
Was ist neu an Googles PageSpeed Insights?
Google hat seinem Tool für die Ermittlung der Geschwindigkeit von Websites, PageSpeed Insights, ein Update verpasst. Damit stehen für Webmaster, SEO und Shopbetreiber noch mehr Daten für die Optimierung der Seitenladezeit zur Verfügung. Wir haben die Aktualisierung genauer unter die Lupe genommen und erklären, welche Neuerungen Google eingeführt hat, was die Werte FCP und DCL aussagen – und was sonst noch in einem Messbericht von PageSpeed Insights steht.
Inhaltsverzeichnis
In der Vergangenheit gab es im Zusammenhang mit der Nutzung des Tools PageSpeed Insights einen gewichtigen Kritikpunkt vonseiten zahlreicher Website- und Shopbetreiber: Die Anzeige der ermittelten Ladezeiten wich oftmals deutlich von den realen Ladezeiten ab. Diesem Punkt hat sich Google nun angenommen und bezieht für die Bewertung der Ladezeiten künftig auch Daten aus der Chrome-User-Experience (CrUX) mit ein. Dabei handelt es sich um Informationen von Nutzern des Browsers Chrome, die ihre Nutzungsdaten freiwillig an Google übermitteln lassen.
Was ist was im PageSpeed Insights Ergebnis?
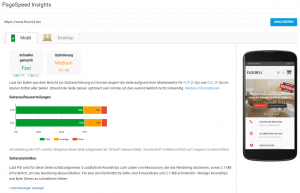
Das Ergebnis einer Geschwindigkeitsmessung mithilfe von PageSpeed Insights enthält eine Vielzahl von detaillierten Angaben über die Geschwindigkeit und das Optimierungspotenzial einer Website. Neben gemessenen Geschwindigkeitswerten werden darin Optimierungsfaktoren sowie Informationen zu „Seitenaufbauverteilungen“, „Seitenstatistiken“, „Optimierungsvorschlägen“ und zu „bereits implementierten Optimierungen“ angegeben. Aber was bedeutet hier was?
Gemessene Geschwindigkeitswerte
Die Bewertung der Ladegeschwindigkeit wird in drei Stufen eingeteilt: Fast (schnell), Average (durchschnittlich) und Slow (langsam). Für die Berechnung der jeweiligen Stufe wird der Median aus zwei für die Bewertung der Geschwindigkeit des Seitenaufbaus wichtigen Größen gebildet: dem FCP und dem DCL. Sind beide Werte im oberen Drittel angesiedelt, wird die geprüfte Webseite als schnell eingestuft. Die gemessenen Werte werden im Feld Schneller gemacht angezeigt (in Sekunden). Hier sollte die Website den Wert „Fast“ (schnell) erreichen.
Was heißt FCP?
Die Abkürzung FCP steht für First Contentful Paint und misst den Zeitpunkt, an dem der Browser beim Laden der Seite die ersten für den Nutzer sichtbaren Inhalte wie Texte, Bilder (inklusive Hintergrundgrafiken) anzeigt. Als schnell gelten hier Ladezeiten unter 1,6 Sekunden, unter 3 Sekunden werden sie noch als durchschnittlich gewertet und darüber als langsam.
Was heißt DCL?
DCL steht für DOMContentLoaded und gibt die Zeit an, bis das HTML-Dokument komplett geladen und analysiert wurde – allerdings ohne Rücksicht auf Stylesheets und Grafiken. Im Hinblick auf diesen Wert werden Ladezeiten unter 2,1 Sekunden als schnell gewertet, bis zu 4,2 Sekunden gelten sie noch als durchschnittlich und darüber als langsam.
Und was ist, wenn keine tatsächlichen Leistungsdaten vorliegen?
Wenn PageSpeed Insights für eine Website nicht auf von Chrome Nutzern übertragene Leistungsdaten zurückgreifen kann, empfiehlt Google den Einsatz von Lighthouse, einem in den DevTools enthaltenen Werkzeug für sehr leistungsfähige und automatisierbare Geschwindigkeitsmessungen an Websites.
Die Optimierungsfaktoren
Nach wie vor werden in PageSpeed Insights für eine Website zwei Optimierungsfaktoren angegeben – einer für die Performance auf Mobilgeräten, einer für den Desktop-Bereich. Der jeweilige Wert im Feld Optimierung wird aus der Schätzung möglicher Leistungsreserven der analysierten Seite gebildet. Dabei wird davon ausgegangen, dass das Erscheinungsbild und die Funktionalität durch die potenzielle Optimierung nicht beeinträchtigt werden dürfen. Der bestmögliche Wert ist 100. Allerdings ist die Aussagekraft dieser Werte auch nach dem Update von PageSpeed Insights weniger präzise, als es die vermeintlich genaue Bewertungsskala annehmen lässt. Hier ist es wichtig, bei Geschwindigkeitsmessungen im oberen Fünftel der Skala, also bei einem Wert von über 80 zu landen.
Das Balkendiagramm „Seitenaufbauverteilungen“
Neu in PageSpeed Insights ist auch das Balkendiagramm Seitenaufbauverteilungen. In dieser Grafik wird farblich hervorgehoben dargestellt, wie sich beim Seitenaufbau die Werte FCP und DCL verteilen, wie oft die Website in der Praxis also schnell, durchschnittlich oder langsam im Browser aufgebaut worden ist.
Die sogenannten „Seitenstatistiken“
Im Abschnitt Seitenstatistiken wird zum einen die Anzahl der zusätzlichen Roundtrips, also Elementen, die von externen Quellen angefordert und nachgeladen werden müssen, angegeben. Diese „Extrarunden“ verlangsamen das Rendering und können dabei Ressourcen der Seite vorübergehend blockieren. Zum anderen wird hier die Zahl der zu ladenden Bytes bis zum Abschluss des Renderings der Seite angezeigt. Je weniger Roundtrips eine Seite verursacht und je geringer die für das Laden der Seite nötige Datenmenge, desto schneller kann sie im Browser dargestellt werden.
Die „Optimierungsvorschläge“
Im Bereich Optimierungsvorschläge sind – wie gewohnt – Vorschläge zusammengefasst, die aus rein technischer Sicht zu einer Optimierung der Website beitragen können. Dabei sollte jedoch jeweils genau geprüft werden, welche der angeregten Maßnahmen tatsächlich sinnvoll sind. Und es ist auch wichtig zu betonen, dass selbst beim Einsatz des von Google für die optimierte Auslieferung der Website bereitgestellten PageSpeed Moduls auf dem Webserver noch Optimierungsvorschläge unterbreitet werden. Gerade für komplexe Webauftritte wie Onlineshops sind Werte von über 90 % bereits ganz hervorragend, so dass weiteren Optimierungsvorschlägen nicht unbedingt nachgegangen werden muss.
„Bereits implementierte Optimierungen“
Unterhalb der (nicht immer sinnvollen) Optimierungsvorschläge wird noch eine (nicht immer vollständige) Übersicht von bereits umgesetzten Schritten zur Verbesserung der Website-Performance angegeben.
Fazit
Die Aktualisierung der Funktionsweise von PageSpeed Insights, die erweiterte Datenbasis und ausführlichere Darstellung der Messergebnisse hat das Tool komplexer gemacht. Zugleich ist es nun deutlich besser für den Praxiseinsatz geeignet, da die auf Nutzerdaten basierende Ladegeschwindigkeit sinnvoller ist als eine Punktzahl für die Optimierung. Und das ist ein ausgesprochen wichtiger Punkt. Denn immerhin verbessern optimierte Ladegeschwindigkeiten neben den Rankings auch und vor allem die User- beziehungsweise Customer-Experience der Besucher auf der Seite. Gerade im E-Commerce kann die Performance-Optimierung eines Onlineshops zu einem sehr wirksamen Umsatzhebel werden und führt daher zu weit mehr als zur Steigerung der Conversionrate und der Senkung der Kosten pro Conversion. Was sich mithilfe von Googles PageSpeed Insights und dem PageSpeed Modul für Webserver so alles aus einer Website oder einem Shop herausholen lässt, haben wir ebenfalls bereits in einem Blog-Beitrag behandelt.
Und die Performance, gerade auf mobilen Geräten, wird im Allgemeinen immer wichtiger. Vor wenigen Wochen hat Google nämlich angekündigt, dass ab Juli 2018 die Seitenaufbaugeschwindigkeit für mobile Suchanfragen als Rankingfaktor in die Bewertung von Websites und damit zu einem der Gradmesser für den Platz in den Suchergebnissen wird. Für Websites und Shops gehören die Analyse der Performance mit PageSpeed Insights und die Durchführung von passenden Maßnahmen zur Verkürzung von Ladezeiten daher ganz oben auf die To-do-Liste.