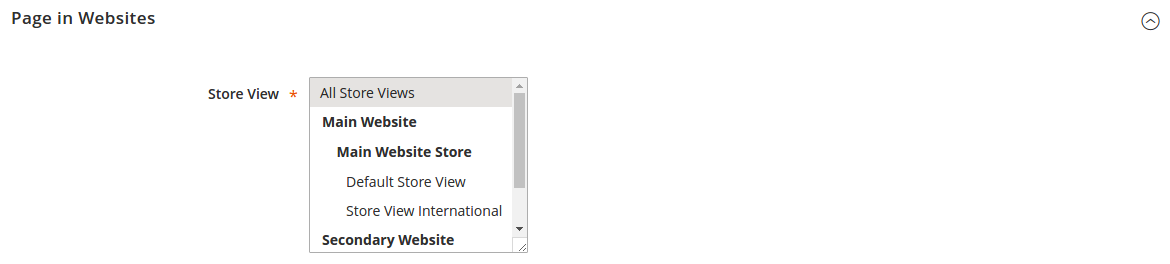
8.1.4.4 Website Einstellungen
Nach dem Aufklappen von Page in Websites lässt sich bestimmen, für welche Websites, Stores und Store Views die Seite zur Verfügung stehen soll.

Store View
Aus der Auflistung der zur Verfügung stehenden Store Views können diejenigen Views ausgewählt werden, in denen die Seite verfügbar sein soll. Das ist insbesondere für mehrsprachige Shops ein wichtiges Instrument.
Wenn alle Seiteninformationen fertig eingegeben sind, kann über den Link Save and Continue Edit gespeichert und mit den Bearbeiten der Seite fortgefahren werden.
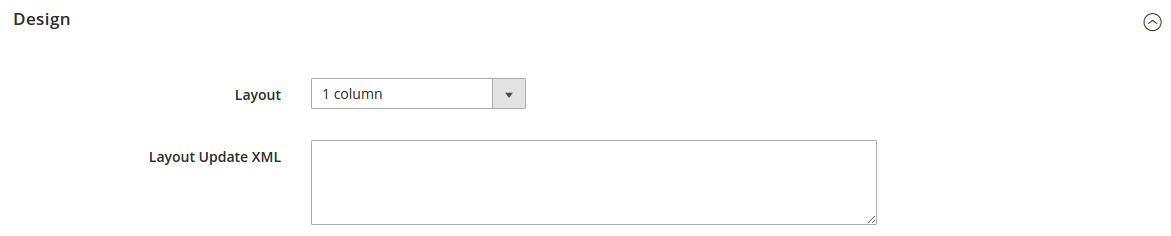
8.1.4.5 Designeinstellungen
Im Bereich Design kann das Layout der Seite festgelegt werden.

Layout
Über das Auswahlfeld Layout kann eines der vorbereiteten Layouts gewählt und damit der Seite zugewiesen werden. Standardmäßig stehen in Magento 2 fünf verschiedene Seitenlayouts zur Verfügung, was sich aber je nach Theme und Konfiguration ändern kann.
- einspaltig (1 column)
- zweispaltig mit Sidebar links (2 columns with left bar)
- zweispaltig mit Sidebar rechts (2 columns with right bar)
- dreispaltig (3 columns)
- leer (Empty)
Layout Anpassung per XML (Layout Update XML)
Im Feld Layout Update XML können nachträgliche Änderungen an dem zuvor ausgewählten Layout vorgenommen werden, die sich dann allerdings ausschließlich auf die Seite auswirken, die gerade bearbeitet wird. Hierfür sind XML-Kenntnisse erforderlich.
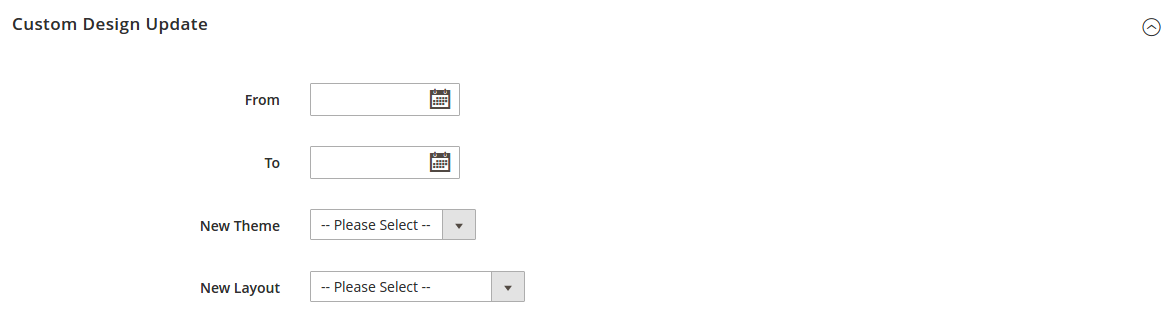
8.1.4.6 Einstellungen für abweichendes Design
Der Abschnitt Custom Design Update dient dazu, eine Seite für einen bestimmten Zeitraum mit einem anderen Theme, in einem anderen Layout oder mit zusätzlichen Elementen anzeigen zu lassen. Diese Funktion ist zum Beispiel für Preisaktionen oder für saisonale Änderungen am Design sinnvoll.

Abweichendes Design ab (From)
In das Feld From wird das Startdatum für die gewünschte temporäre Designänderung eingetragen.
Abweichendes Design bis (To)
In das Feld To wird das Enddatum für die gewünschte temporäre Designänderung eingetragen.
Abweichendes Theme (New Theme)
Die Auswahlliste New Theme ermöglicht das Festlegen eines abweichenden Themes für den zuvor definierten Zeitraum.
Abweichendes Layout (New Layout)
Die Auswahlliste New Layout ermöglicht das Festlegen eines abweichenden Layouts für den zuvor definierten Zeitraum.
Wenn das Design fertig konfiguriert ist, kann es mit einem Klick auf Save and Continue Edit gespeichert werden.
Und wenn die gesamte Seite fertig bearbeitet ist, kann sie über den Button Save Page abschließend gespeichert werden. Wenn der Seitenstatus auf Enabled steht, kann die Seite ab sofort in die Shop-Navigation aufgenommen werden, aus dem Inhalt anderer Seiten, aus dem Footer oder anderen Layout-Elementen verlinkt oder auch als neue Startseite verwendet werden.
8.1.5 Eine neue Startseite festlegen
Wenn eine selbst angelegte Seite als Startseite angezeigt werden soll, kann diese Einstellung unter Stores > Settings > Configuration > General > Web im Bereich Default Pages vorgenommen werden, indem im Feld CMS Homepage die gewünschte Seite ausgewählt und die Änderung über den Button Save Config gespeichert wird.

Danach muss nur noch der Link zum Cache Management in der oben erscheinenden Meldung angeklickt und dann der veraltete Cache geleert werden.

8.1.6 Seiten im Editor bearbeiten
Für das Bearbeiten von Seiteninhalten steht in Magento 2 ein voll ausgestatteter WYSIWYG-Editor zur Verfügung, mit dessen Hilfe Text und multimediale Inhalte ähnlich wie in einem Textverarbeitungsprogramm bearbeitet werden können. Mit dem Button Show/Hide Editor kann zwischen der grafischen Version und der Code-Ansicht hin- und hergeschaltet werden:
Ansicht im WYSIWYG-Editor

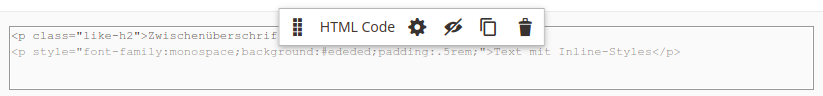
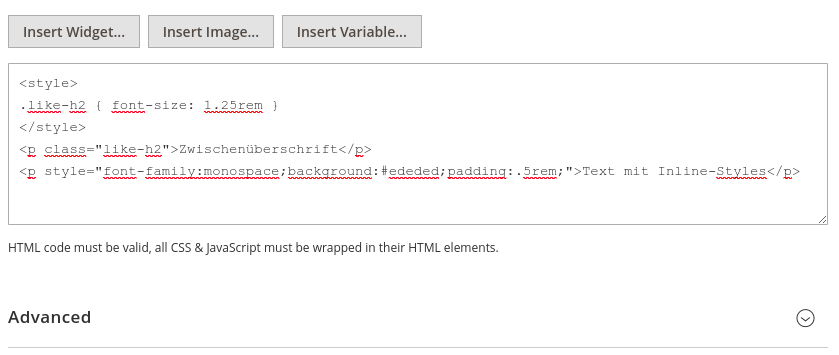
Code-Ansicht

Grundsätzlich ist es zu empfehlen, nach Möglichkeit unmittelbar mit dem HTML-Code zu arbeiten, da mit dieser Methode die formale Qualität des Quelltextes besser gewährleistet werden kann. Zudem können Fehler in der Formatierung leichter beseitigt werden.
Im Folgenden wird kurz auf einige grundlegende Arbeitsschritte eingegangen, die im Alltag eines Shopbetreibers sehr häufig vorkommen. Die Anleitungen richten sich dabei explizit an Magento 2 Nutzer ohne erweiterte HTML-Kenntnisse.
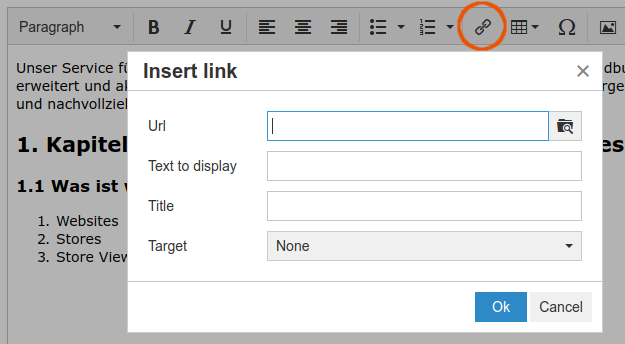
8.1.6.1 Einen Link einfügen
Das Einfügen eines Links mithilfe des Editors ist sehr einfach:
- Der Text, der mit einem Link versehen werden soll (oder ein Bild) muss markiert sein. Dann wird über den Link-Button das Dialogfeld zur Link-Erstellung geöffnet.

- Im Feld Link URL kann entweder der URL Key einer Seite im Shop oder die vollständige URL einer externen Seite eingegeben werden.
- Im Feld Target muss eine der beiden Optionen „None“ (Keine Auswahl, Ziel des Links wird im selben Fenster geöffnet) beziehungsweise „New window“ (Ziel des Links wird in einem neuen Fenster/Tab geöffnet) ausgewählt werden.
- In das Feld Title wird der Tooltip-Text eingetragen, der erscheinen soll, wenn jemand mit dem Mauszeiger über den Link fährt.
- Mit einem Klick auf Insert wird der Link an der markierten Stelle des Seiteninhalts erzeugt.
- Mit einem Klick auf den Button Save Page speichern.
8.1.6.2 Ein Bild einfügen
Ein Bild kann entweder aus dem Medienspeicher der Magento Installation oder aus einer externen Quelle eingebunden werden. Beide Methoden werden hier knapp erläutert:
A: Ein Bild aus der Medienspeicher (Media Storage) einfügen:
- Wenn nötig, über den Button Show/Hide Editor in die Code-Ansicht wechseln.
- Den Cursor an der Stelle positionieren, an der das Bild als HTML-Tag eingefügt werden soll und den Button Insert Image betätigen.
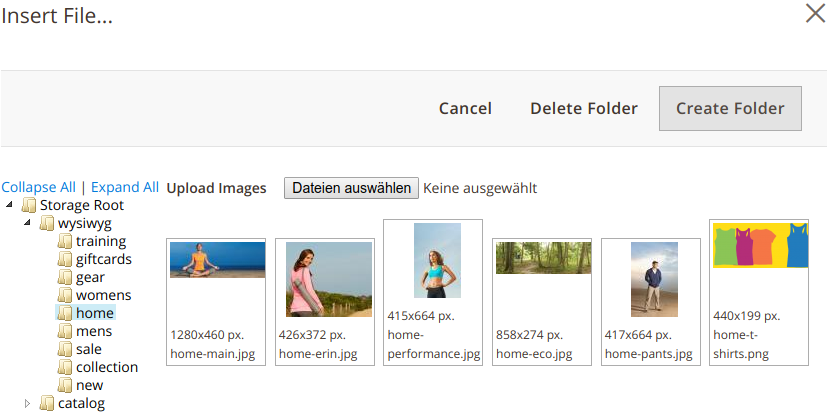
Wenn das Bild noch nicht im Medienspeicher von Magento vorliegt, kann es folgendermaßen hochgeladen werden:- Im Verzeichnisbaum auf der linken Seite in den Ordner navigieren, in dem die Bilder gespeichert werden. Wenn nötig, über den Button Create Folder… das benötigte Verzeichnis neu anlegen.
- Über Browse Files den Dialog für die Auswahl der Bilder, die hochgeladen werden sollen, öffnen. Das oder die Bilder auswählen und in die Magento Media Storage hochladen.
- Das gewünschte Bild in dem geöffneten Dialogfenster auswählen und oben rechts auf den Button Insert File klicken.

- Um das Bild (und die weiteren Inhalte der Seite) im WYSIWYG-Modus zu sehen, den Button Show/Hide Editor betätigen.
- Mit einem Klick auf den Button Save Page speichern.
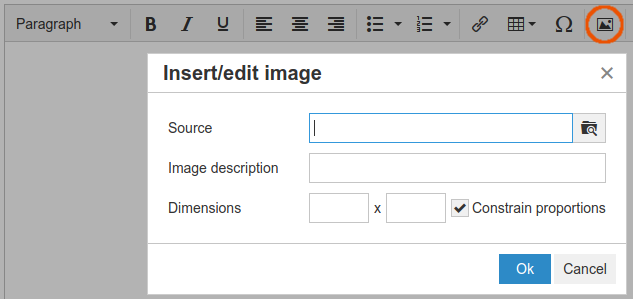
B: Ein Bild von einem anderen Server einfügen:
Wenn ein Bild, das auf einem anderen Server und nicht auf dem lokalen Rechner gespeichert ist, in eine Magento CMS Seite eingefügt werden soll, gestaltet sich der Ablauf etwas anders.
- Wenn nötig, über den Button Show/Hide Editor in den WYSIWYG-Modus wechseln.
- Den Cursor an der Stelle positionieren, an der das Bild eingefügt werden soll.
- In der Toolbar des Editors auf den Button zum Einfügen von Bildern klicken und in dem sich öffnenden Dialogfeld URL (Source, Kurzbeschreibung (Image Description) sowie Abmessungen des Bildes eingeben und auf Ok klicken, um den Prozess abzuschließen.

- Mit einem Klick auf den Button Save Page speichern.
8.1.6.3 Einen Widget einfügen
Widgets sind ein nützliches Instrument, um bestimmte Inhaltselemente auf einer oder mehrerer Seiten zu platzieren. Mithilfe von Widgets lassen sich sehr unkompliziert Inhalte wie CMS-Seiten, Kategorien und Produkte verlinken.
Standardmäßig greifen die Links auf die Stylevorgaben des Themes zurück.
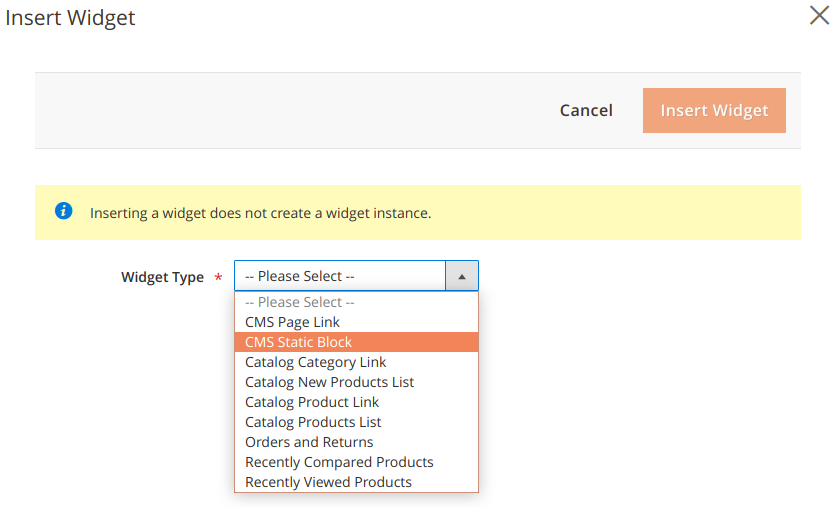
Um einen Widget in eine Seite einzufügen, sind folgende Schritte nötig:
- Falls erforderlich, über den Button Show/Hide Editor in die Code-Ansicht wechseln.
- Den Cursor an der Stelle platzieren, an der der Widget untergebracht werden soll und den Button Insert Widget betätigen.
- Den Widget-Typ auswählen.

CMS Page Link
Link zu einer CMS-SeiteCMS Static Block
Inhalte eines statischen BlocksCatalog Category Link
Link zu einer bestimmten KategorieCatalog New Products List
Auflistung von Produkten, die als „neu“ definiert sind‘Catalog Product Link
Link zu einem bestimmten ProduktCatalog Products List
Liste von individuell gefilterten ProduktenOrders and Returns
Suchformular für Bestellungen und RücksendungenRecently Compared Products
Liste der zuletzt verglichenen Produkte, die wieder von der Vergleichsliste des Besuchers entfernt wurdenRecently Viewed Products
Liste der zuletzt angesehenen Produkte des Besuchers - Je nach Widget-Typ müssen nun noch einige Formularfelder ausgefüllt werden, über die genauer bestimmt werden kann, welche Inhalte in welcher Form dargestellt werden sollen. Über den Button Insert Widget wird der Widget dann in die Seite eingefügt.
- Um den Widget als Platzhalter (und die weiteren Inhalte der Seite) im WYSIWYG-Modus zu sehen, den Button Show/Hide Editor betätigen.
- Mit einem Klick auf den Button Save Page speichern.
8.1.6.4 Eine Variable einfügen
Über Variablen lassen sich zahlreiche vordefinierte (und bei Bedarf auch selbst angelegte) Elemente in Seiteninhalte einfügen, ohne diese hartcodiert zu hinterlegen. Damit werden zentral durchgeführte Änderungen an diesen Werten (etwa die Shop-URL oder eine Kontaktadresse) über die Variablen automatisch in den entsprechenden Seiteninhalten berücksichtigt und müssen später nicht von Hand geändert werden. Es ist daher unbedingt zu empfehlen, in CMS-Seiten von Beginn an konsequent überall dort mit Variablen zu arbeiten, wo es möglich ist.
- Falls erforderlich, über den Button Show/Hide Editor in die Code-Ansicht wechseln.
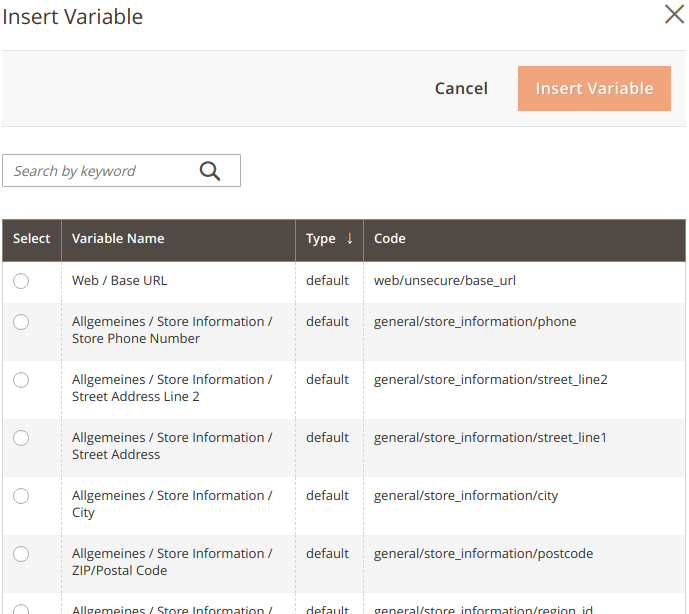
- Den Cursor an der Stelle platzieren, an der die Variable eingefügt werden soll und den Button Insert Variable betätigen.
- Welche Variabelen verfügbar sind, hängt von der Konfiguration des Shops ab. Aus der Liste verfügbarer Variablen per Klick die gewünschte wählen.

Base URL
Basis-URL des Shops (HTTP, ungesichert)Store Phone Number
Shop TelefonnummerStreet Address Line 2
Anschrift, zweite ZeileStreet Address
AnschriftCity
StadtZIP
PLZRegion/State
Bundesland/-staatCountry
LandStore Hours of Operation
ÖffnungszeitenStore Name
Name des ShopsSecure Base URL
Basis-URL des Shops (HTTPS, gesichert)Custom Email 2 Sender Email
Eigener Ansprechpartner 2 E-MailCustom Email 2 Sender Name
Eigener Ansprechpartner 2 NameCustom Email 1 Sender Email
Eigener Ansprechpartner 1 E-MailCustom Email 1 Sender Name
Eigener Ansprechpartner 1 NameSales Representative Sender Email
Ansprechpartner Vertrieb E-MailSales Representative Sender Name
Ansprechpartner Vertrieb NameGeneral Contact Email
Allgemeine Ansprechpartner E-MailGeneral Contact Name
Allgemeiner Ansprechpartner NameVAT Number
SteuernummerCompany First
Firmenname (erster Teil)Company Second
Firmenname zweiter TeilDefault Country
Standard-LandTelephone
TelefonnummerSupplementary Information for Telephone
Zusätzliche Informationen zur TelefonnummerFax
FaxnummerEmail
E-Mail-AdresseWebsite
URL der WebsiteTax number
SteuernummerVAT-ID
Umsatzsteuer-IdentifikationsnummerRegister Court
GerichtsstandFinancial Office
FinanzamtCEO
GeschäftsführungOwner
InhaberResponsible for content
Verantwortlich für den Inhalt (Person)Responsible for content address
Verantwortlich für den Inhalt (Adresse)Responsible in the interests of the press law
Verantwortlich im Sinne des Presserechts (V.i.S.d.P.)Register Number
HandelsregisternummerReference for business rules (physician, …)
Reference for business rulesAuthority (ECG)
Zuständige Aufsichtsbehörde (nach österreichischem E-Commerce-Gesetz – ECG)Shareholdings
BeteiligungenEditorial Concept
Blattlinie (für Onlineshops in Österreich)Account owner
KontoinhaberAccount
KontonummerBank number
Bankleitzahl (BLZ)Bank name
Name der BankBIC/Swift-Code
BIC/Swift-CodeIBAN
IBANClearing
Clearing - Mit einem Klick auf den Button Save Page speichern.
8.2 Block-Elemente in Magento 2
Ein statischer Block oder CMS-Block ist ein modulares Inhaltselement, mit dessen Hilfe sich in Magento 2 Inhalte (Texte, Bilder, eingebettete Videos sowie dynamische Informationen aus Widgets) in Seiten positionieren lassen. Blöcke ermöglichen die unkomplizierte Organisation von Inhalten, die an unterschiedlichen Stellen neben- oder übereinander angezeigt werden sollen.
Ein wichtiger Vorteil von Block-Elementen ist, dass Änderungen an einem Block sich zugleich überall dort auswirken, wo er eingebunden worden ist. Blöcke können in CMS-Seiten verwendet oder durch Layout-Änderungen im XML-Code definiert und positioniert werden.
8.2.1 Einen neuen Block anlegen
Ein statischer Block kann zu einer oder mehreren CMS-Seiten oder auch zu einem anderen Block hinzugefügt werden. Zum Beispiel lässt sich der Code für einen Slider mit Bildern in einem Block ablegen und dann als solcher auf der Startseite einbinden. Die Arbeitsumgebung für CMS-Blöcke ähnelt grundsätzlich derjenigen für CMS-Seiten.
Für das Anlegen eines Blocks müssen unter Content > Elements > Blocks nach einem Klick auf den Button Add New Block die folgenden Schritte ausgeführt werden:

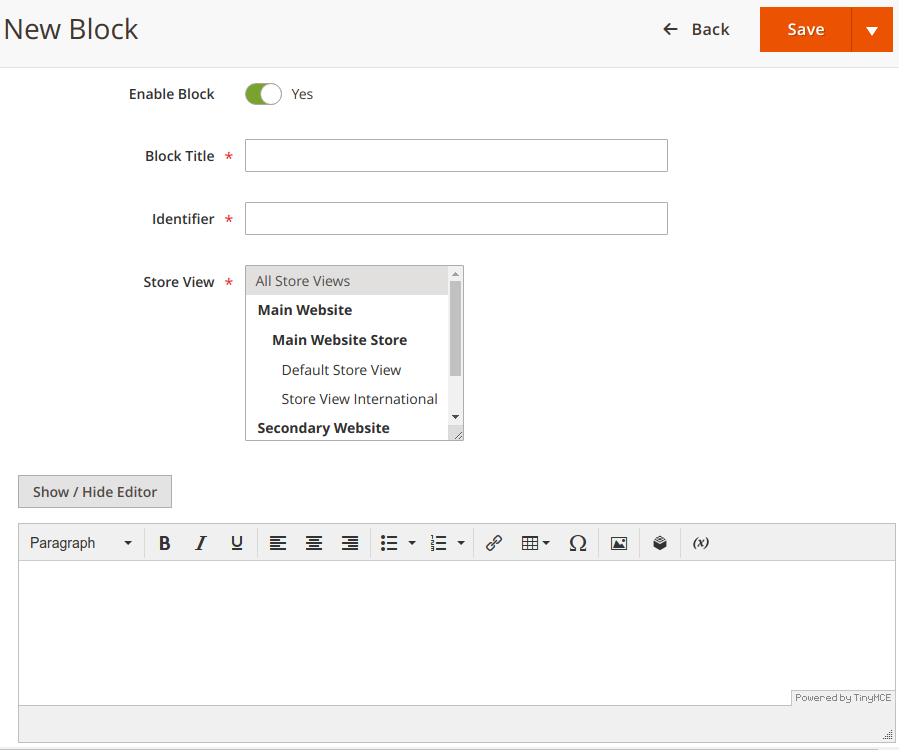
- Bei Bedarf den Block über den Schalter Enable Block deaktivieren („No“), um ihn gegebenenfalls zu einem späteren Zeitpunkt wieder zu aktivieren („Yes“).
- Unter Block Title einen Block-Titel für die interne Verwendung festlegen.
- Unter Identifier einen einmaligen Identifikator für den Block festlegen, wobei nur Kleinbuchstaben (a-z) und Unterstriche anstelle von Leerzeichen erlaubt sind.
- Unter Store View den oder die Store Views auswählen, in dem oder in denen der Block verfügbar sein soll.
- In das Eingabefeld im unteren Bereich den Inhalt des Blocks eingeben (Text, Links, Tabellen, Bilder, Video und Audio). Mit dem Button Show/Hide Editor kann zwischen Code-Ansicht und WYSIWYG-Editor hin und her gewechselt werden.
- Schließlich kann mit einem Klick auf den Button Save Block gespeichert werden.
8.2.2 Einen Block positionieren
Für das Positionieren werden hier zwei Möglichkeiten erklärt. Die erste verwendet Widgets, die zweite funktioniert über das Anpassen von XML-Layouts.
8.2.2.1 Einen Block mithilfe von Widgets positionieren
Um einen statischen Block in einer Seite oder einem Bereich von Seiten mithilfe von Widgets zu positionieren, müssen die folgenden Schritte ausgeführt werden:
- Unter Content > Elements > Widgets oben rechts auf den Button Add Widget klicken.

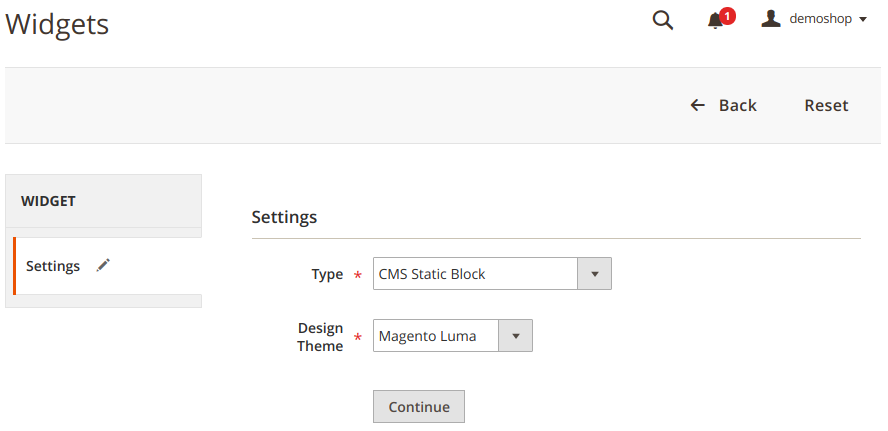
- Als Typ „CMS Static Block“ wählen. Sicherstellen, dass das aktuelle Theme unter Design Theme ausgewählt ist und auf Continue klicken.

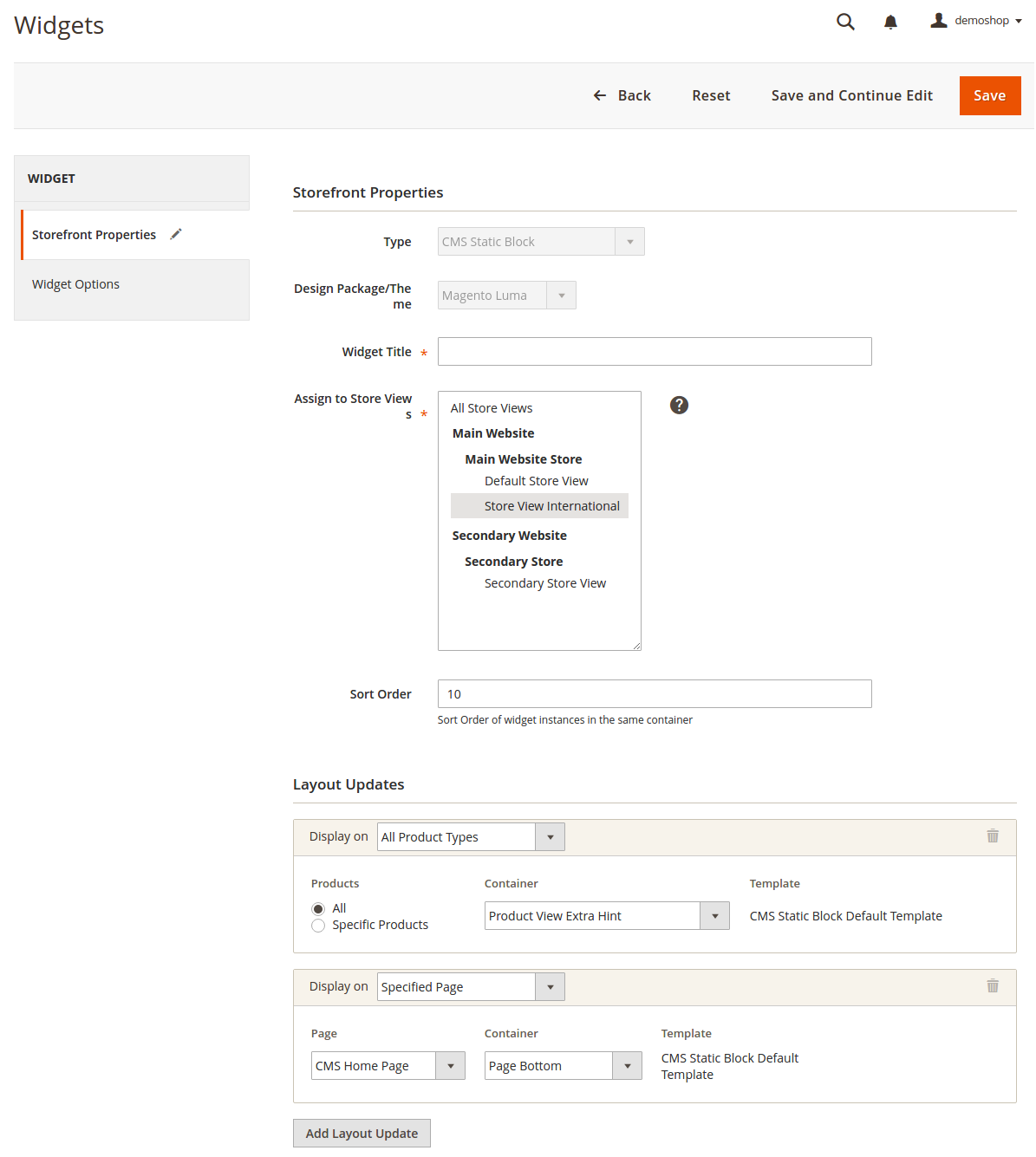
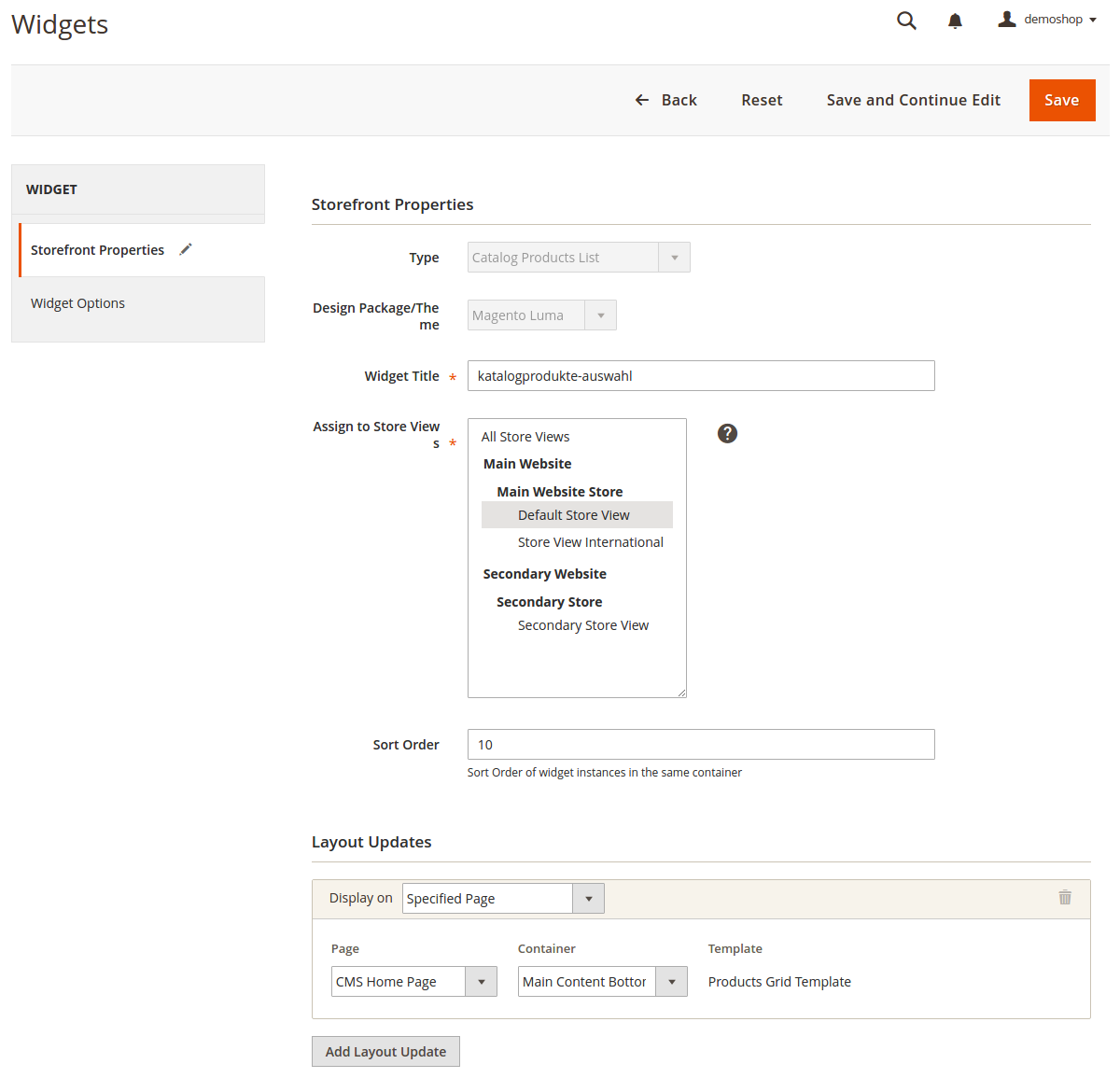
- Im Bereich Storefront Properties einen Widget-Titel für die interne Verwendung vergeben.
- Den oder die Store Views auswählen, in denen der Widget verfügbar sein soll.
- Im Feld Sort Order einen Wert für die Anordnung unter anderen, möglicherweise im selben Bereich erscheinenden Inhaltselementen vergeben, wobei der obersten Position der Wert „0“ entspricht.
- Im Bereich Layout Updates auf Add Layout Update klicken und die Seiten auswählen, auf denen der Widget mit dem statischen Block erscheinen soll. Er kann auf allen oder bestimmten Kategorie-, Produkt- oder CMS-Seiten angezeigt werden. Soll eine Kombination der zur Verfügung stehenden Möglichkeiten eingestellt werden, kann wiederholt auf Add Layout Update geklickt werden, um zusätzliche Auswahlbereiche zu öffnen.
- Im Feld Container (jeweils) festlegen, an welcher Stelle im Seitenlayout der Block auf den definierten Seiten angezeigt werden soll. Dabei stehen die folgenden Möglichkeiten zur Auswahl:
Kategorie- und CMS-Seiten
Breadcrumbs
Die Navigationshilfe oben auf den meisten Seiten, die die aktuelle Position im Seitenbaum als Link anzeigt. Zusätzliche Inhalte im Breadcrumb-Bereich werden rechtsbündig angezeigt.
Left Column
Inhalt wird der linken Spalte hinzugefügt.
Main Content Area
Inhalt wird dem Haupt-Inhaltsbereich hinzugefügt.
My Cart Extra Actions
Inhalt erscheint unter der Warenkorbzwischensumme.
Navigation Bar
Inhalt erscheint unterhalb der Hauptnavigationsleiste.
Page Bottom
Inhalt erscheint am Ende der Seite.
Page Footer
Inhalt erscheint oberhalb des Footers der Seite.
Page Header
Inhalt erscheint unterhalb des Headers der Seite.
Page Top
Inhalt erscheint am Anfang der Seite.
Right Column
Inhalt wird der rechten Spalte hinzugefügt.
Store Language
Inhalt erscheint in der linken oberen Ecke des Headers.
Produktseiten
Alert URLs
Inhalt erscheint unterhalb des Produkttitels auf der Produktdetailseite.
Bottom Block Options Wrapper
Inhalt erscheint unterhalb des „In den Warenkorb“-Buttons
Breadcrumbs
Die Navigationshilfe oben auf den meisten Seiten, die die aktuelle Position im Seitenbaum als Link anzeigt. Zusätzliche Inhalte im Breadcrumb-Bereich werden rechtsbündig angezeigt.
Info Column Options Wrapper
Inhalt wird im rechten Bereich angezeigt.
Left Column
Inhalt wird der linken Spalte hinzugefügt (unter den anderen Blöcken).
Main Content Area
Inhalt wird unterhalb des Haupt-Inhaltsbereichs hinzugefügt.
My Cart Extra Actions
Inhalt erscheint unter der Warenkorbzwischensumme.
Navigation Bar
Inhalt erscheint unterhalb der Hauptnavigationsleiste.
Page Bottom
Inhalt erscheint am Ende der Seite.
Page Footer
Inhalt erscheint oberhalb des Footers der Seite.
Page Header
Inhalt erscheint unterhalb des Headers der Seite.
Page Top
Inhalt erscheint am Anfang der Seite.
PayPal Express Checkout (Payflow Edition) Shortcut Wrapper
Wenn diese PayPal Bezahlmethode aktiviert ist, erscheint der Inhalt unterhalb des PayPal Kaufen-Buttons.
PayPal Express Checkout Shortcut Wrapper
Wenn diese PayPal Bezahlmethode aktiviert ist, erscheint der Inhalt unterhalb des PayPal Kaufen-Buttons.
Product Tags List
Inhalt erscheint unter der Leiste mit Produkt-Schlagwörtern.
Product View Extra Hint
Inhalt erscheint unter dem Preis des Produkts.
Right Column
Inhalt wird der rechten Spalte hinzugefügt (unter den anderen Blöcken).
Store Language
Inhalt erscheint rechts von der Sprachauswahl.
Tags List Before
Inhalt erscheint über dem „Add Your Tags“-Feld.
Dann oben rechts auf den Button Save klicken und auf der linken Seite in den Bereich Widget Options wechseln.
- Auf Select Block… klicken und den gewünschten Block aus der Liste wählen.
- Schließlich kann mit einem weiteren Klick auf den Button Save gespeichert werden.
- Falls im oberen Bildschirmbereich eine entsprechende Aufforderung erscheint, Index und Seiten-Cache leeren.
- In der Shopoberfläche kann nun durch das Aufrufen einer der für die Anzeige des Widgets mit dem Block ausgewählten Seiten die korrekte Positionierung überprüft werden. Sollte noch Verbesserungsbedarf bestehen, kann der Widget wieder zur Bearbeitung geöffnet werden.
8.2.2.1.1 Beispiel: Ein Social Plugin hinzufügen
Ein mögliches Szenario für die Verwendung eines statischen Blocks in einem Magento 2 Shops ist das Einbinden eines Social Plugins. Am Beispiel von Facebook soll hier knapp erläutert werden, wie die Integration mithilfe eines CMS-Blocks funktioniert:
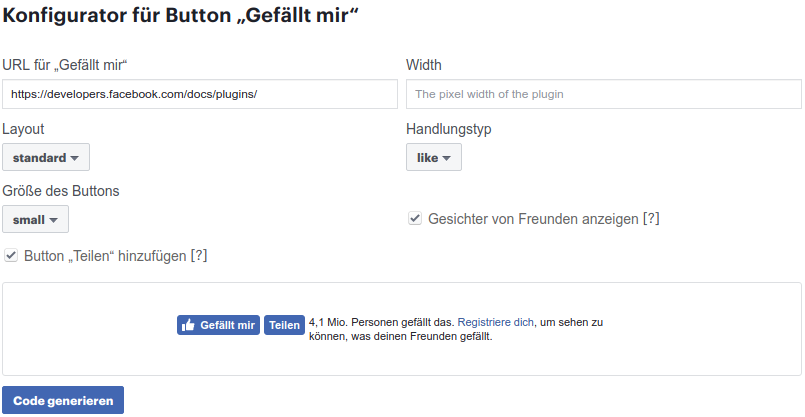
- Den Button-Code besorgen
- Auf der Facebook Website auf die Button-Setup-Seite gehen.
- Im URL-Feld die URL derjenigen Seite im Shop eingeben, die Facebook Mitglieder liken oer empfehlen können sollen – beispielsweise die Startseite des Shops.
- Button-Layout wählen.
- Die Breite in Pixeln für Button und Textmeldungen festlegen.
- Als Handlungstyp entweder „like“ („Gefällt mir“) oder „recommend“ („Empfehlen“) auswählen.

- Mit einem Klick auf Code generieren den generierten Code in die Zwischenablage kopieren.
- Einen Content-Block erstellen
- Unter Content > Elements > Blocks auf den Button Add New Block klicken.
- Den Schalter Enable Block auf „Yes“ stellen.
- Als Block-Titel zum Beispiel „Facebook Like Button“ eingeben.
- Einen einmaligen Identifikator für den Block festlegen, für den nur Kleinbuchstaben (a-z) und Unterstriche anstelle von Leerzeichen verwendet
- Wenn die Magento 2 Installation mehrere Stores oder Store Views beinhaltet, müssen darunter diejenigen ausgewählt werden, in denen der Block verfügbar sein soll.
- Den von der Facebook Website kopierten Code-Schnipsel in die Content-Box einfügen.
- Schließlich kann mit einem Klick auf den Button Save Block gespeichert werden.
- Den Block in der Shopoberfläche platzieren
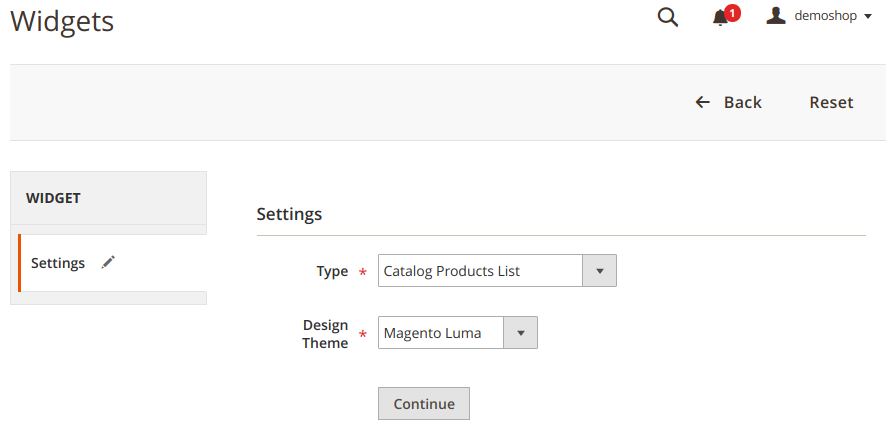
- Unter Content > Elements > Widgets oben rechts auf den Button Add Widget klicken.
- Als Typ „CMS Static Block“ wählen und auf Continue klicken.
- Sicherstellen, dass das aktuelle Theme unter Design Theme ausgewählt ist und auf Continue klicken.
- Im Bereich Storefront Properties einen Widget-Titel für die interne Verwendung vergeben.
- Den oder die Store Views auswählen, in denen der Widget verfügbar sein soll.
- Im Feld Sort Order einen Wert für die Anordnung unter anderen, möglicherweise im selben Bereich erscheinenden Inhaltselementen vergeben, wobei der obersten Position der Wert „0“ entspricht.
- Im Bereich Layout Updates auf Add Layout Update klicken und die Seiten auswählen, auf denen der Widget mit dem statischen Block erscheinen soll. Er kann auf allen oder bestimmten Kategorie-, Produkt- oder CMS-Seiten angezeigt werden. Soll eine Kombination der zur Verfügung stehenden Möglichkeiten eingestellt werden, kann wiederholt auf Add Layout Update geklickt werden, um zusätzliche Auswahlbereiche zu öffnen.
- Im Feld Container (jeweils) festlegen, an welcher Stelle im Seitenlayout der Block auf den definierten Seiten angezeigt werden soll. Dabei stehen die oben aufgeführten Möglichkeiten zur Auswahl.
- Dann oben rechts auf den Button Save klicken und auf der linken Seite in den Bereich Widget Options wechseln.
- Auf Select Block klicken und den gewünschten Block aus der Liste wählen.
- Schließlich kann mit einem weiteren Klick auf den Button Save gespeichert werden.
- Falls im oberen Bildschirmbereich eine entsprechende Aufforderung erscheint, Index und Seiten-Cache leeren.
- Die Anzeige im Shop überprüfen
In der Shopoberfläche kann nun durch das Aufrufen einer der für die Anzeige des Widgets mit dem Block ausgewählten Seiten die korrekte Positionierung überprüft werden. Sollte noch Verbesserungsbedarf bestehen, kann der Widget wieder zur Bearbeitung geöffnet werden.
8.2.2.1.2 Beispiel: Eine Lightbox oder einen Slider hinzufügen
Um in Magento 2 eine Lightbox oder einen Slider in eine oder mehrere Seiten des Shops einfügen zu können, muss zunächst eine der zahlreichen auf jQuery basierenden und über Magento Connect verfügbaren Erweiterungen installiert werden. Nach der Integration der Extension muss der entsprechende Code entsprechend den Anweisungen des Entwicklers mithilfe eines statischen Blocks in die Shopoberfläche eingebunden werden.
8.2.2.2 Blöcke mithilfe von XML-Layouts positionieren
In der rechten oder linken Sidebar einer bestimmten Seite (mit 2- oder 3-spaltigem Layout) können statische Blöcke auch mithilfe von XML-Layouts positioniert werden. Mit einigen einfachen Änderungen am Code kann der Block in einer der Sidebars untergebracht und im Verhältnis zu anderen Blöcken angeordnet werden.
Um einen statischen Block in einer Seite per XML-Layout zu positionieren müssen folgende Schritte ausgeführt werden:
- Unter Content > Elements > Blocks muss in der Auflistung der zur Verfügung stehenden Blöcke der Identifikator des Blocks, der positioniert werden soll, herausgesucht werden – dabei ist auf die exakte Schreibweise zu achten.
- Unter Content > Elements > Pages muss dann die Seite, in die der Block eingefügt werden soll, im Bearbeitungsmodus geöffnet werden.
- Den Bereich Design aufklappen und in das Eingabefeld Layout Update XML den Code für die rechte oder linke Sidebar einfügen:
<reference name="right"> <block type="cms/block" name="right.permanent.callout"> <action method="setBlockId"><block_id>your-block-id</block_id></action> </block> </reference>Dabei kann über den Referenz-Namen in der ersten Zeile bestimmt werden, in welcher Sidebar der Block erscheinen soll („right“ oder „left“).
- Anstelle von „your_block_id“ muss der Identifikator des Blocks, der positioniert werden soll, eingetragen werden.
- Mit einem Klick auf den Button Save Page oben rechts kann die bearbeitete Seite gespeichert werden.
8.3 Widget-Elemente in Magento 2
Ein Widget ist ein Codeschnipsel, der es ermöglicht, ganz unterschiedliche Inhalte an bestimmten Stellen im Shop anzeigen zu lassen. Viele davon zeigen in Echtzeit dynamische Daten an und schaffen Möglichkeiten für die Besucher, mit dem Shop zu interagieren.
Widgets können eingesetzt werden, um Landingpages für Marketing-Kampagnen zu erstellen oder um an bestimmten Stellen im Shop Content zu Promotion-Zwecken zu platzieren. Weitere Möglichkeiten für die Verwendung von Widgets als interaktive Elemente und Action-Blöcke sind Bewertungssysteme, Video-Chats, Umfragen, Abo-Formulare, Tag-Clouds und Image-Slider.
8.3.1 Arten von Widgets
In Magento 2 stehen zahlreiche Arten von Widgets zur Verfügung. Hier eine knappe Übersicht der unterschiedlichen Widget-Typen:
CMS Page Link
Zeigt einen Link zu einer bestimmten CMS-Seite an. Erlaubt es, den Linktext und -Titel anzupassen. Der Link kann in Content-Seiten und Blöcken verwendet werden.
CMS Static Block
Zeigt einen Block mit statischem Inhalt an einer bestimmten Stelle einer Seite an.
Catalog Category Link
Zeigt einen Link zu einer bestimmten Kategorie des Katalogs an (als Inline- oder Block- Element). Der Link kann in Content-Seiten und Blöcken verwendet werden.
Catalog New Products List
Zeigt einen Block mit für eine bestimmte Dauer als „neu“ gekennzeichneten Produkten an.
Catalog Product Link
Zeigt einen Link zu einem bestimmten Produkt an (als Inline- oder Block- Element). Der Link kann in Content-Seiten und Blöcken verwendet werden.
Catalog Products List
Zeigt eine Liste von Produkten aus dem Katalog an.
Orders and Returns
Gibt Kunden die Möglichkeit, sich per Formulareingabe ihre Bestellungen und Rücksendungen anzeigen zu lassen.
Recently Compared Products
Zeigt einen Block mit den zuletzt verglichenen Produkten an. Die Zahl der anzuzeigenden Produkte kann festgelegt und entweder das Listen- oder das Grid-Layout gewählt werden.
Recently Viewed Products
Zeigt einen Block mit den kürzlich angesehenen Produkten an. Die Zahl der anzuzeigenden Produkte kann festgelegt und entweder das Listen- oder das Grid-Layout gewählt werden.
8.3.2 Einen neuen Widget anlegen
Der Ablauf beim Erstellen eines Widgets ist für die unterschiedlichen Typen nahezu identisch.
- Unter Content > Elements > Widgets werden nach einem Klick auf den Button Add Widget zunächst der Typ und das aktuelle Theme ausgewählt. Mit einem Klick auf den Button Continue geht es weiter.

- Im Bereicht Storefront Properties wird ein beschreibender Widget-Titel für die interne Verwendung vergeben, es wird festgelegt, in welchem oder in welchen Storeviews der Widget angezeigt werden soll und es kann eine Zahl im Sort Order Feld eingegeben werden, die bestimmt, wo der Block im Verhältnis zu möglicherweise im selben Bereich angezeigten Elementen erscheinen soll. Die oberste Position wird durch den Wert „0“ angegeben.

- Im Bereich Layout Update kann nach einem Klick auf den Button Add Layout Update im Feld Display On festgelegt werden, auf welchem Seitentyp der Widget angezeigt werden soll, während das Feld Container dazu dient, den genauen Ort für die Anzeige zu bestimmen. Für einige Typen von Widgets steht zudem das Feld Template bereit, in dem bestimmt werden kann, ob ein Inline- oder ein Block-Element angezeigt werden soll. Soll eine Kombination der zur Verfügung stehenden Möglichkeiten für die Anzeige des Widgets im Frontend eingestellt werden, kann wiederholt auf Add Layout Update geklickt werden, um zusätzliche Auswahlbereiche zu öffnen.
- Über die Navigation links oben kann der Bereich Widget Options geöffnet werden.

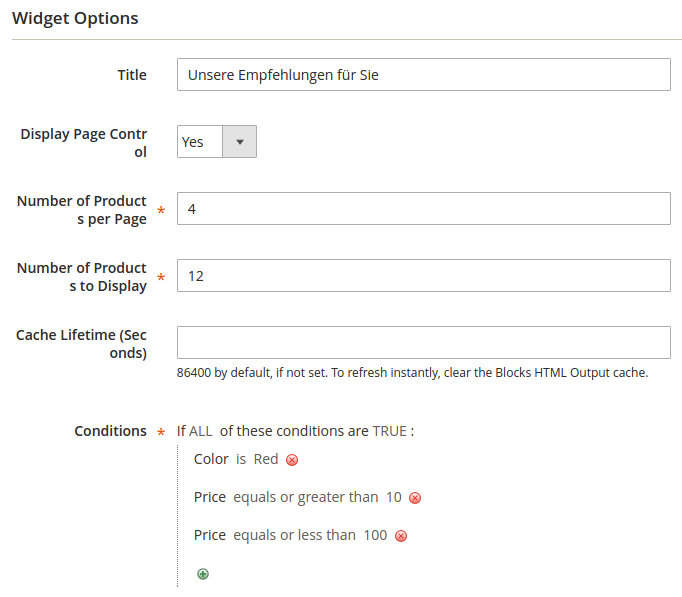
Hier werden – je nach gewähltem Widget-Typ – weitere Optionen festgelegt. Nach einem Klick auf Select Block beziehungsweise Select Page kann ein Block oder eine CMS-Seite für die Anzeige des Widgets bestimmt werden. Wo ein Feld Title zur Verfügung steht, kann der Text eingegeben werden, der als Überschrift des Widgets im Frontend angezeigt werden soll. Soll eine Paginierung (etwa bei Produktlistings) zur Verfügung gestellt werden, muss die Option Display Page Control auf „Yes“ gestellt werden. Weitere Einstellmöglichkeiten können die Zahl der anzuzeigenden Produkte, die Cache-Lebensdauer sowie Bedingungen für die Auswahl der Produkte (Farben, Preisbereiche und anderes) sein.
- Schließlich kann der neu konfigurierte Widget mit einem Klick auf den Button Save oben rechts gespeichert werden.
- Wenn nötig, muss zudem über den Link in der entsprechenden Einblendung oben im Admin-Panel der betroffene Cache geleert werden.
- Nun kann im Frontend überprüft werden, ob der Widget angezeigt wird, wie gewünscht. Falls nicht, kann er unter Content > Elements > Widgets wieder für die Bearbeitung geöffnet und entsprechend verändert werden.
8.4 Der Page Builder (seit Magento 2.4.3)
Seit dem Release von Magento 2.4.3 ist der Page Builder in Magento Open Source verfügbar – mit beinahe allen Features, die darin auch in Adobe Commerce bereitstehen. Die technische Grundlage für den Magento Page Builder liefert das CMS Bluefoot. Mit diesem Modul stehen für das Content-Management in Magento nun weitaus leistungsfähigere Funktionen zur Verfügung, als zuvor.
Mit dem Page Builder lassen sich in Magento sehr einfach Seiten mit vielfältigen Inhalten in selbst definierten Layouts bestücken. Damit lassen sich auch Storytelling-Ansätze für komplexes Content-Marketing und einzigartige Einkaufserlebnisse realisieren. Zu den wichtigsten Features des Magento Page Builders zählen:
- Responsive Full-Page-Layouts für CMS-Seiten, Produkte und Kategorien
- Gestaltung von Seiten per Drag-and-drop
- Intuitives und flexibles Grid-System
- Erweiterte Tools zum Bearbeiten und Positionieren von Inhalten mithilfe von Zeilen-, Spalten- und Tab-Elementen
- Zahlreiche Inhaltstypen (neben Texten und Bildern auch Buttons, Banner, Slider, Videos, eingebettete Karten und HTML
- Integration gefilterter Produkte als Slider oder Grid in Layouts
- Echtzeit-Bearbeitung von Seiten, Blöcken und Inhalten in WYSIWYG-Vorschau
8.4.1 Vor- und Nachteile des Page Builders
Mit dem Page Builder können Händler selbstständig per Drag-and-drop komplexe Bereiche im Shop einrichten, gestalten und mit redaktionellen Inhalten sowie Produkten bespielen. Die Möglichkeiten für den Einsatz der neuen Tools für das Content-Management sind praktisch unbegrenzt. Mit dem Page Builder – und das heißt: ohne Arbeiten am Code oder zusätzliche Extensions – können Lösungen für zahlreiche Szenarien realisiert werden:
- User Experience durch gezielte Ansprache und fein abgestimmte Nutzerführung im Shop verbessern
- Landingpages für Marketing-Kampagnen über Anzeigen in Suchmaschinen, Social Media oder Newsletter gestalten und mit Inhalten bespielen
- Auf Kundenbedürfnisse und Zielgruppen zugeschnittene Themenbereiche mit Bildern, Texten und eingebetteten Videos layouten und redaktionell betreuen
- Kategorie- und Produktseiten-Templates gestalten und mit selbst definierten Inhalten bestücken lassen
- Alles, was sich sonst noch mithilfe von Tools für Seitenlayout, Typografie, Buttons, Bildern, Bannern, Slidern, Videos und natürlich gefilterten Produkten umsetzen lässt – und den Kunden des Shops einen echten Mehrwert bietet …
Die Vorteile des Page Builders liegen buchstäblich auf der Hand: Shopbetreiber können damit eigenhändig im Backend Inhalte nicht nur komfortabel verwalten, sondern auch deren Ausgabe auf den Seiten des Shops genau steuern. Wer dabei auf hochwertige Inhalte setzt und sich in Layout und Gestaltung an grundlegende Prinzipien der Gestaltung und Best Practices hält, kann den eigenen Shop in Eigenregie zu einem regelrechten Einkaufserlebnispark ausbauen – ohne dabei auf die technische Unterstützung eines Dienstleisters angewiesen zu sein. Mit dem Page Builder sind daher nun auch für kleinere und mittelgroße Shops mit enger begrenzten Budgets sehr komplexe Marketing-Strategien im Shop realisierbar.
So leistungsfähig der Page Builder zweifellos ist – er weist noch eine Reihe von Schwachstellen auf, die je nach Anwendungsfall mehr oder weniger schwer wiegen. So lassen sich zwar mit dem in den Magento Page Builder integrierten Grid-System unkompliziert responsive Layouts umsetzen, allerdings besteht dabei nicht die Möglichkeit, die Ausgabe der Seiteninhalte für unterschiedliche Gerätetypen (Smartphone, Tablet, Desktop) gezielt zu definieren.
Ebenfalls problematisch kann die begrenzte Auswahl der zur Verfügung stehenden Elemente für das Arrangieren von Inhalten sein. Wer beispielsweise Akkordeon-Elemente anlegen möchte, um Inhalte zum Auf- und Einklappen unterzubringen, wird im Page Builder keine geeignete Lösung finden. Wer mit einem neuen Magento Shop und dem Page Builder durchstarten und dabei komplexes Content-Marketing betreiben will, sollte also im Vorfeld genau prüfen, ob sich auch alle eingeplanten CMS-Features darin wiederfinden.
Auch wer bereits einen Magento Shop betreibt und über den Wechsel zum Page Builder nachdenkt, um danach von den neuen Möglichkeiten zu profitieren, sollte genau prüfen, ob die darin bereitgestellten Werkzeuge alle Anforderungen erfüllen. Wer – um dieses Beispiel noch einmal aufzugreifen – bisher auf Akkordeon-Elemente gesetzt hat und daran auch in Zukunft festhalten möchte, wird mit dem Page Builder wohl wenig Freude haben.
Es gibt leider keine Möglichkeit, die mit den herkömmlichen Magento CMS-Funktionen verwalteten Inhalte automatisch in den neuen Page Builder zu migrieren. Seiten und Blöcke müssen vollständig neu erstellt werden. Und die Inhalte müssen dann jeweils von Hand in die neue Struktur übertragen werden.
Wer bislang eher wenig Gebrauch von den CMS-Tools in Magento gemacht hat und eine überschaubare Anzahl von Seiten mit einfach aufbereiteten Inhalten im Shop hat, kann den Wechsel zum Page Builder noch vergleichsweise unkompliziert durchführen – und anschließend nach Herzenslust loslegen, um von der schönen neuen CMS-Welt zu profitieren. Wer aber schon in der Vergangenheit intensiv im Content-Management aktiv war und bereits viel Zeit in das Anlegen von Seiten, Blöcken und Inhalten investiert hat, sollte für den Wechsel zum Page Builder noch einmal einigen Aufwand einplanen – oder sich (wenigstens vorerst) lieber dagegen entscheiden.
Es gibt also durchaus Szenarien, in denen es ratsam ist, den Page Builder zu deaktivieren – oder deaktiviert zu lassen. Sehr wichtig für alle Händler, die sich mit diesem Thema im laufenden Betrieb eines bereits bestehenden Shops auseinandersetzen, ist noch ein weiterer Punkt: Der Wechsel von den alten Magento CMS-Funktionen auf den neuen Page Builder kann sich je nach Umfang und Komplexitätsgrad der bereits im Magento Backend verwalteten Inhalte ausgesprochen aufwendig gestalten.
8.4.2 Page Builder aktivieren und konfigurieren
Wer den Page Builder nutzen möchte, muss ihn zunächst im Backend aktivieren und hat dann noch eine Reihe von Einstellungsmöglichkeiten. Danach stehen die Standard-CMS-Funktionalitäten nicht mehr zur Verfügung. Um wieder zu den oben beschriebenen Werkzeugen zurückzukehren, muss der Page Builder deaktiviert werden.
8.4.2.1 Page Builder aktivieren oder deaktivieren
Der Page Builder lässt sich im Magento 2 Admin-Panel je nach Bedarf aktivieren oder deaktivieren. Wer vorerst mit den alten Content-Management-Tools arbeiten möchte, kann das also weiterhin tun.

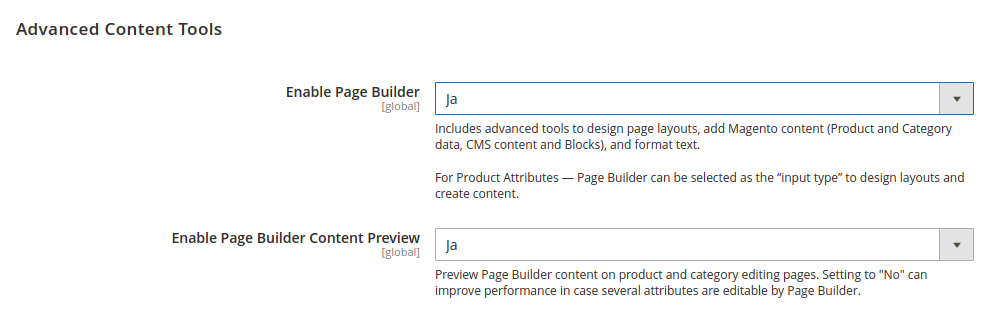
Wer Magento 2.4.3 oder neuer einsetzt, kann durch eine einfache Einstellung unter Stores > Settings > Configuration > General > Content Management > Advanced Content Tools mit der Option Enable Page Builder den Page Builder und mit Enable Page Builder Content Preview die dazugehörige Vorschaufunktion aktivieren beziehungsweise deaktivieren.
8.4.2.2 Page Builder konfigurieren
Für die Konfiguration des Page Builders gibt es noch eine Reihe von Einstellmöglichkeiten:
-
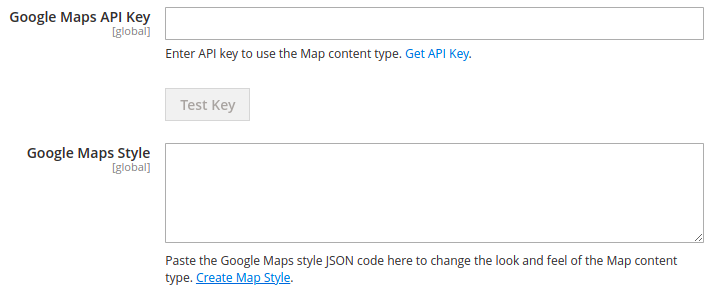
Wer Google Maps einsetzt, hat unter Stores > Settings > Configuration > General > Content Management > Advanced Content Tools im Feld Google Maps API Key die Möglichkeit, den API-Key für die Nutzung der Karteninhalte einzugeben.

Mithilfe des Buttons Test Key lässt sich testen, ob die Verbindung über die Schnittstelle funktioniert. In das Feld Google Maps Style kann bei Bedarf JSON-Code für die Gestaltung der Karteninhalte einkopiert werden. Generieren lässt sich dieser Code im Bereich „Kartenstile“ in der Google Maps Platform, einem Teil der Google Cloud Platform.
-
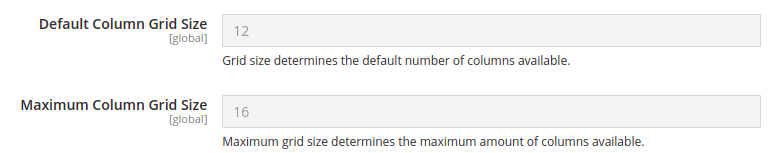
Für das Layout von Inhalten im Page Builder wird ein Column Grid, also ein auf Spalten basierendes Raster, verwendet. Mit der Option Default Column Grid Size lässt sich bestimmen, wie viele Spalten im Standard zur Verfügung stehen sollen.

Mit der Option Maximum Column Grid Size wird definiert, wie viele Spalten maximal für das Seitenlayout im Page Builder genutzt werden können.
-
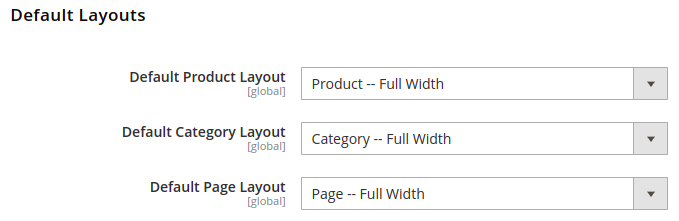
Die Standard-Seitenlayouts werden im Bereich Default Layouts unter Stores > Settings > Configuration > General > Web festgelegt.

Im Feld Default Product Layout wird das Standard-Layout für Produktseiten festgelegt, im Feld Default Category Layout das Layout für Kategorieseiten und im Feld Default Page Layout das Layout für – mit dem Page Builder angelegte und mit Inhalten bestückte – CMS-Seiten.
8.4.3 Der Page Builder Workspace
Sobald der Page Builder wie beschrieben aktiviert und konfiguriert wurde, ist er einsatzbereit. Das bedeutet, dass die Arbeit mit Seiten, Blöcken und Inhaltselementen in einer veränderten CMS-Arbeitsumgebung mit neuen Funktionalitäten stattfindet. Mit dem Page Builder wird Shopbetreibern ein leistungsfähiger Werkzeugkasten bereitgestellt, der es ermöglicht, ganz ohne Arbeit am Code komplexe Seitenlayouts umzusetzen, Templates anzulegen und unterschiedliche Inhaltstypen wie Überschriften, Texte, Bilder, Banner, Slider, Videos, Produkte und Kartenausschnitte responsiv für alle Endgeräte zu arrangieren.
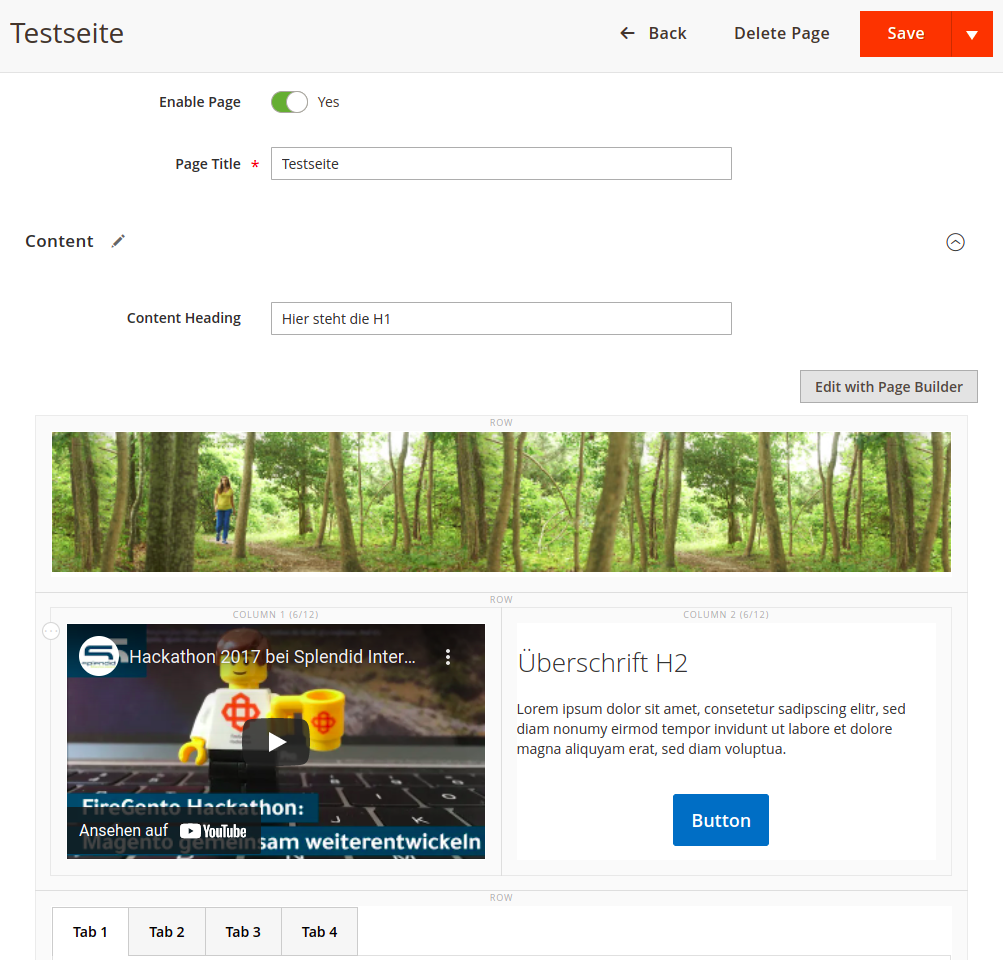
Wenn der Page Builder aktiviert ist und im CMS-Bereich eine Seite neu angelegt oder zur Bearbeitung geöffnet wird, erscheint nach wenigen Eingabefeldern bereits eine Vorschau der Seite.

Wichtiger Hinweis: Seiteninhalte, die noch mit den herkömmlichen CMS-Bordmitteln erstellt worden sind, müssen von Hand in Page-Builder-Inhalte überführt werden, damit sie so angezeigt werden und sich bearbeiten lassen wie direkt mit dem Page Builder erstelle Inhalte für Seiten.
Über das Feld Enable Page wird gesteuert, ob die Seite aktiv ist und im Frontend angezeigt wird, oder nicht.
In das Feld Page Title wird der Titel der Seite, der im Admin-Panel angezeigt wird, eingetragen. Dieses Feld darf nicht leergelassen werden.
Im Bereich Content befindet sich das Feld Content Heading. Hier wird die Überschrift eingegeben, die auf der Seite als für Suchmaschinen maßgebliche <h1> oben auf der Seite ausgegeben werden soll. Unterhalb dieses Felds folgen der Button Edit with Page Builder und – wenn das wie oben beschrieben in der Konfiguration entsprechend eingestellt wurde – eine Vorschau der Seiteninhalte. Ein Klick auf den Button oder die Vorschau öffnet das Herzstück des Page Builders, die „Stage“ mit umfangereichen Toolset und Möglichkeiten zur Aussteuerung der Inhalte für unterschiedliche Viewports sowie zum Definieren und Anwenden von Seitenvorlagen (Templates).
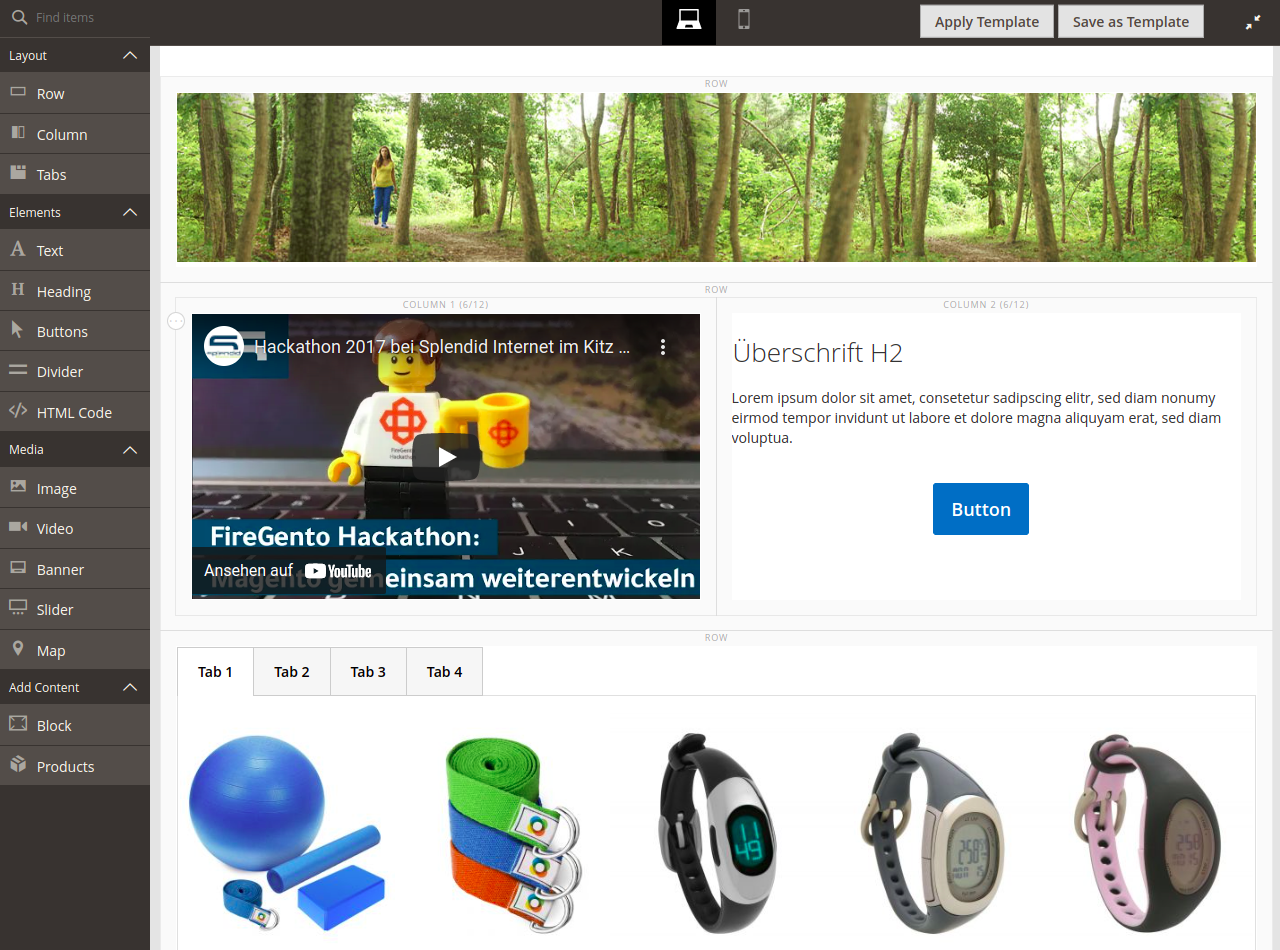
8.4.3.1 Die Stage im Überblick
Die Stage enthält neben einer großen WYSIWYG-Vorschau des Content-Bereichs der gerade bearbeiteten Seite (oder des bearbeiteten Blocks) auf der linken Seite das Panel mit ausklappbaren Auswahlmöglichkeiten für Inhaltselemente, die sich der Seite per Drag-and-drop hinzufügen lassen. Am oberen Rand besteht zudem die Möglichkeit, die Seitenvorschau zwischen den Viewports Desktop und Mobile umzuschalten.

Für das Handling von Seitenvorlagen stehen oben rechts zwei Schaltflächen zur Verfügung. Nach einem Klick auf den Button Save as Template lässt sich die aktuell bearbeitete Seite unter einem aussagekräftigen Namen als Vorlage speichern. Wenn auf diesem Weg bereits Templates hinterlegt worden sind, kann daraus die passende Vorlage nach einem Klick auf den Button Apply Template herausgesucht werden. Auf diese Weise lässt sich die Gestaltung von ähnlich aufgbauten, aber mit unterschiedlichen Inhalten bestückten Seiten deutlich vereinfachen und beschleunigen.
Oben links befindet sich ein Suchfeld, mit dem allerdings nicht die Inhalte der zur Bearbeitung geöffneten Seite, sondern die in den aufklappbaren Panel-Bereichen auf der linken Seite enthaltenen Werkzeuge durchsucht werden können.

Die vier Panel-Bereiche Layout mit Zeilen, Spalten und Tabs, Elements mit Content-Elementen wie Überschrift, Text und Button, Media mit Bildern, Videos und mehr sowie Add Content zum Hinzufügen von Produkten und Blöcken, werden in den folgenden vier Abschnitten näher betrachtet.
8.4.3.2 Layout
Im Bereich Layout stehen drei Layout-Werkzeuge für die Anordnung der Inhalte auf der Seite zur Verfügung: Row (Zeile), Column (Spalte) und Tabs (Reiter). Durch Kombination und Verschachteln von Zeilen, Spalten und weiteren Elementen lassen sich komplexe Seitenlayouts realisieren, ohne dass dafür Änderungen am Code eines Templates vorgenommen werden müssten.

Row (Zeile)
Eine Zeile, die in eine Seite eingefügt wird, erstreckt sich über die gesamte Breite des Viewports. Um eine neue Zeile in das Seitenlayout einzuführen, muss Row unter Layout auf der linken Seite ausgewählt und per Drag-and-drop in das Bearbeitungsfeld des WYSIWYG-Editors rechts gezogen werden. Das neue Zeilenelement im Seitenlayout lässt sich dann beliebig mit Inhalten wie einer Bannergrafik oder einem Film befüllen.
Es ist aber auch möglich, die Zeile vertikal weiter aufzuteilen, indem Spaltenelemente innerhalb der Zeile positioniert werden. Nicht möglich ist dagegen das Positionieren einer Zeile innerhalb eines anderen Inhaltselements wie einer Spalte.
Beim Mouse-over über das Zeilenelement im Editor erscheinen zusätzliche Bedienelemente in einem grafischen Kontextmenü.

- Mithilfe des Griff-Symbols ganz links lässt sich das Zeilenelement innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem zahlreiche Details wie Ausrichtung, Abstände, minimale Höhe, Hintergrund und mehr genau definiert werden können.
- Über das Augensymbol lässt sich eine Zeile im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lässt sich eine Zeile duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann die Zeile gelöscht werden. Wenn die Zeile bereits Elemente enthält, folgt hier aber noch eine Sicherheitsabfrage.
Column (Spalte)
Eine Spalte, die in eine noch leere Zeile eingefügt wird, erstreckt sich über die gesamte Höhe des Viewports. Um eine neue Spalte in das Seitenlayout einzuführen, muss Column unter Layout auf der linken Seite ausgewählt und per Drag-and-drop in eine bereits angelegtes anderes Layout-Element im Bearbeitungsfeld des WYSIWYG-Editors rechts gezogen werden. Das neue Spaltenelement lässt sich dann beliebig mit Inhalten wie Text oder einem Bild befüllen.
Es ist aber auch möglich, die Spalte vertikal oder horizontal weiter aufzuteilen, indem zusätzliche Layout-Elemente innerhalb der Spalte positioniert werden. Wird ein Spaltenelement in ein bereits bestehendes Layout-Element, beispielsweise eine Zeile, verschoben, erstreckt sie sich über die gesamte Höhe des sie beinhaltenden Elements.
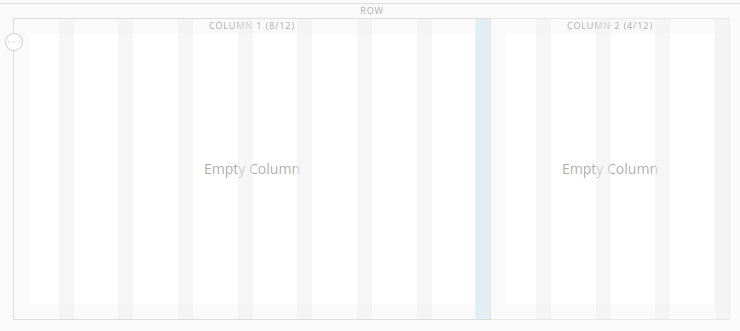
Im Editor wird neben der Bezeichnung der Spalte (etwa „Column 1“) angegeben, wie breit die Spalte im Grid der Seite, das üblicherweise als 12-er-Grid aufgebaut ist, ausfällt. So bedeutet die Angabe „6/12“, dass die Spalte die Hälfte der verfügbaren Breite einnimmt.

Für ein Layout mit Spaltenbreiten von zwei Dritteln links und einem Drittel rechts müssten die Spalten entsprechend mit den Breiten „8/12“ beziehungsweise „4/12“ angelegt sein. Um das Verhältnis der Spaltenbreiten zu verändern, kann die Trennlinie zwischen den Spalten einfach mit der Maus verschoben werden.
Beim Mouse-over über das Spaltenelement im Editor erscheinen zusätzliche Bedienelemente in einem grafischen Kontextmenü.

- Mithilfe des Griff-Symbols ganz links lässt sich das Spaltenelement innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem zahlreiche Details wie Abstände, minimale Höhe, Hintergrund und mehr genau definiert werden können.
- Über das Augensymbol lässt sich eine Spalte im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lässt sich eine Spalte duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann die Spalte gelöscht werden. Wenn die Spalte bereits Elemente enthält, folgt hier aber noch eine Sicherheitsabfrage.
Tabs (Reiter)
Mithilfe von Tabs, also Reitern, lassen sich in einem Teil des Layouts Inhalte gewissermaßen als Stapel, der sich durchblättern lässt, organisieren. Um eine neue Gruppe von Tabs in das Seitenlayout einzuführen, muss Tabs unter Layout auf der linken Seite ausgewählt und per Drag-and-drop in das Bearbeitungsfeld des WYSIWYG-Editors rechts gezogen werden. Das neue Tabs-Element im Seitenlayout lässt sich dann beliebig mit Inhalten wie Texten und Bildern befüllen.
Zunächst enthält ein neu angelegtes Tabs-Element nur einen einzigen Reiter. Nach einem Klick auf die Bezeichnung des Reiters werden mehrere Möglichkeiten zum Bearbeiten des Reiters sichtbar.

- Die Bezeichnung, die auch im Frontend auf dem jeweiligen Reiter angezeigt wird, kann hier direkt geändert werden.
- Mithilfe des Griff-Symbols links neben der Bezeichnung des Reiters lässt er sich innerhalb des Tabs-Elements an eine andere Stelle verschieben.
- Über das Zahnradsymbol im Kontextmenü lässt sich ein Modal öffnen, in dem Details wie Ausrichtung, Abstände, minimale Höhe und mehr für den jeweiligen Reiter genau definiert werden können.
- Mit dem Kopie-Symbol lässt sich ein Reiter innerhalb des ihn enthaltenden Tabs-Elements duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann der Reiter gelöscht werden. Wenn der Reiter bereits Elemente enthält, folgt hier aber noch eine Sicherheitsabfrage.
Beim Mouse-over über das Tabs-Element im Editor erscheinen zusätzliche Bedienelemente in einem grafischen Kontextmenü, über die das gesamte Element, das die einzelnen Reiter enthält, bearbeitet werden kann.

- Mithilfe des Griff-Symbols ganz links lässt sich das Tabs-Element innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem zahlreiche Details wie der zuerst anzuzeigende Reiter, Abstände, minimale Höhe, Hintergrund und mehr genau definiert werden können.
- Über das Augensymbol lassen sich die Tabs im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lassen sich die Tabs duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann das Tabs-Element gelöscht werden. Standardmäßig folgt hier aber noch eine Sicherheitsabfrage.
8.4.3.3 Elements
Im Bereich Elements stehen fünf Werkzeuge für das Platzieren von Inhalten auf der Seite zur Verfügung: Text, Heading (Überschrift), Buttons, Divider (Trennlinie) und HTML-Code. Diese Inhaltselemente können nur innerhalb von zuvor angelegten Layout-Elementen verwendet werden.

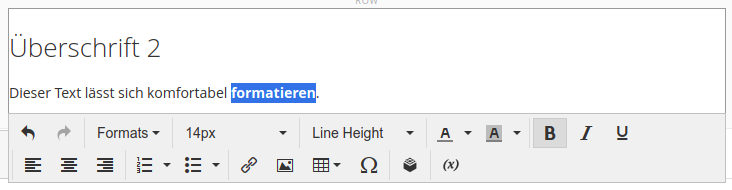
Text
Um einen Text in das Seitenlayout zu integrieren, muss links unter Elements das Werkzeug Text gewählt und per Drag-and-drop an die gewünschte Stelle gezogen werden. Sobald Text in das daraufhin erscheinende Eingabefeld eingegeben wird, erweitert es sich am unteren Rand um einen Text-Editor mit einer Reihe von Schaltflächen für die Formatierung von Texten.

Zusätzlich gibt es noch zwei spezielle Schaltflächen für das Einfügen von Widgets (Legostein-Symbol) und Variablen („(x)“).
Erst wenn die Arbeit am Text beendet ist und die Texteditor-Bedienelemente wieder ausgeblendet werden, ist es möglich, per Mouse-over über das Textelement ein kleines grafisches Kontextmenü erscheinen zu lassen. Darin sind eine Reihe von Funktionen zum Bearbeiten des Textelements als Ganzes enthalten.

- Mithilfe des Griff-Symbols ganz links lässt sich das Textelement innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem zahlreiche Details wie Ausrichtung, Abstände, Umrandung und mehr genau definiert werden können.
- Über das Augensymbol lässt sich das Textelement im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lässt sich das Textelement duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann das Textelement gelöscht werden. Wenn es bereits Text enthält, folgt hier aber noch eine Sicherheitsabfrage.
Heading (Überschrift)
Um eine Überschrift ohne nachfolgenden Text in das Seitenlayout zu integrieren, muss links unter Elements das Werkzeug Heading gewählt und per Drag-and-drop an die gewünschte Stelle gezogen werden. Sobald Text in das daraufhin erscheinende Eingabefeld eingegeben wird, erweitert es sich am oberen Rand um eine Reihe von Schaltflächen für die Auswahl der Stufe in der Überschriften-Hierarchie und die Ausrichtung des Texts.

Erst wenn die Arbeit am Text beendet ist und die Überschriften-Bedienelemente wieder ausgeblendet werden, ist es möglich, per Mouse-over über das Heading-Element ein kleines grafisches Kontextmenü erscheinen zu lassen. Darin sind eine Reihe von Funktionen zum Bearbeiten des Elements enthalten.

- Mithilfe des Griff-Symbols ganz links lässt sich die Überschrift innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem Details wie Abstände, Umrandung und mehr genau definiert werden können.
- Über das Augensymbol lässt sich die Überschrift im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lässt sich die Überschrift duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann die Überschrift gelöscht werden. Wenn bereits Text eingegeben wurde, folgt hier aber noch eine Sicherheitsabfrage.
Buttons
Um einen oder mehrere Buttons in das Seitenlayout zu integrieren, muss links unter Elements das Werkzeug Buttons gewählt und per Drag-and-drop an die gewünschte Stelle gezogen werden. Nach einem Klick auf einen Button innerhalb des Buttons-Elements eröffnen sich Möglichkeiten zum Bearbeiten des Buttons.

- Die Beschriftung des Buttons kann hier direkt geändert werden.
- Mithilfe des Griff-Symbols links neben der Bezeichnung des Buttons lässt er sich innerhalb des Buttons-Elements an eine andere Stelle verschieben.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem Details wie Erscheinungsbild, Abstände und Umrandung genau definiert werden können.
- Über das Augensymbol lässt sich der Button im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lässt sich der Button duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann der Button gelöscht werden. Wenn er bereits bearbeitet wurde, folgt hier aber noch eine Sicherheitsabfrage.
Wenn gerade kein Button bearbeitet wird, erscheint beim Mouse-over über das Buttons-Element ein grafisches Kontextmenü, das die Bearbeitung des gesamten Elements ermöglicht.

- Mithilfe des Griff-Symbols ganz links lässt sich das Buttons-Element innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Durch einen Klick auf das Pluszeichen wird ein weiterer Button innerhalb des Buttons-Elements angelegt.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem Details wie Abstände, Umrandung und mehr genau definiert werden können.
- Über das Augensymbol lässt sich das Buttons-Element im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lässt sich das Buttons-Element duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann das Buttons-Element gelöscht werden. Wenn darin bereits ein Button bearbeitet wurde, folgt hier aber noch eine Sicherheitsabfrage.
Divider (Trennlinie)
Um eine Trennlinie in das Seitenlayout einzufügen, muss links unter Elements das Werkzeug Divider gewählt und per Drag-and-drop an die gewünschte Stelle gezogen werden. Beim Mouse-over über das Divider-Element erscheint ein kleines grafisches Kontextmenü. Darin sind eine Reihe von Funktionen zum Bearbeiten des Elements enthalten.

- Mithilfe des Griff-Symbols ganz links lässt sich die Trennlinie innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem Eigenschaften wie Farbe, Linienstärke, Breite, Abstände und mehr genau definiert werden können.
- Über das Augensymbol lässt sich die Trennlinie im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lässt sich die Trennlinie duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann die Trennlinie gelöscht werden. Wenn sie bereits bearbeitet wurde, folgt hier aber noch eine Sicherheitsabfrage.
HTML-Code
Um benutzerdefiniertes HTML, CSS oder JavaScript in eine Seite einzufügen, muss links unter Elements das Werkzeug HTML-Code gewählt und per Drag-and-drop an die gewünschte Stelle gezogen werden. Beim Mouse-over über das HTML-Code-Element erscheint ein grafisches Kontextmenü. Darin sind eine Reihe von Funktionen zum Bearbeiten des Elements enthalten.

- Mithilfe des Griff-Symbols ganz links lässt sich das Code-Element innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem der Code eingegeben sowie Eigenschaften wie Umrandung und Abstände genau definiert werden können.
- Über das Augensymbol lässt sich das Code-Element im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lässt sich das Code-Element duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann das Code-Element gelöscht werden. Wenn es zuvor bereits bearbeitet wurde, folgt hier aber noch eine Sicherheitsabfrage.

Über dem Editor zum Bearbeiten des Codes stehen noch drei Buttons zum einfachen Einfügen von Widgets, Bildern und Variablen in den Code zur Verfügung. Für die Arbeit mit diesem Element sind allerdings solide Kenntnisse in HTML, CSS beziehungsweise JavaScript notwendig.
8.4.3.4 Media
Im Bereich Media stehen fünf Werkzeuge für das Platzieren von Medieninhalten auf der Seite zur Verfügung: Image (Bild), Video, Banner, Slider und Map (Kartenausschnitt). Diese Medienelemente können nur innerhalb von zuvor angelegten Layout-Elementen verwendet werden.

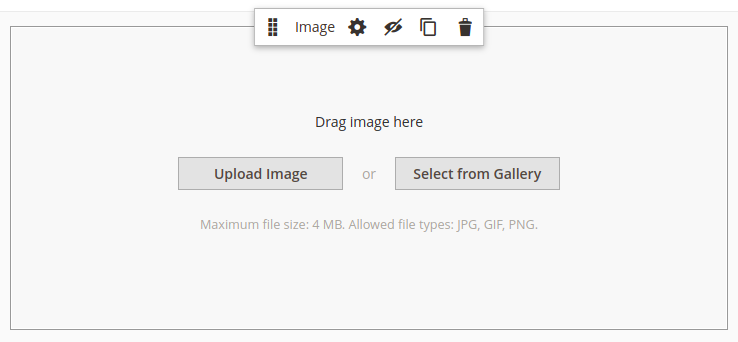
Image (Bild)
Um ein Bild in das Seitenlayout einfügen zu können, muss zunächst links unter Media das Werkzeug Image gewählt und per Drag-and-drop an die gewünschte Stelle gezogen werden. Das Bild kann dann wahlweise aus dem Dateisystem des eigenen Rechners hochgeladen (über den Button Upload Image) oder aus der Bildergalerie in Magento ausgewählt werden (Select from Gallery). Beim Mouse-over über das Image-Element erscheint ein grafisches Kontextmenü. Darin sind eine Reihe von Funktionen zum Bearbeiten des Elements enthalten.

- Mithilfe des Griff-Symbols ganz links lässt sich das Bild innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem ein alternatives Bild für mobile Geräte, Verlinkung, Bildunterschrift, SEO-Texte, Abstände und mehr definiert werden können.
- Über das Augensymbol lässt sich das Bild im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lässt sich das Bild duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann das Bild-Element gelöscht werden. Wenn es zuvor bereits bearbeitet wurde, folgt hier aber noch eine Sicherheitsabfrage.
Video
Um ein Video in das Seitenlayout einfügen zu können, muss zunächst links unter Media das Werkzeug Video gewählt und per Drag-and-drop an die gewünschte Stelle gezogen werden. Beim Mouse-over über das Video-Element erscheint ein grafisches Kontextmenü. Darin sind eine Reihe von Funktionen zum Bearbeiten des Elements enthalten.

- Mithilfe des Griff-Symbols ganz links lässt sich das Video innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem die URL des Videos (gehostet bei Vimeo beziehungsweise YouTube oder als Datei-URL auf dem eigenen Server) die maximale Breite, Autoplay, Ausrichtung, Abstände und mehr definiert werden können.
- Über das Augensymbol lässt sich das Video im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lässt sich das Video duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann das Video-Element gelöscht werden. Wenn es zuvor bereits bearbeitet wurde, folgt hier aber noch eine Sicherheitsabfrage.
Banner
Um ein Banner in das Seitenlayout einfügen zu können, muss zunächst links unter Media das Werkzeug Banner gewählt und per Drag-and-drop an die gewünschte Stelle gezogen werden. Das Bannerbild kann dann wahlweise aus dem Dateisystem des eigenen Rechners hochgeladen (über den Button Upload Image) oder aus der Bildergalerie in Magento ausgewählt werden (Select from Gallery).

Nach einem Klick auf Edit Banner Text öffnet sich ein Text-Editor mit einer Reihe von Schaltflächen, in dem der Text für das Banner bearbeitet und formatiert werden kann. Zusätzlich zu den üblichen Bedienelementen für die Textverarbeitung gibt es noch zwei spezielle Schaltflächen für das Einfügen von Widgets (Legostein-Symbol) und Variablen („(x)“).

Wenn der Bannertext gerade nicht bearbeitet wird, erscheint beim Mouse-over über das Banner-Element ein grafisches Kontextmenü. Darin sind eine Reihe von Funktionen zum Bearbeiten des Elements enthalten.
- Mithilfe des Griff-Symbols ganz links lässt sich das Banner innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem Erscheinungsbild, minimale Höhe, Hintergrund, Abstände und mehr definiert werden können.
- Über das Augensymbol lässt sich das Banner im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lässt sich das Banner duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann das Banner-Element gelöscht werden. Wenn es zuvor bereits bearbeitet wurde, folgt hier aber noch eine Sicherheitsabfrage.
Slider
Um einen Slider in das Seitenlayout einfügen zu können, muss zunächst links unter Media das Werkzeug Slider gewählt und per Drag-and-drop an die gewünschte Stelle gezogen werden. Ein erstes Sliderbild kann dann wahlweise aus dem Dateisystem des eigenen Rechners hochgeladen (über den Button Upload Image oder aus der Bildergalerie in Magento ausgewählt werden (Select from Gallery).

Nach einem Klick auf Edit Slide Text öffnet sich ein Text-Editor mit einer Reihe von Schaltflächen, in dem der Text für den Slide bearbeitet und formatiert werden kann. Zusätzlich zu den üblichen Bedienelementen für die Textverarbeitung gibt es noch zwei spezielle Schaltflächen für das Einfügen von Widgets (Legostein-Symbol) und Variablen („(x)“).

Wenn der Text für den Slide gerade nicht bearbeitet wird, erscheint beim Mouse-over über das Slider-Element ein grafisches Kontextmenü. Darin sind eine Reihe von Funktionen zum Bearbeiten des Elements enthalten.
- Mithilfe des Griff-Symbols ganz links lässt sich das Banner innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Mit einem Klick auf das Plus-Symbol wird ein weiterer Slide angelegt.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem Erscheinungsbild und Funktionsweise des Sliders, minimale Höhe, Hintergrund, Ausrichtung, Abstände und mehr definiert werden können.
- Über das Augensymbol lässt sich der Slider im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lässt sich der Slider duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann das Slider-Element gelöscht werden. Wenn es zuvor bereits bearbeitet wurde, folgt hier aber noch eine Sicherheitsabfrage.
Map (Kartenausschnitt)
Um einen Kartenausschnitt aus Google Maps in das Seitenlayout einfügen zu können, muss zunächst links unter Media das Werkzeug Map gewählt und per Drag-and-drop an die gewünschte Stelle gezogen werden. Damit Karten in ein Layout eingebunden werden können, muss jedoch ein gültiger API-Key für Google Maps im Shop hinterlegt sein.

Unter Stores > Configuration > General > Content Management > Advanced Content Tools wird der gültige API-Key in das Feld Google Maps API Key kopiert. Mithilfe des Buttons Test Key kann dann überpfüft werden, ob die Schnittstelle ihn akzeptiert. Bei Bedarf lässt sich JSON-Code in das Eingabefeld Google Maps Style kopieren, um das Erscheinungdbild des Kartenausschnitts anzupassen.

Beim Mouse-over über das Karten-Element erscheint ein grafisches Kontextmenü. Darin sind eine Reihe von Funktionen zum Bearbeiten des Elements enthalten.
- Mithilfe des Griff-Symbols ganz links lässt sich der Kartenausschnitt innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem der im Kartenausschnitt anzuzeigende Ort, Höhe, Abstände und mehr definiert werden können.
- Über das Augensymbol lässt sich der Kartenausschnitt im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lässt sich der Kartenausschnitt duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann das Karten-Element gelöscht werden. Wenn es zuvor bereits bearbeitet wurde, folgt hier aber noch eine Sicherheitsabfrage.
8.4.3.4 Content
Im Bereich Add Content stehen zwei Werkzeuge für das Platzieren von bestehenden Inhalten auf der Seite zur Verfügung: Block und Products. Blöcke können überall, Produkte jedoch nur innerhalb von zuvor angelegten Layout-Elementen verwendet werden.

Block
Blöcke sind modulare Inhaltselemente, mit deren Hilfe sich in Magento Layout-Abschnitte mit Inhalten in Seiten positionieren lassen. Sie ermöglichen die unkomplizierte Organisation von Inhalten, die an unterschiedlichen Stellen neben- oder übereinander angezeigt werden sollen. Die Organisation von Blöcken wird in Abschnitt 8.2 „Block-Elemente in Magento 2“ erklärt. Im Page Builder bearbeiten lassen sich Blöcke analog zu Seiten – also so wie hier im Abschnitt 8.4.3 beschrieben. Um einen bestehenden Block in ein Seitenlayout einfügen zu können, muss zunächst links unter Content das Werkzeug Block gewählt und per Drag-and-drop an die gewünschte Stelle gezogen werden.

Beim Mouse-over über das Block-Element erscheint ein grafisches Kontextmenü. Darin sind eine Reihe von Funktionen zum Bearbeiten des Elements enthalten.
- Mithilfe des Griff-Symbols ganz links lässt sich der Block innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem der an der gewünschten Stelle anzuzeigende Block ausgewählt sowie Ausrichtung, Abstände und mehr definiert werden können.
- Über das Augensymbol lässt sich der Block im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lässt sich der Block duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann das Block-Element gelöscht werden. Wenn es zuvor bereits bearbeitet wurde, folgt hier aber noch eine Sicherheitsabfrage.
Products
Auch nach Bedarf gefilterte Produkte aus dem Shop lassen sich als Inhaltselemente in Seiten positionieren. Um Produkte in ein Seitenlayout einfügen zu können, muss zunächst links unter Content das Werkzeug Products gewählt und per Drag-and-drop an die gewünschte Stelle gezogen werden.

Beim Mouse-over über das Products-Element erscheint ein grafisches Kontextmenü. Darin sind eine Reihe von Funktionen zum Bearbeiten des Elements enthalten.
- Mithilfe des Griff-Symbols ganz links lässt das Products-Element innerhalb des Seitenlayouts an eine andere Stelle verschieben.
- Über das Zahnradsymbol lässt sich ein Modal öffnen, in dem die Auswahl und Sortierung der Produkte sowie Erscheinungsbild, Ausrichtung, Abstände und mehr definiert werden können.
- Über das Augensymbol lassen sich die Produkte im Layout verbergen oder sichtbar machen.
- Mit dem Kopie-Symbol lassen sich die Produkte duplizieren.
- Mit einem Klick auf das Mülleimer-Icon kann das Products-Element gelöscht werden. Wenn es zuvor bereits bearbeitet wurde, folgt hier aber noch eine Sicherheitsabfrage.
Wir sind zertifizierte Magento Experten
Als breit aufgestellte, professionelle Magento Agentur haben wir mehr als 400 Kunden in mehr als 1.000 Projekten begleitet.
Wenn wir Ihnen bei Ihrem Magento Projekt helfen können, kontaktieren Sie uns gerne bitte unter 0431 3947 9900 oder [email protected]
Wenn Sie auch mit uns zusammenarbeiten möchten, sprechen Sie uns gerne an.