4. Kapitel: Kategorien definieren
Inhaltsverzeichnis
Damit Kunden in einem Shopware Onlineshop genau das finden, was sie suchen, gibt es zahlreiche nützliche Funktionen zum Strukturieren des Katalogs sowie zur Einordnung und Filterung der Produkte. Dieses Kapitel behandelt die Arbeit mit Kategorien und wie Produktgruppen mit diesem Werkzeug organisiert werden.
4.1 Kategorien
Kategorien dienen dazu, den Katalog eines Shopware Onlineshops sinnvoll zu strukturieren. Dabei ist es möglich, beliebig viele Haupt- und Unterkategorien anzulegen, so dass sich auch komplexe Kategoriebäume realisieren lassen. Produkte können dann den passenden Kategorien zugewiesen werden.
In erster Linie sind Kategorien also ein Mittel zur Organisation des Sortiments für die Besucher eines Shops. Außerdem bilden sie einen festen und sehr wichtigen Bestandteil des Frontends, denn zu jeder Kategorie gibt es im Shop eine Kategorieseite, die durch den Beschreibungstext und die Befüllung von Meta-Tags für Suchmaschinen optimiert werden kann.
4.1.1 Kategorie-Übersicht
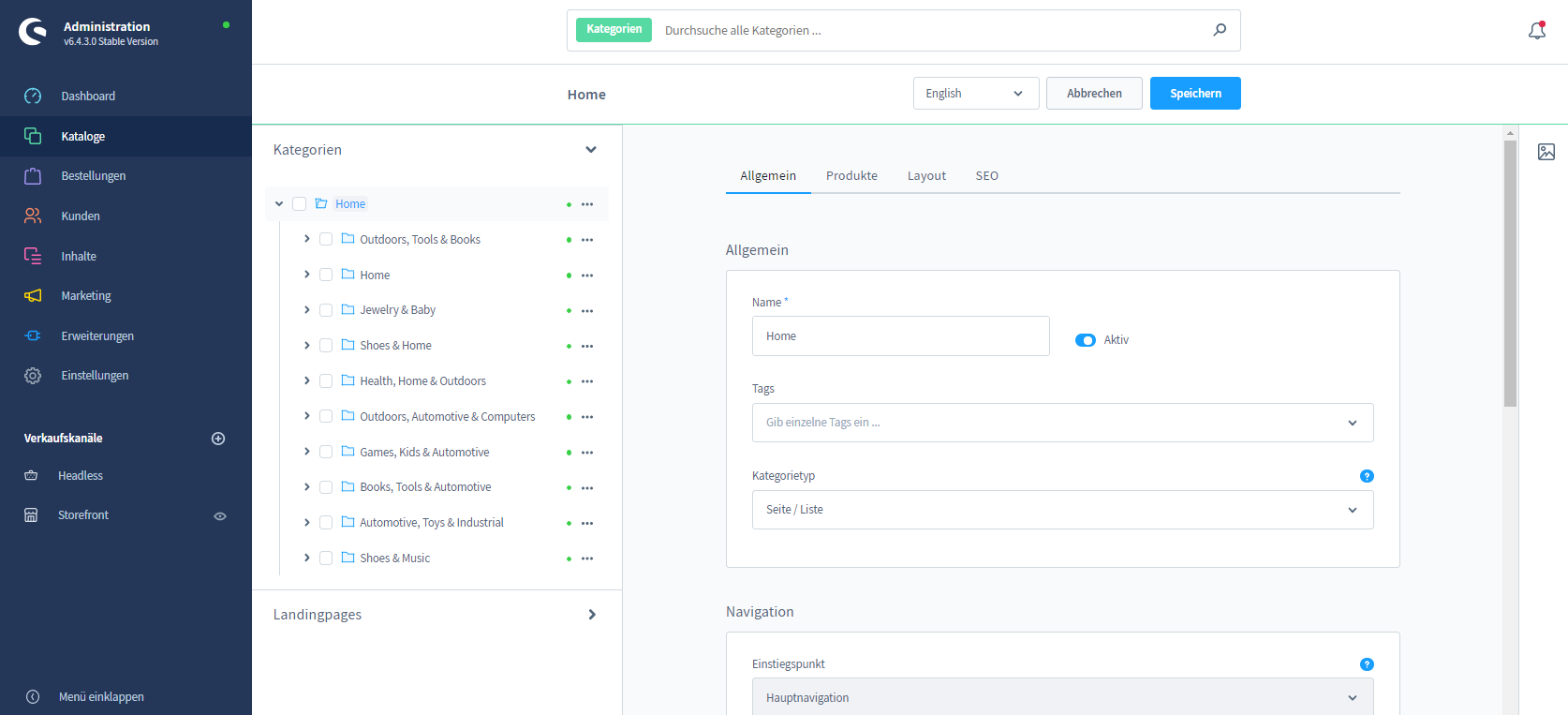
In der Übersicht der Strukturen, auch „Kategoriebaum“ genannt, lassen sich Kategorien und Subkategorien anlegen, umbenennen, verschieben, sortieren und löschen. Unter Kataloge > Kategorien oder mithilfe der Tastenkombination G + C öffnet sich die Administration der Kategorien. Dort wird die im Demoshop bereits angelegte Kategoriestruktur als ausklappbares Menü dargestellt. Sie dient der Anzeige der im Shop verwendeten Kategorien und beinhaltet für jede einzelne Kategorie eine entsprechende Eingabemaske, in der vorrangig allgemeine und inhaltliche Informationen hinterlegt werden.
Wichtiger Hinweis: Grundsätzlich gelten Eingaben in den Kategorieeinstellungen vorrangig gegenüber Content, der in den Erlebniswelten in den Templates eingepflegt wurde (s. Kapitel 2, „Erlebniswelten erzeugen“). Dies bedeutet beispielsweise, dass eingegebener Text in einem Textelement oder der Inhalt eines Bildelementes durch die Eingaben in den Kategorien überschrieben werden.
Die Standardsprache des Demoshops ist in den Einstellungen > Sprache als Englisch ausgewiesen. Sie dient als Fallback und ist die System-Standardsprache.
Erläuterung: Die als Fallback bezeichnete Sprache — im Demoshop Englisch — gibt die Sprache an, die für Ressourcen verwendet werden soll, die nicht für den standardmäßigen Systembenutzer auf der Oberfläche lokalisiert werden.

Ob einer oder mehrere Kategoriebäume angelegt werden sollen, entscheidet sich zum einen nach der Gliederung des Sortiments, sollte zum anderen aber alle weiteren gestalterischen und informativen Inhalte des Onlineshops berücksichtigen. Die Struktur des Footer- und Servicemenüs wird in Shopware 6 ebenfalls über die Kategoriestruktur abgebildet. Hierzu kann innerhalb des Kategoriebaums eine eigene Unterstruktur angelegt und den Menüs zugewiesen werden.
Alle Bausteine können hier in einer übersichtlichen Hierarchie verwaltet werden. Es kann sinnvoll sein, diese Struktur vorher anhand einer Skizze zu visualisieren.
Die Konfiguration einer ausgewählten Kategorie lässt sich auf der rechten Seite bearbeiten, hier befindet sich oben, rechts neben dem Namen die Option, die Sichtbarkeit der Kategorie aktiv oder inaktiv zu schalten. Nur eine aktive Kategorie wird auch im Frontend angezeigt.
Wichtiger Hinweis: Um Veränderungen im Frontend nach der Aktualisierung zu überprüfen, sollte darauf geachtet werden, dass der Schalter entsprechend eingestellt ist.

4.1.2 Kategorien hinzufügen
In der Kategoriestruktur befindet sich im Shopware Demoshop unter dem Namen „Home“ bereits ein Katalog mit einer Anzahl von Hauptkategorien, die sich per Drag-and-drop anfassen und an verschiedene Positionen verschieben lassen. Sie werden in einer gängigen Ordnerdarstellung mit einem vorangestellten Kontrollkästchen angezeigt. Ist die Checkbox ausgewählt, erscheint oberhalb des Kategoriebaumes ein Löschen-Button, der das stapelweise Entfernen von überflüssigen Kategorien vereinfacht. Die einer Kategorie zugeordneten Produkte bleiben vom Löschen der Kategorie unberührt.

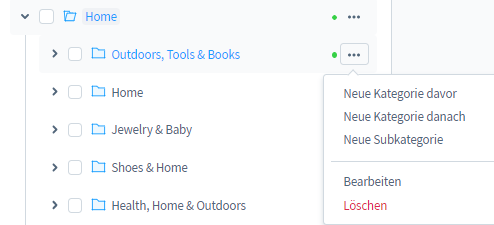
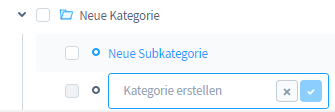
Nach dem Anklicken des Kontextmenüs, erscheint ein Drop-down-Menü, mit dem neue Kategorien davor oder dahinter angelegt werden können, oder aber eine Subkategorie, die (eingerückt angezeigt), der ausgewählten untergeordnet wird.

Um eine hohe Effizienz bei der Bearbeitung zu ermöglichen, wird nach dem Anlegen einer Kategorie automatisch ein weiteres Eingabefeld für eine nächste Kategorie geöffnet. Mithilfe der blauen Checkbox rechts wird die neue Kategorie unter ihrem Namen gespeichert. Grundsätzlich gilt: Eine Kategorie ohne weitere Subkategorien wird mit einem runden Symbol gekennzeichnet, sobald einer Kategorie Subkategorien hinzugefügt werden, verändert sich das Symbol in einen Ordner.

Wichtiger Hinweis: Im Demoshop kann eine neue Kategorie nur in der Standardsprache Englisch angelegt werden. Dieser Hinweis wird durch ein Mouse-over-Tooltip angezeigt.
4.1.3 Kategorien in der Hauptnavigation
In der Hauptnavigation des Demoshops sind im Frontend alle angelegten, aktiven Kategorien sichtbar. Die Kategorien eines Shops lassen sich in viele, jeweils untereinander verschachtelte Ebenen unterteilen. Die Entscheidung, wie viele Ebenen in der Hauptnavigation auf den Shopseiten sichtbar sein sollen, hängt stark von dem Sortiment des Shops und der Menge an Warengruppen ab. Für eine gute Usability gilt in jedem Fall: Je einfacher navigiert werden kann, desto übersichtlicher gestaltet sich ein Shop und desto niedriger fallen Absprung- und Ausstiegsrate aus.
Die Hauptnavigation wird bei Shopware 6 in der Storefront festgelegt, weshalb an dieser Stelle auch kurz in die Administration der Verkaufskanäle (siehe Kapitel 9, „Verkaufskanäle nutzen“) geschaut wird.
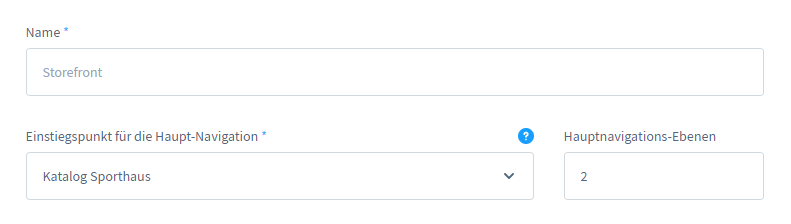
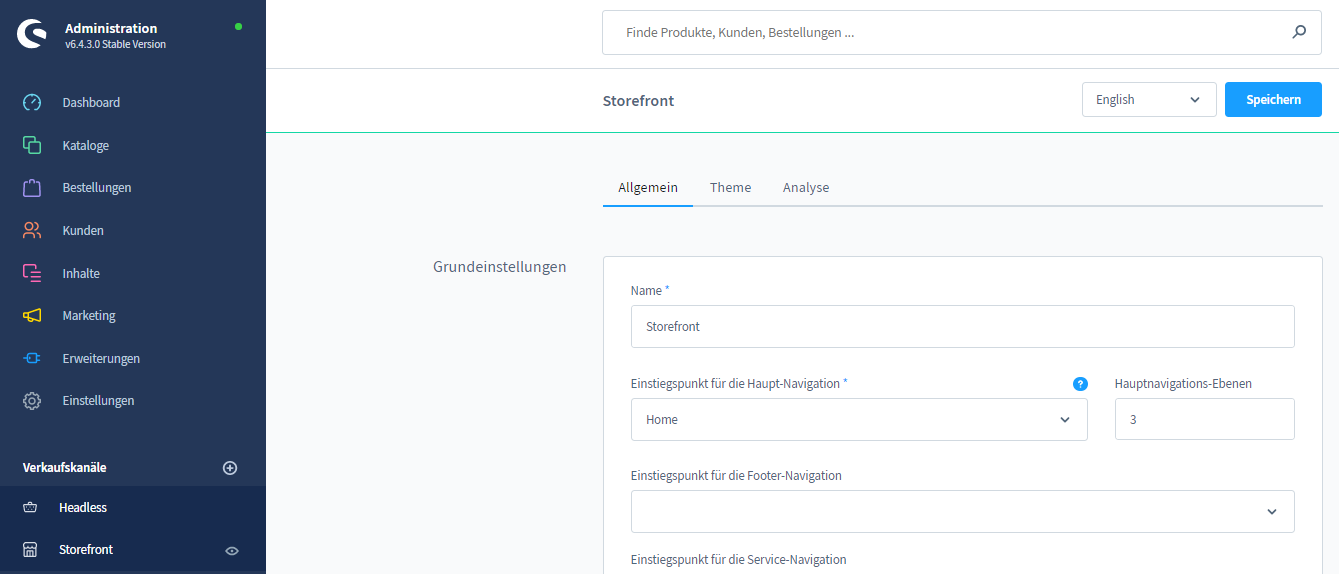
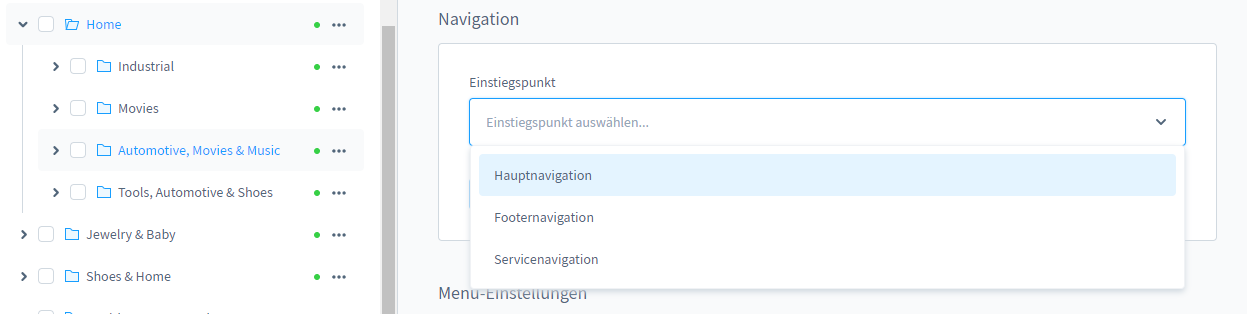
In der Administrationsleiste links, unter dem Punkt Verkaufskanäle, befindet sich der Menüpunkt Storefront, der entsprechend mit einem kleinen Schaufenster-Icon gekennzeichnet ist. Mit einem Klick hierauf öffnet sich die Eingabemaske für die Storefront des Shops. Hier befindet sich unter dem Namen — der individuell vergeben werden kann — der Einstiegspunkt für die Haupt-Navigation. Die Eingabe „Home“ im Demoshop bedeutet, dass die Kategorien dieses Katalogs in der Hauptnavigation der Storefront angezeigt werden. Wenn ein neuer Katalog angelegt wird, um einen bereits bestehenden zu ersetzen, muss der neue Katalog hier anstelle des alten eingetragen werden.

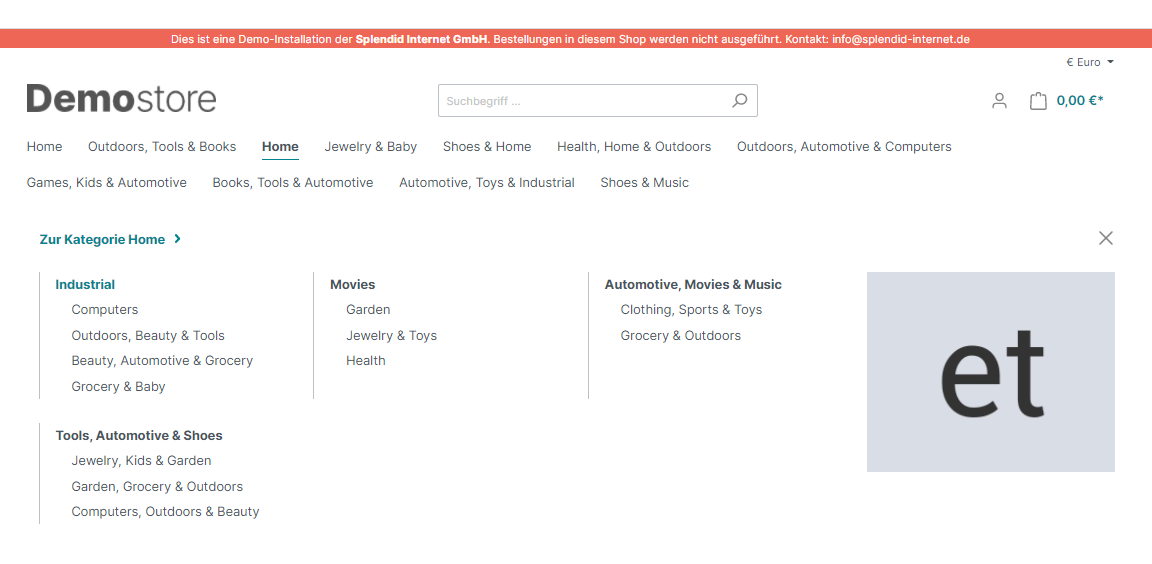
In das Eingabefeld Hauptnavigations-Ebenen, rechts daneben, kann gleich zu Beginn eine Anzahl von Navigationsebenen eingegeben werden. In diesem Beispiel wurden drei Ebenen angegeben, was auslöst, dass die erste Ebene der Hauptkategorien aus „Home“ sowie deren Subkategorien — falls vorhanden — in der Hauptnavigation der Storefront in einer Hierarchie-Struktur erscheinen. Im Frontend wird das beim Mouse-over-Scrollen sichtbar.

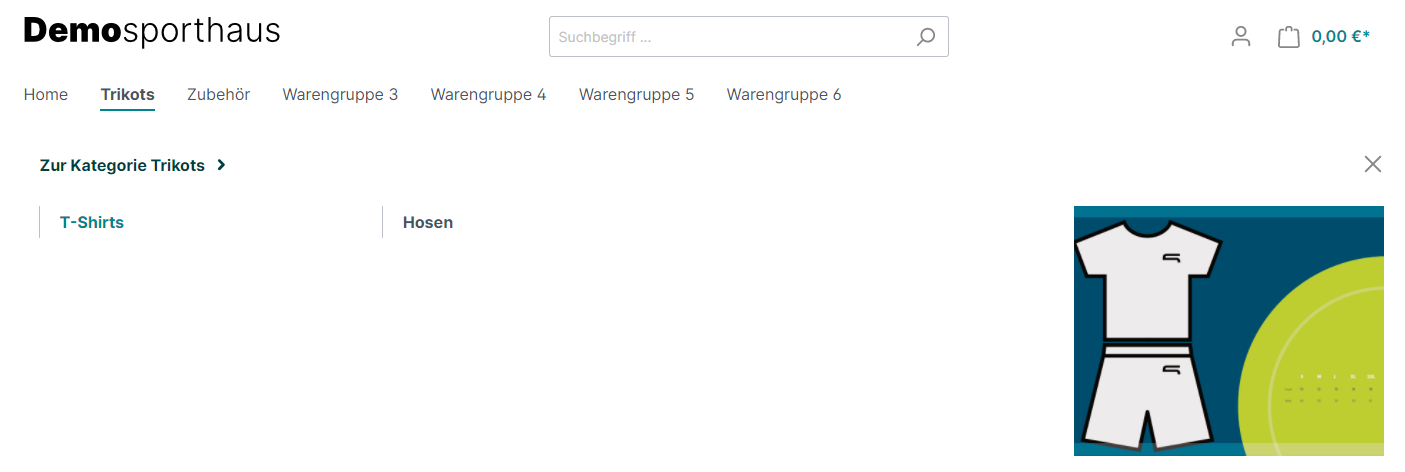
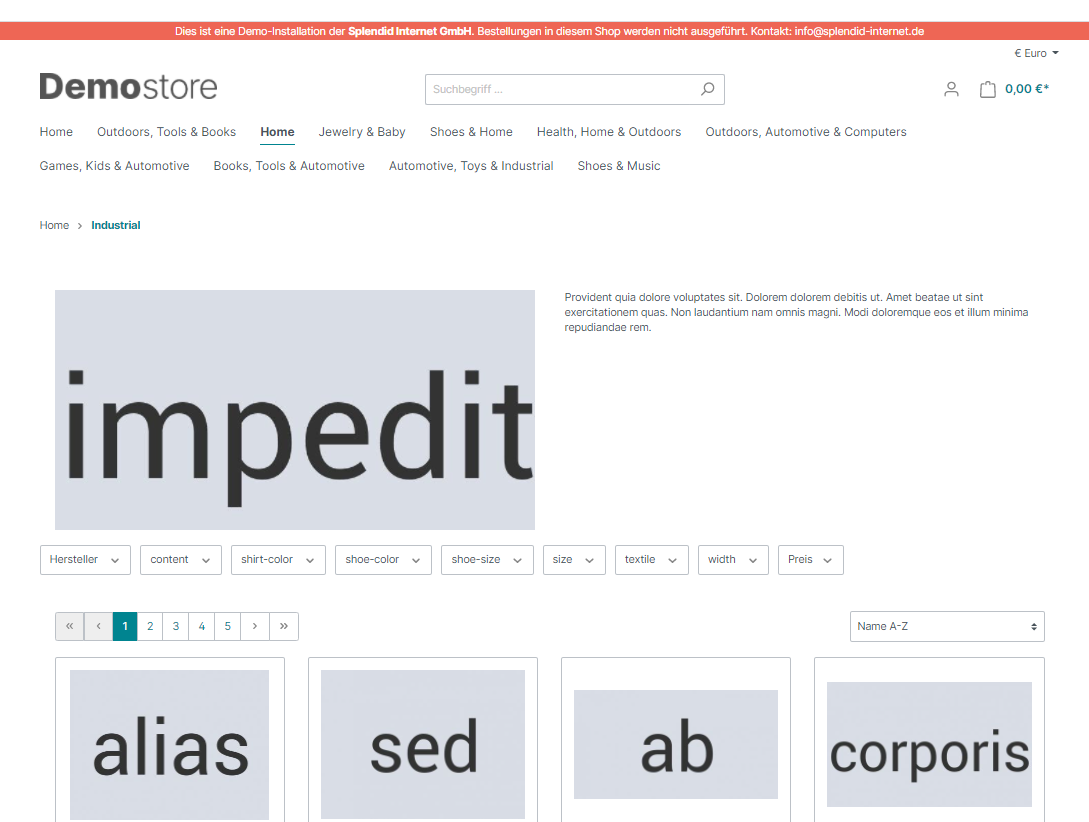
Im Beispiel oben wird in der aufgeklappten Kategorienavigation die Breadcrumb-Navigation „Home“ oberhalb von den Menüeinträgen der Subkategorien angezeigt. Durch einen Klick hierauf gelangt der Besucher auf die Übersichtsseite der Kategorie in der ersten Ebene, nach einem Klick auf eine der Subkategorien öffnet sich die Übersichtsseite für die entsprechende Kategorie in der zweiten Ebene.
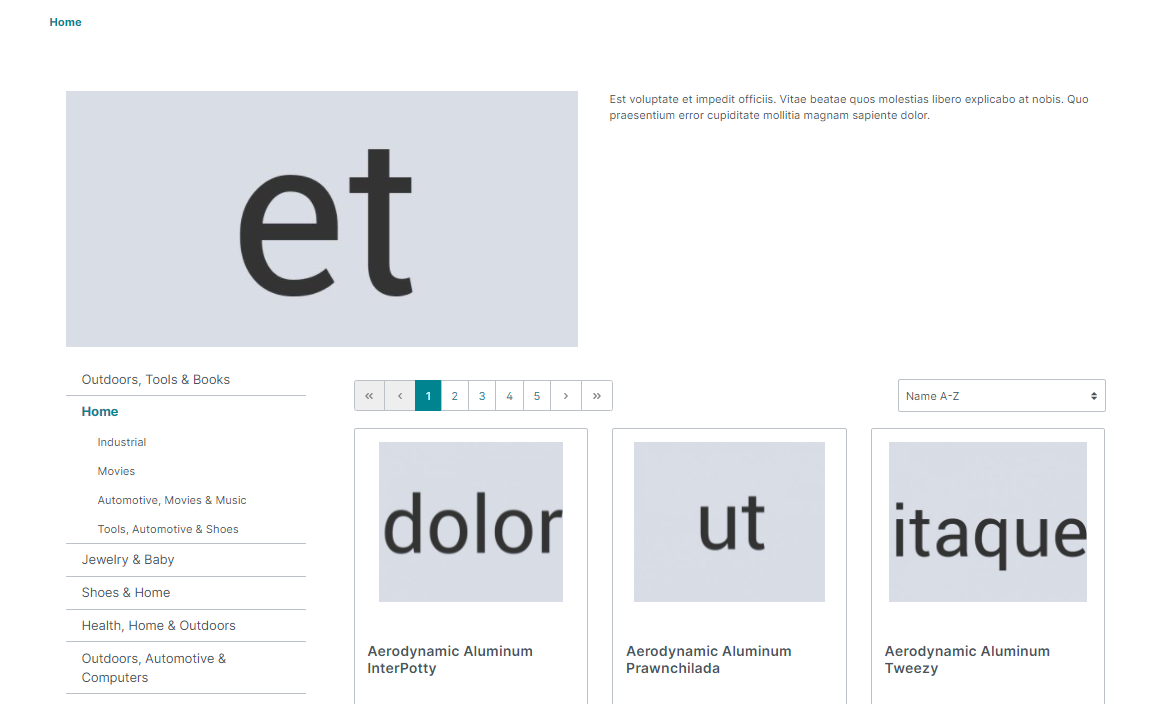
Die Seitennavigation auf den Kategorieseiten richtet sich nach dem zuvor in den Erlebniswelten zugewiesenen Layout mit der Category info, der Sidebar navigation, dem Sidebar filter und dem Category listing. Von hier aus kann bei Bedarf ebenfalls in die zweite Ebene des Kategoriebaums navigiert werden.

Ein weiterer Schritt in die zweite Ebene, beispielsweise zu „Industrial“, zeigt dann die um „Industrial“ erweiterte Breadcrumb-Navigation und das Produktlisting der Subkategorie, über die Produktdetailseiten aufgerufen werden können.
Erläuterung: Als Breadcrumb-Navigation wird ein Entwurfsmuster für die Gestaltung grafischer Benutzeroberflächen bezeichnet. Üblicherweise ist es eine Textzeile, die dem Benutzer anzeigt, in welcher Verzweigung er sich innerhalb einer Applikation befindet. Breadcrumbs zeigen den Pfad zum aktuellen Element, beispielsweise zur Unterseite einer Website oder einer Kategorieseite in einem Onlineshop. Eine Breadcrumb-Navigation soll die Orientierung innerhalb tief verzweigter Strukturen verbessern, indem sie den Navigationspfad bis zurück zum Ausgangspunkt auf der Wurzelebene nachvollziehbar machen. Eine nachvollziehbare Verzweigung in einem Onlineshop wäre beispielsweise „Home > Haushalt > Koch- & Backzubehör > Backzubehör > Ausstechformen“.

4.1.4 Kategorien im Demoshop
Ebenfalls in dem Drop-down-Menü unter dem Kontextmenü wird unter dem Punkt Bearbeiten das Editieren einer Kategorie ermöglicht. Zunächst wird an dieser Stelle die Eingabemaske für eine im Demoshop bestehende Kategorie erklärt, bevor im Abschnitt 4.2 „Einen neuen Katalog anlegen“ an Beispielen die Möglichkeiten zur Konfiguration eines neuen Kategoriebaums genauer beleuchtet werden.
Zu Beginn wird in der Navigation die Kategorie „Home“ aufgerufen. Unter den Reitern Allgemein und Inhalte können nun die folgenden Einstellungen für diese Kategorie nachvollzogen werden.
4.1.5 Kategoriebereich Allgemein
Unter den Reitern Allgemein, Produkte, Layout und SEO sind die Informationen zu unterschiedlichen Themengruppen zusammengefasst und in jeweils einer Groupbox übersichtlich angeordnet. Unter Allgemein werden die grundlegenden Einstellungen wie das Layout, die Navigation und Menüeinstellungen vorgenommen. Zusätzlich kann eine Beschreibung der Kategorie in einen Text-Editor eingegeben werden.
4.1.5.1 Allgemeine Einstellungen
Die allgemeinen Einstellungen dienen dazu, die grundlegenden Eigenschaften einer Kategorie und damit auch die wichtigsten Aspekte des Erscheinungsbilds der entsprechenden Kategorieseite festzulegen.

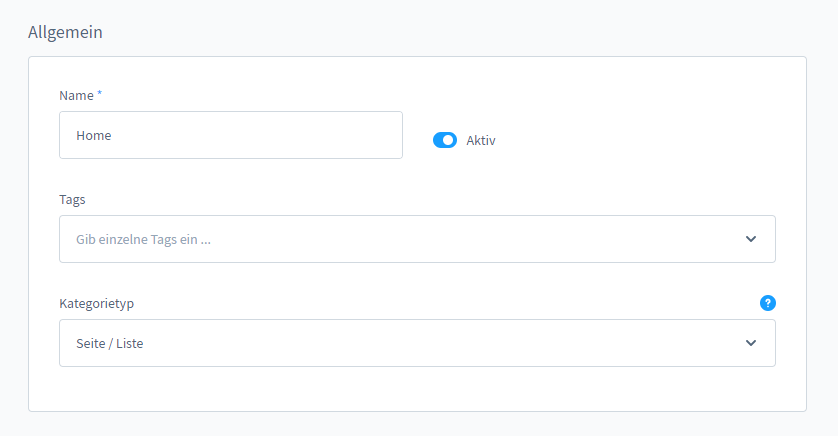
- Name
Der Name der Kategorie wird beim Anlegen der Kategorie festgelegt, kann hier aber nachträglich noch geändert werden. - Kategorie ist aktiv
Der Schalter bestimmt, ob die Kategorie verwendet werden soll und entscheidet damit darüber, ob sie im Frontend angezeigt wird oder nicht. - Tags
Das Hinterlegen von Tags zum besseren Auffinden von Inhalten kann auch für die Kategorien genutzt werden. Tags sind nur für den internen Gebrauch gedacht. Sie helfen dabei, Produkte zu gruppieren, Regeln anzuwenden oder dienen als individuelle Suchbegriffe. Auf diesem Weg erleichtern sie das Shop-Management. Tags können direkt in das Eingabefeld hineingeschrieben werden. Es erscheint ein blaues Eingabefeld, in dem durch einen Klick — oder alternativ mit der Enter-Taste — der neue Tag in das Verzeichnis aller im Shop bislang verwendeten Tags aufgenommen werden kann. Diese Stichworte stehen an allen Stellen, an denen Tags verwendet werden können, als Drop-down-Menü zur Verfügung. - Kategorietyp
Hier gibt es drei Einstellungsmöglichkeiten: - Die Angabe Seite / Liste steht für eine Standardkategorie, wie sie für die Anzeige des Produktlistings verwendet wird
- Ein Strukturelement / Einstiegspunkt hat den Zweck, dem Shopbetreiber die Organisation vieler Kategorien übersichtlicher zu gestalten. Damit können verschiedene Kategorien des Kategoriebaums zusammengefasst werden, ohne dass dieses reine Sortierungselement im Frontend sichtbar wird und aufgerufen werden kann.
- Wenn der Kategorietyp Link ausgewählt ist, kann hier ein Link zu einer externen oder internen Seite gesetzt werden. So besteht die Möglichkeit, direkt aus der Navigation auf eine Partnerseite zu leiten, beispielsweise in einen Subshop. Zudem lassen sich mithilfe interner Verlinkungen Querverweise auf Unterkategorien in anderen Zweigen des Kategoriebaums anlegen.
Wichtiger Hinweis: Wird ein Strukturelement / Einstiegspunkt oder der Kategorietyp Link ausgewählt, stehen die Reiter Produkte, Layout und SEO nicht mehr zur Verfügung, da eine weitere Konfiguration entfällt.
4.1.5.2 Einstellungen Navigation
In diesem Feld lässt sich entscheiden, ob eine Kategorie als Hauptkategorie, also als oberste Navigationsebene fungieren soll. Dies würde eine Änderung der Storefront analog zu den Eingaben in dieser Kategorie bewirken.

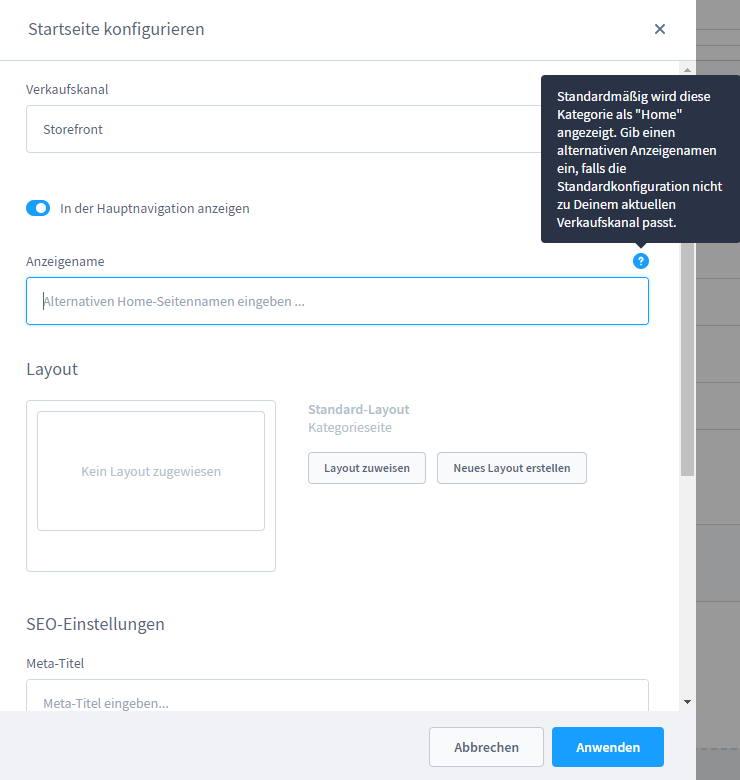
Wird die Auswahl Hauptkategorie getroffen, erscheint eine Auswahl der zur Verfügung stehenden Verkaufskanäle.
Eine geänderte Auswahl des Verkaufkanals kann diese Kategorie somit in eine ganz neue Beziehung setzen, weshalb in der Konfiguration die Vergabe eines neuen Namens möglich ist. Auch die Zuweisung eines alternativen Layouts ist über dieses Modal möglich. Über die SEO-Einstellungen kann die Kategorie für die Suchmaschinen neu ausgestaltet werden.

In der Kategorie Home, die in diesem Beispiel dem Katalog „Home“ unterstellt ist, bleibt dieses Feld entsprechend leer. Weitere Auswahlmöglichkeiten, die Kategorie in Footer- oder Servicemenü zu verwenden, stehen hier ebenfalls zur Verfügung. Hierfür muss dann im gewünschten Verkaufskanal das entsprechende Element als Einstiegspunkt ausgewählt werden (s. 4.3.3 Einsprungpunkt Footernavigation).

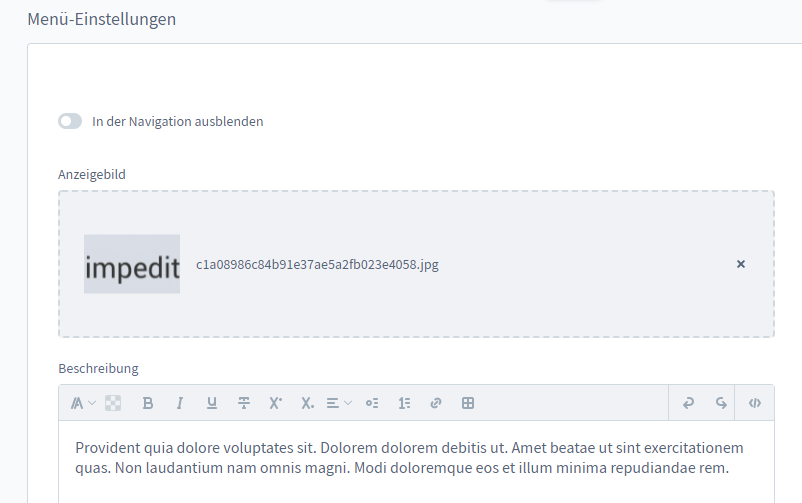
4.1.5.3 Menü-Einstellungen
In den Menü-Einstellungen werden die Sichtbarkeit in der Navigation, ein Anzeigebild und ein Beschreibungstext eingebunden. Kategorieseiten haben die größte Bedeutung im Shop, und sollten in ihrer Strukturierung gleich in der Hauptnavigation auf der Startseite sichtbar sein. Um die Navigation zu verschlanken, können aber, je nach Bedarf, einzelne Kategorien in der Navigation auch ausgeblendet werden.
- In der Navigation ausblenden
In der Groupbox Menü-Einstellungen steht ein Schalter für das Deaktivieren der Anzeige in der Navigation zur Auswahl. Der Schalter In der Navigation ausblenden steht standardmäßig auf inaktiv, was bedeutet, dass eine Kategorie, die für das Frontend sichtbar eingestellt ist, auch automatisch in der Navigation auftaucht. Im Beispiel ist die Subkategorie „Industrial“ unter der Kategorie „Home“ angezeigt.
Dies lässt sich allerdings individuell für jede Kategorie neu entscheiden. Die Funktion In der Navigation ausblenden eignet sich nicht zuletzt für Produkte, die weiterhin verfügbar sein sollen, sich aber in Kategorien befinden, die in der Navigation nicht (oder nicht mehr) als eigene Unterkategorien auftauchen sollen.
Soll beispielsweise eine Warengruppe aus dem Sortiment genommen werden, einzelne Produkte jedoch noch über einen Abverkauf angeboten werden, sind diese weiterhin unter der nächsthöheren Kategorie auffindbar. Gleichwohl können diese Produkte natürlich auch einer anderen Kategorie zugewiesen werden. Als Beispiel wird in der Subkategorie „Industrial“ nun der Schalter aktiviert, so dass der Eintrag aus dem Menü ausgeblendet wird.

Für diese Subkategorie erscheinen die zugewiesenen Produkte noch unter der Kategorie „Home“, jedoch nicht mehr unter „Industrial“ in der Seitennavigation.

- Anzeigebild
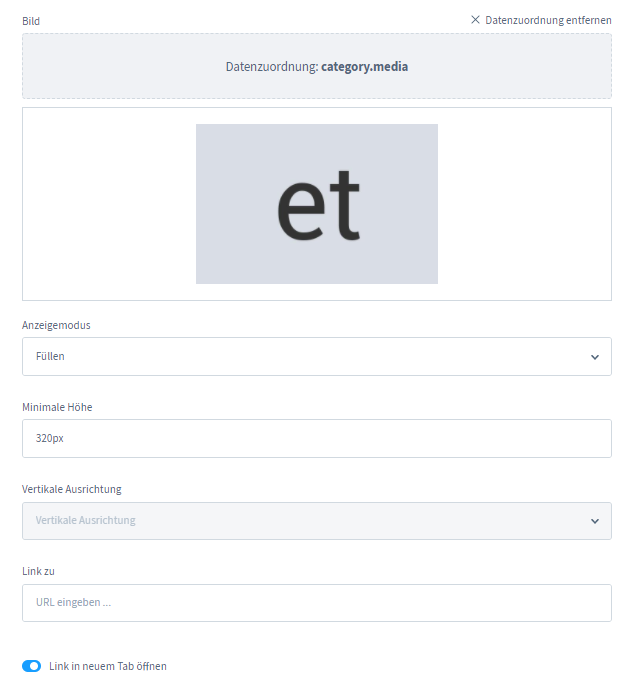
Im Demoshop werden die Anzeigebilder hier in den Kategorien gepflegt und mithilfe der Datenzuweisung aus den Erlebnisweltelementen automatisch eingebunden. Die Zuweisung erfolgt über die Einstellung der variablen Datenzuordnung:category.mediainnerhalb des Blockelements in den Erlebniswelten. Wird andererseits in der Erlebniswelt ein Bild direkt in das Blockelement eingebunden, erscheint dieses als Anzeigebild in allen Kategorien, denen das Template zugewiesen wurde. Wird zusätzlich ein Bild über die Eingabemaske in den Kategorien platziert, überschreibt dieses das ursprüngliche Bild in der Erlebniswelt.
- Beschreibung
Sinnvolle Kategoriebeschreibungen bieten direkt einen guten Überblick zu den enthaltenen Produkten. Die Beschreibung wird ebenfalls per Datenzuordnung über das Template eingebunden, so dass diese Texte in den Erlebniswelten nicht noch einmal manuell gepflegt werden müssen. Die Zuweisung erfolgt über die Variablecategory.descriptioninnerhalb des Textblockelements.
Wichtiger Hinweis: Wurde bereits eine Kategoriebeschreibung in den Erlebniswelten eingesetzt, wird diese durch das Einpflegen von Beschreibungen in den Kategorien überschrieben.
Gibt es ein nennenswertes Suchvolumen für bestimmte Produkte, ist es im Hinblick auf die Suchmaschinenoptimierung sinnvoll, Zeit zu investieren, um die entsprechenden Kategoriebeschreibungen in geeigneter Weise nach geltenden SEO-Best-Practices auszuarbeiten. Die gesonderten Sucheinstellungen werden im Kapitel 9, „Einstellungen bearbeiten“, behandelt.
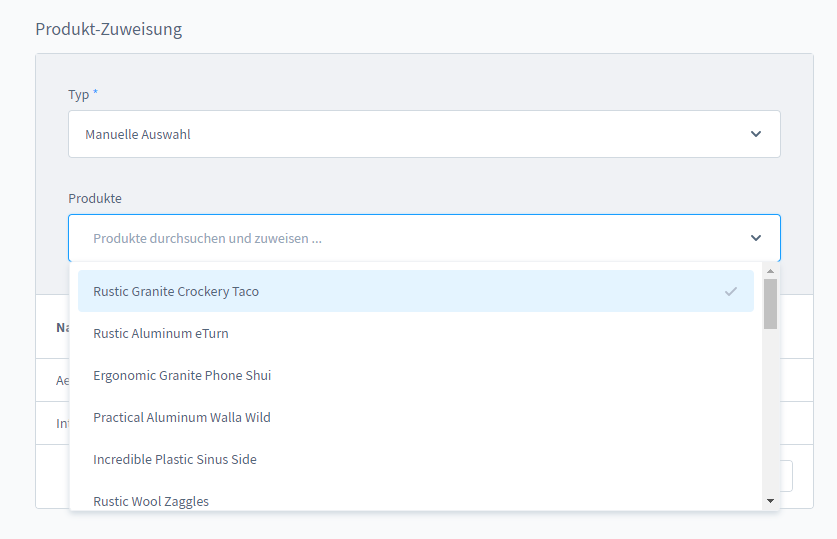
4.1.6 Kategoriebereich Produkte
Mithilfe der sogenannten Produktzuweisung können Produkte den passenden Kategorien zugeordnet werden. Produkte, die beim Anlegen bereits einer Kategorie zugewiesen worden sind, werden entsprechend bereits in der Liste angezeigt. Artikel können generell jeder Kategorieebene zugeordnet werden.
Produkt-Zuweisung
- Typ
Unter Typ wird zunächst festgelegt, ob eine manuelle Auswahl oder die Bestimmung einer Produktgruppe für die Kategorie vorgesehen ist. - Produkte durchsuchen
Wurde in den Produkten bereits eine oder mehrere Kategorien für die Anzeige festgelegt, werden diese über ein Drop-down-Menü bereitgestellt. durch den Mouse-over-Effekt färbt sich das entsprechende Produkt blau, und nach einem Klick erscheint am Ende des Feldes ein Haken zur Bestätigung der Auswahl.
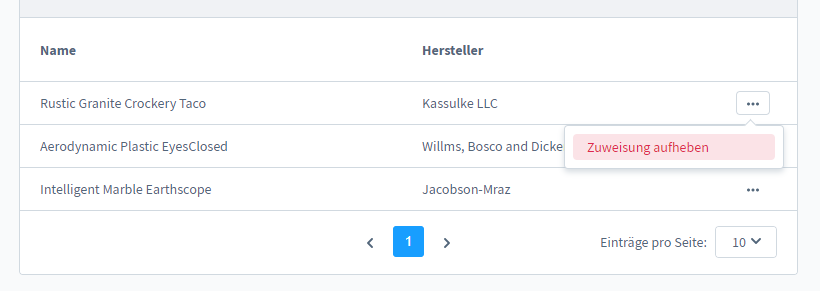
- Name und Hersteller
Durch einen Klick auf eine freie Fläche schließt sich das Drop-down-Menü wieder und die ausgewählten Produkte erscheinen in der Liste darunter. Name und Hersteller des Produkts werden in einer Liste angezeigt, an deren rechtem Rand sich ein Kontextmenü befindet, welches die Möglichkeit zur Aufhebung der Zuweisung ermöglicht. Standardmäßig sind in Shopware zehn Einträge pro Seite für die Paginierung voreingestellt. Diese lässt sich allerdings anpassen, je nachdem wie viele Produkte einer Kategorie zugeordnet sind.
Wichtiger Hinweis: Für das Ausspielen der ausgewählten Produkte muss sichergestellt sein, dass die Produkte aktiviert sind, und unter Sichtbarkeit dem gewünschten Verkaufskanal — hier der Storefront — zugewiesen wurden (siehe Kapitel 5, „Produkte anlegen“).
4.1.7 Kategoriebereich Layout
Außerhalb der im Demoshop angelegten Kategorieseiten mit den Produktlistings sind in der üblichen Kategoriestruktur eines Shops weitere Menüs wie der Footer und Service unabdingbar, ebenso sind viele andere Themen vorstellbar. Beispiele hierfür sind:
- Das Unternehmen
- Unsere Geschichte
- Was uns ausmacht
- Unser Team
- Karriere
- Neuigkeiten
- Standorte
- Landingpages
- Sale
- Blog
- Herstellerseiten
In den Erlebniswelten können alle passenden Templates erstellt, unter einem aussagekräftigen Namen gespeichert und zugewiesen werden.
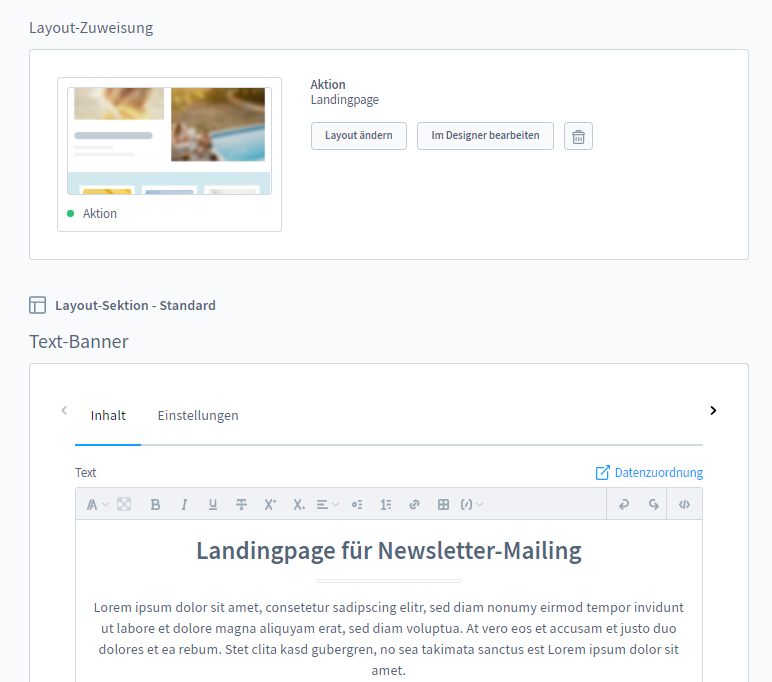
4.1.7.1 Layout-Zuweisung
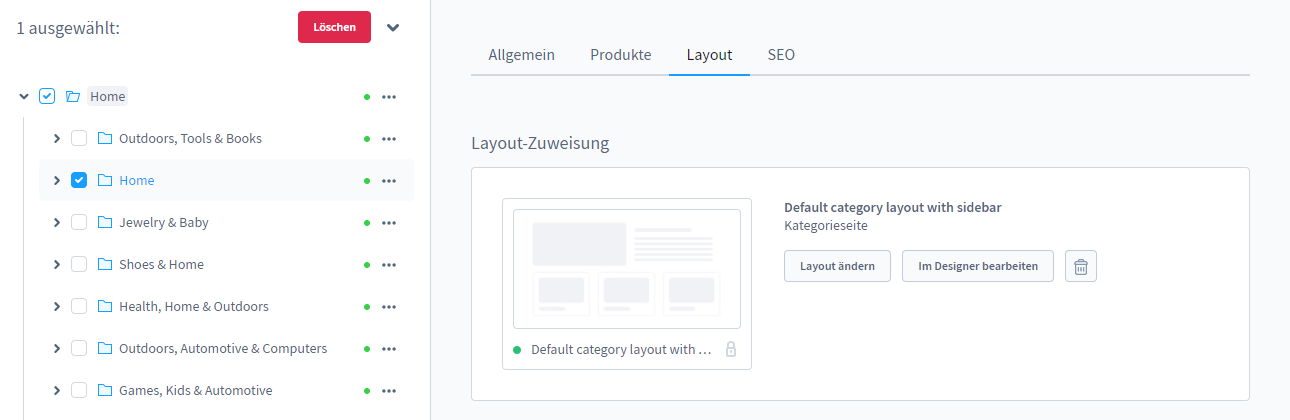
Ein Layout aus den Erlebniswelten (siehe Kapitel 2, „Erlebniswelten erzeugen“) lässt sich komfortabel auswählen. Unter dem Reiter Layout stehen Groupboxen mit Eingabefeldern zur weiteren Bearbeitung des Contents zur Verfügung. In der Kategorie „Home“ ist das Standard-Layout Default category layout with sidebar zugewiesen. Dieses Template sieht die automatische Befüllung mit Inhalten durch die Bearbeitung in der jeweiligen Kategorie unter Allgemein vor.

Wichtiger Hinweis: Die mögliche Mehrfachzuweisung eines einzigen Layouts für unterschiedliche Kategorieseiten beinhaltet den Vorteil, über auswählbare Variablen den Content aus der jeweiligen Kategorie automatisch übernehmen zu können. Um diese Option zu nutzen, muss das Template als Layout-Typ Kategorieseite angelegt werden. Diese enthält auch grundsätzlich einen Block für das Produktlisting, ohne den das Layout nicht gespeichert werden kann (siehe Kapitel 2, „Erlebniswelten erzeugen“).
4.1.7.2 Layout-Sektionen Inhalt
Unter dem Reiter Inhalt verbirgt sich die vereinfachte Ansicht der Sektionen inklusive der gewählten Blöcke des zugewiesenen Layouts aus den Erlebniswelten. Die in den Erlebniswelten vorgenommene Benennung der Sektionen wird hier berücksichtigt, um immer sicher sein zu können, das richtige Layout ausgewählt zu haben. Auch hierbei ist zu beachten, dass die Standardsprache des Demoshops Englisch nicht verändert werden kann, und deshalb im Idealfall, falls die Einarbeitung in Deutsch erfolgen soll, beide Sprachen gepflegt werden sollten. Inhalte lassen sich hier einpflegen oder bearbeiten, ohne noch einmal in die Erlebniswelt wechseln zu müssen.
Wichtiger Hinweis: Wurde in den Erlebniswelten mit dynamischer Datenzuordnung gearbeitet, kann das hier auch wieder geändert und in diesen Groupboxen alternativer Content verwaltet werden. Diese Änderung überschreibt dann ebenfalls den unter Allgemein > Menü-Einstellungen eingepflegten Inhalt.
Je nachdem, für welchen Einsatz die Sektion angelegt wurde, wird das Menü der Sektion um die Reiter Einstellungen, Sortierungen und Filterung erweitert. Über diese Menüpunkte können auch die Produktlisting-Blöcke und die Filtereinstellungen bearbeitet werden.
4.1.7.3 Layout-Sektion — Standard, Text
Die erste Groupbox bildet analog zu den Erlebniswelten die erste Sektion des gewählten Layouts Default category layout with sidebar ab.
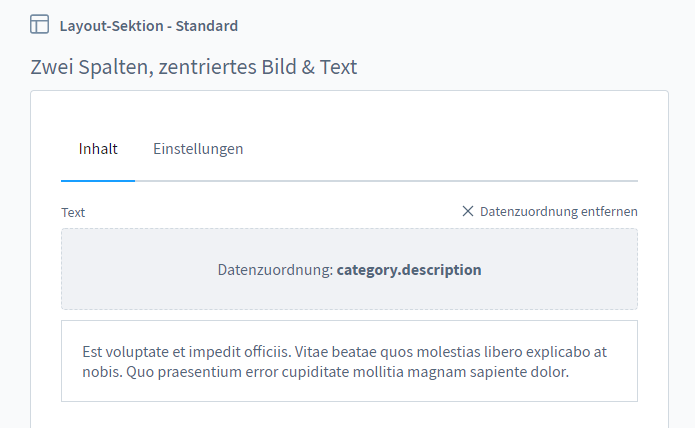
In dem Feld Text ist in der Kategorie „Home“ die dynamische Datenzuordnung eingestellt. Durch diese Einstellung wird der Platzhaltertext aus der Beschreibung unter Allgemein > Menü-Einstellungen übernommen.

Beim Mouse-over färbt sich der Link Datenzuordnung entfernen rot, und mit einem Klick darauf verändert sich das Feld mit der Angabe Datenzuordnung: category.description in einen Texteditor. Die Voransicht des Platzhaltertextes entfällt.
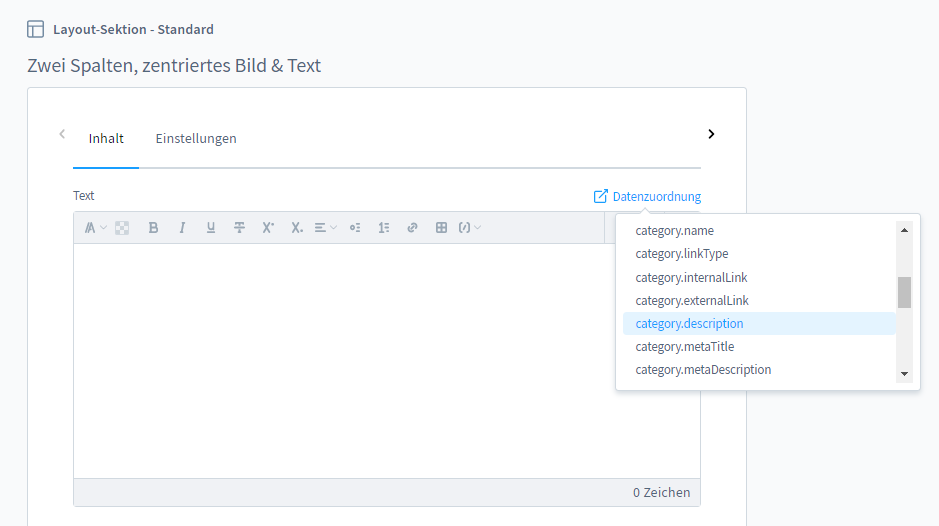
Nun kann individueller, von der Kategoriebeschreibung unter dem Reiter Allgemein abweichender Content verwendet und formatiert werden. Anschließend müssen alle vorgenommenen Änderungen mithilfe des blauen Buttons rechts oben gesichert werden.
Mit einem erneuten Klick auf den Link, der jetzt mit Datenzuordnung beschriftet ist, kann die Zuweisung der Variablen category.description aus dem Drop-down-Menü ausgewählt und wieder hergestellt werden.

Alle anderen in diesem Drop-down-Menü wählbaren Variablen können theoretisch für die Beschreibung auf der Kategorieseite herangezogen werden. Sollen beispielsweise der Einfachheit halber die Meta-Descriptions, die unter dem Reiter SEO verwaltet werden, an dieser Stelle noch einmal genutzt werden, können sie per Datenzuordnung als Kategoriebeschreibung genutzt werden.
4.1.7.4 Layout-Sektion — Standard, Bild
Analog zum Text wird in dieser Kategorie das Bild ebenfalls per Datenzuordnung aus den allgemeinen Einstellungen der Kategorie übernommen. Auch hier überschreibt eine Änderung der Medien-Auswahl die Auswahl des Kategoriebildes unter Allgemein.

Die in Kapitel 2, „Erlebniswelten erzeugen“ beschriebenen Einstellungsmöglichkeiten für Bilder können hier noch verändert und durch Speichern über den blauen Button rechts oben übernommen werden. Veränderungen lassen sich dann schnell im Frontend über die STRG + F5 oder den Seite-neu-laden-Pfeil aufrufen und überprüfen. Die Eingabe eines Links bedeutet, dass bei einem Klick auf das Bild im Frontend zu einer anderen Seite gewechselt werden kann, beispielsweise einer Kategorie die einen thematischen Bezug beinhaltet. Dies kann, bei aktiviertem Schalter Link in neuem Tab öffnen, auch in einem neuen Tab geschehen.

4.1.7.5 Layout-Sektion — Sidebar, Navigation
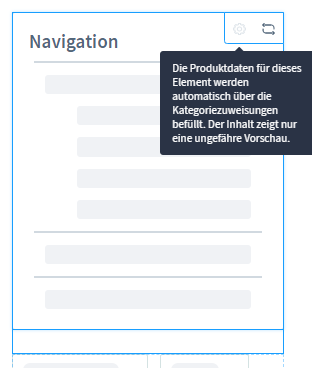
Die zweite Groupbox bildet die in den Erlebniswelten angelegte Sektion des Layouts Default category layout with sidebar mit Navigation, Filtern und Produktlisting ab. Für den Sidebar-Block Navigation sind keine eigenen Einstellungen notwendig.

Er wird automatisch mit Inhalt gefüllt. In den Erlebniswelten wird durch ein Tooltip darauf hingewiesen.

4.1.7.6 Layout-Sektion — Sidebar, Produkt-Listing
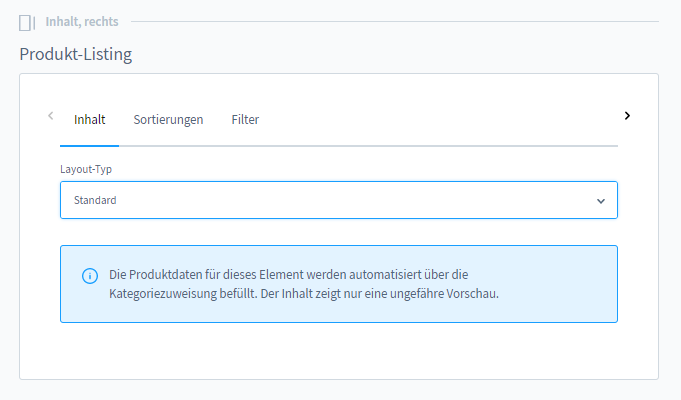
In den Erlebniswelten befinden sich die Blöcke für das Produktlisting unter dem Begriff Commerce.

- Inhalt
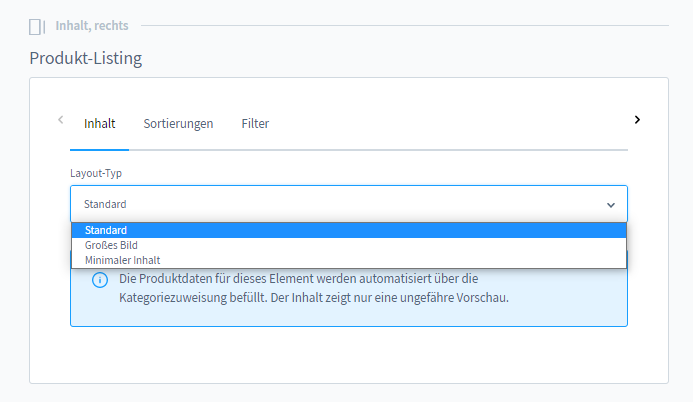
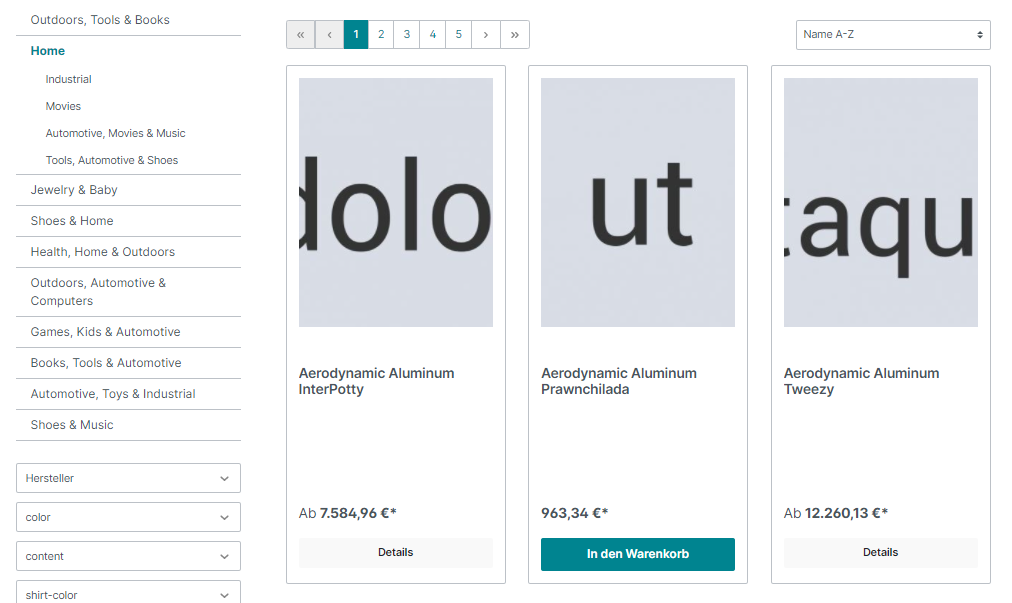
Die in diesem Layout gewählte Variante ist unter dem Namen „Drei Spalten, Produkt-Boxen“ hinterlegt. Andere Möglichkeiten zur Präsentation des Produktlistings im Demoshop ist der Produkt-Slider. Die anderen Blöcke Galerie und Buybox, Produktbeschreibung und -bewertungen sowie Cross Selling sind hingegen geeignete Tools für die Gestaltung der Produktdetailseiten. Das hier eingebundene Produktlisting lässt sich via Drop-down-Menü in der Kategorie nachträglich konfigurieren. Für die aufgerufenen Kategorie „Home“ ist der Layout-Typ Standard ausgewählt.
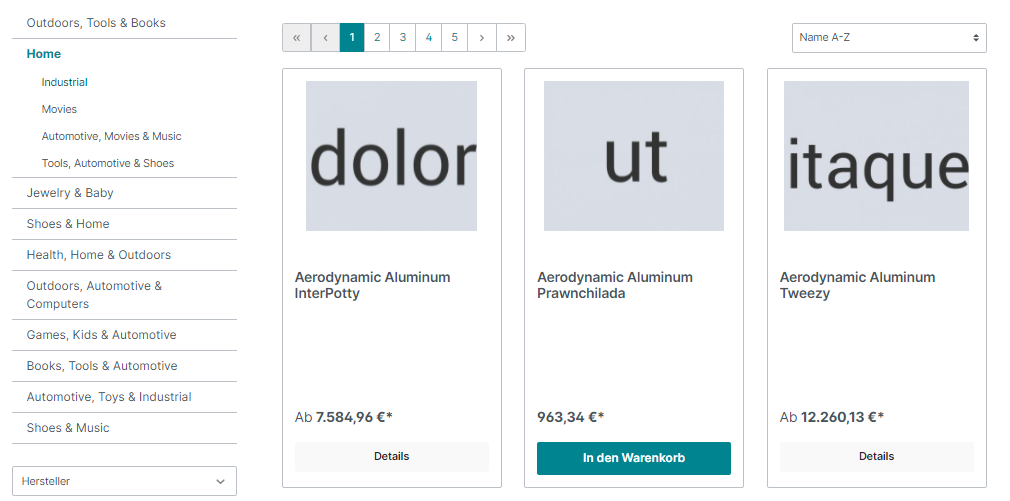
Wird der Layout-Typ auf Großes Bild umgestellt, enthält das Listing im Frontend ein größeres Bild, den Produktnamen und den Preis, jedoch keine Beschreibung.

In der Einstellung Minimaler Inhalt entspricht die Größe des Produktbilds der Standardeinstellung und es wird auf die Produktbeschreibung verzichtet.

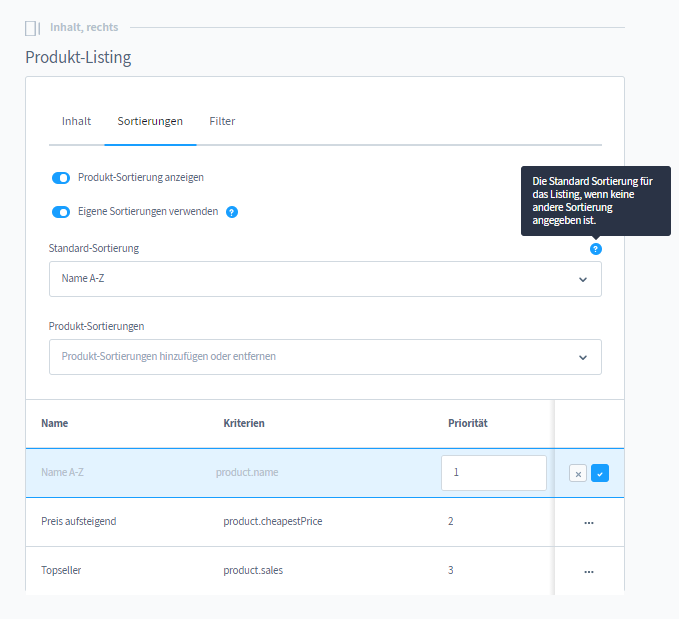
- Sortierungen
Die Menü-Erweiterung Sortierungen kann ebenfalls angepasst werden. Hierfür wird nach dem Aktivieren des Schalters Eigene Sortierung anwenden aus dem Drop-down-Menü Standard-Sortierung zunächst die Sortierung für die ständige Anzeige ausgewählt. Aus dem Drop-down Menü Produkt-Sortierungen können nun weitere Kriterien herausgesucht werden. Unter dem Haken rechts werden diese in einer Liste gespeichert und können mit einem Doppelklick auf die geweilige Zeile in ihrerer Anzeigepriorität sortiert werden.
Im Frontend kann nun ebenfalls aus einem Drop-down-Menü eine passende Sortierung für das Produktlisting aufgerufen werden.

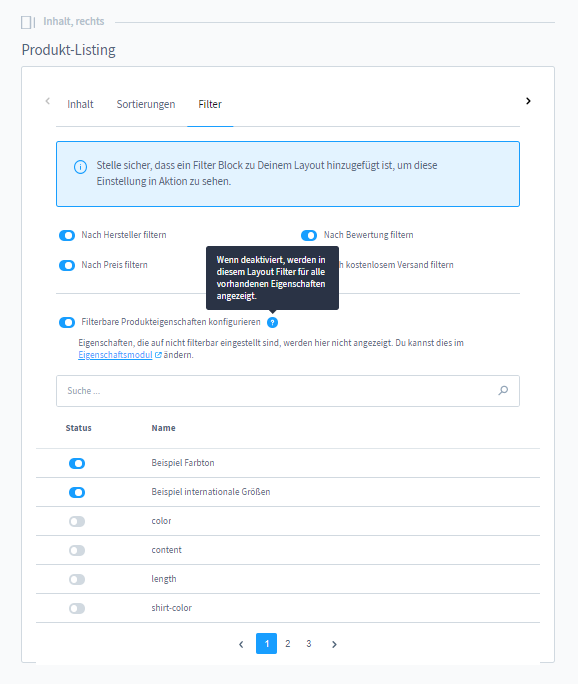
- Filter
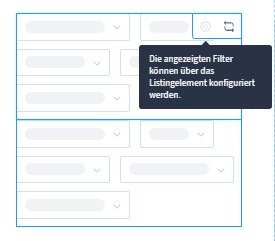
Unter diesem Reiter kann entschieden werden, wie viele und welche Eigenschaften in die Filterung einer Kategorieseite mit einfließen sollen. Je nach Sortiment können so deutlich übersichtlichere Listings geschaffen werden. Zunächst wird über ein Hinweisfeld sichergestellt, dass ein Filterelement im Template ausgewählt ist, da es bei der Auswahl eines Produktlistings in den Erlebniswelten nicht automatisch in das Template eingebunden wird. Die gängigsten Filterungen sind in diesem Modal über einen Aktiv-Schalter zu bearbeiten.
Über den Schalter Filterbare Produkteigenschaften konfigurieren lässt sich nun eine an die Kategorie angepasste Filterauswahl zusammenstellen. In einer paginierten Liste stehen alle im Shop angelegten Eigenschaften zur Auswahl und können ebenfalls mithilfe eines Schalters aktiviert bzw. deaktiviert werden.
4.1.7.7 Layout-Sektion — Sidebar, Produkt-Filter
Für diese Sidebar-Blöcke sind keine eigenen Einstellungen notwendig. Das Filtermenü der Sidebar wird nach der Auswahl der Eigenschaften im Produkt-Listing unter Filter automatisch mit den Attributen der Produkte und ihren Varianten befüllt.

Auch hierauf wird in den Erlebniswelten durch ein Tooltip hingewiesen.

4.1.8 Kategoriebereich SEO
Damit die Produkte des Shops gefunden werden, ist die Pflege der Metadaten von großer Bedeutung. Die Darstellung des Onlineshop auf den Suchergebnisseiten der Suchmaschinen wird durch die im Backend definierten Meta-Titles und Meta-Descriptions bestimmt. Meta-Tags sind daher ein essenzieller Bestandteil der Suchmaschinenoptimierung (SEO).
Erläuterung: Als Suchmaschinenoptimierung (SEO) wird im Online-Marketing die Verbesserung der Rankingergebnisse von Shops und anderen Websites durch Änderungen an Inhalten, Quelltext und technischer Infrastruktur bezeichnet. Auch und gerade für Shopbetreiber sind die suchmaschinengerechte Aufbereitung von Inhalten und das Hinterlegen von Metadaten besonders wichtige SEO-Maßnahmen.
Googles Suchalgorithmus bevorzugt sogenannte sprechende URLs. Für Shopware 6 bedeutet das, dass die URLs von Kategorien und Produkten möglichst aussagekräftig sein sollen. Der Nutzer kann dann direkt anhand der URL feststellen, wo im Onlineshop er sich gerade befindet. Weitere Informationen zur Verbesserung der SEO-Maßnahmen werden in Kapitel 7, „Marketing entwickeln“, behandelt.
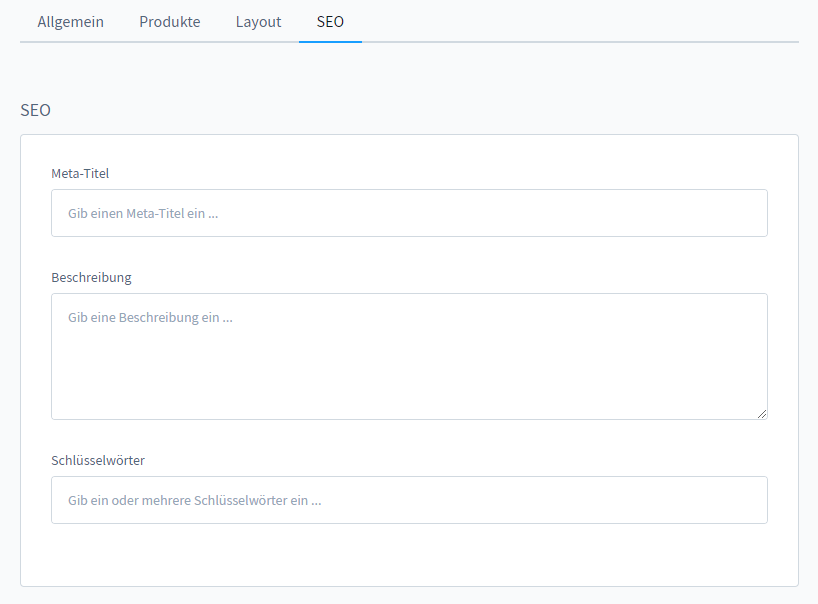
4.1.8.1 SEO
Im Modal SEO werden neben einem Meta-Titel und einer Beschreibung, welche bei der Suche in Suchmaschinen berücksichtigt werden, auch zusätzliche Schlüsselwörter (Keywords) eingegeben werden.

- Meta-Titel
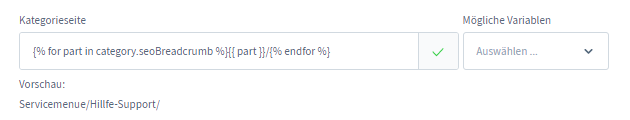
Hier kann für jede Kategorie ein individueller Meta-Title hinterlegt werden. Soll dieser nicht angepasst werden, greift Shopware 6 auf ein mit einer Variablen voreingestelltes Template zurück. Auch das Generieren der URL für die Kategorie geht auf dieses Template zurück.In den SEO-Einstellungen kann die Struktur für die SEO-URLs der Produktdetailseiten und Kategorieseiten definiert werden. Hierzu stehen eine Vielzahl von Variablen zur Verfügung. Die logische Struktur der URL hilft dem Kunden, sich auch über diese einen Überblick über die Verschachtelung der Kategorien zu verschaffen.
Im Standard-Template wird hier die Kategoriestruktur (der sogenannte Breadcrumb) verwendet:
{% for part in category.seoBreadcrumb %}{{ part }}/{% endfor %}.
Soll das Template für die Kategorien angepasst werden, und beispielsweise der individuelle Meta-Title verwendet werden, steht die Variable
{{ category.metaTitle }}zur Verfügung. Weitere Variablen sind in der Beschreibung der SEO-Einstellungen in Kapitel 9, „Einstellungen bearbeiten“, zu finden. - Beschreibung (Meta-Description)
Für Meta-Descriptions gibt es in Shopware 6 keine Templates. Hier wird stattdessen die Produktbeschreibung herangezogen. Diese ist aber oftmals deutlich zu lang für eine optimierte Meta-Description von bis zu 160 Zeichen. Es sollte daher eine individuelle Bearbeitung der wichtigsten Kategorien stattfinden. - Schlüsselwörter (Keywords)
Neben einem Meta-Title und einer Meta-Descriptions können zusätzliche Schlüsselwörter (Keywords) eingegeben werden, die bei der Suche in Suchmaschinen mittlerweile jedoch keine Rolle mehr spielen.
4.1.8.2 Canonical URLs
Damit Google Seiten eines Onlineshops mit übereinstimmenden Inhalten nicht als Duplicate Content einstuft und dafür mit schlechteren Rankings bestraft, können sogenannte Canonical-URLs eingesetzt werden.
Erläuterung: Mit einer Canonical-URL wird Suchmaschinen für inhaltlich identische Seiten, die unter verschiedenen URLs erreichbar sind, zu verstehen gegeben, welche dieser URLs kanonisch ist, gewissermaßen das „Original“ darstellt und dementsprechend auch in den Suchergebnissen sichtbar werden soll. Duplicate Content kann leicht entstehen, wenn ein Produkt in mehreren Varianten verfügbar ist, das Produkt in mehreren Kategorien liegt oder Kategorien anders sortiert werden. In diesen Fällen ändert sich zwar die URL, der Seiteninhalt bleibt jedoch zu großen Teilen gleich. Deshalb sind Canonical-Tags für SEO in Shopware ausgesprochen wichtig.

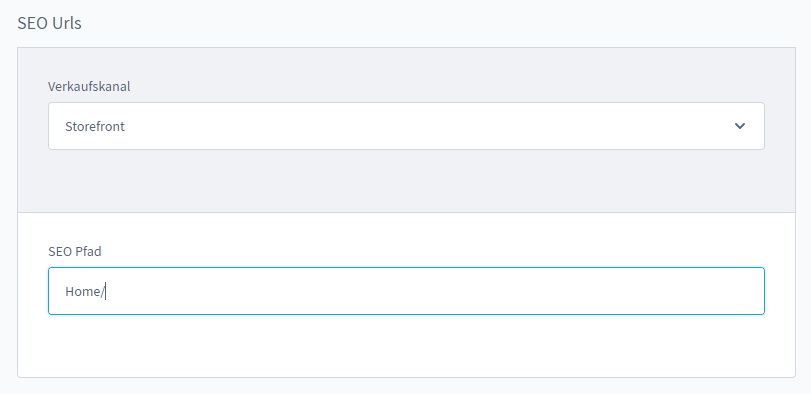
- Verkaufskanal
Canonical-URLs können für jeden Verkaufskanal einzeln angelegt werden. - SEO-Pfad
Die URL kann in diesem Feld bearbeitet werden. Shopware 6 setzt den Canonical-Tag automatisch auf den SEO-Pfad, der für die jeweilige Seite definiert ist.
Wichtiger Hinweis: Sollte in einem Shop mit mehreren Varianten innerhalb eines Produkts gearbeitet werden, ist eine entsprechende App erforderlich, um alle Varianten mit dem gleichen Canonical-Tag zu versehen.
4.2 Eine neue Kategoriestruktur anlegen
Im Demoshop von Shopware 6 fehlen bei der Installation noch Shopseiten, Landingpages, Servicemenüs sowie der Footer. Diese werden ebenfalls über die Administration über Kataloge > Kategorien in die Kategoriestruktur eingeflochten. Im Folgenden wird der Aufbau eines Kategoriebaums, inklusive der noch fehlenden Elemente, beispielhaft erläutert. Demonstriert werden Kategorieseiten und Produktlistings anhand der Beispielgrafiken die unter anderem im Kapitel 3, „Medien verwalten“ bereits zur Visualisierung dienlich waren.
Wichtiger Hinweis: Die Bilder zu den Beispielen stehen unter dem Link Beispieldaten zum Download als .zip-Datei
zum Herunterladen bereit.
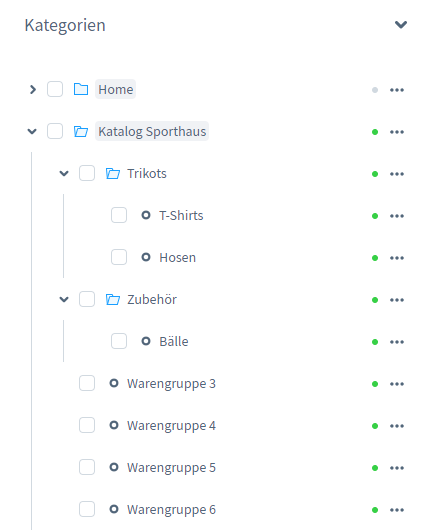
4.2.1 Produktkategorien strukturieren
Zunächst wird der gesamte Katalog „Home“ in der Eingabemaske auf inaktiv gesetzt. Anschließend wird ein neuer Katalog mit Kategoriebaum gestaltet. Beim Testen sind der Fantasie natürlich keine Grenzen gesetzt, das Beispiel zeigt lediglich die Ansätze für die spätere Befüllung mit Content. Im Theme wurde das Logo entsprechend angepasst.

4.2.2 Neue Produktkategorien in der Storefront
Der Verkaufskanal Storefront in der Administration des Demoshops wird nun aufgerufen, um den neuen Katalog im Frontend auszuspielen. Das Anlegen neuer Verkaufskanäle wird in Kapitel 9, „Verkaufskanäle nutzen“, näher beleuchtet.
- Einsprungspunkt festlegen
Unter Verkaufskanäle > Storefront wird in den Grundeinstellungen unter dem Eingabefeld Einsprungpunkt für die Haupt-Navigation statt „Home“ der gewünschte Name des neuen Katalogs aus dem Drop-down-Menü herausgesucht. Über das Feld kann, falls der Name in der Liste nicht sofort sichtbar ist, auch mit einem Suchwort gearbeitet werden. In diesem Fall ist es „Katalog Sporthaus“.
Wichtiger Hinweis: Da es sich hierbei um die Haupt-Navigation handelt, kann an dieser Stelle keine Kategorie des Typs Link oder Strukturelement / Einstiegspunkt ausgewählt werden.
- Content einfügen
In den Kategorien werden nun unter Allgemein, Produkt und Layout alle Einstellungen vorgenommen und mit dem vorhandenen Content befüllt. Das Drop-down-Menü der Hauptnavigation im Frontend zeigt nun rechts eine Vorschau des Kategoriebilds.
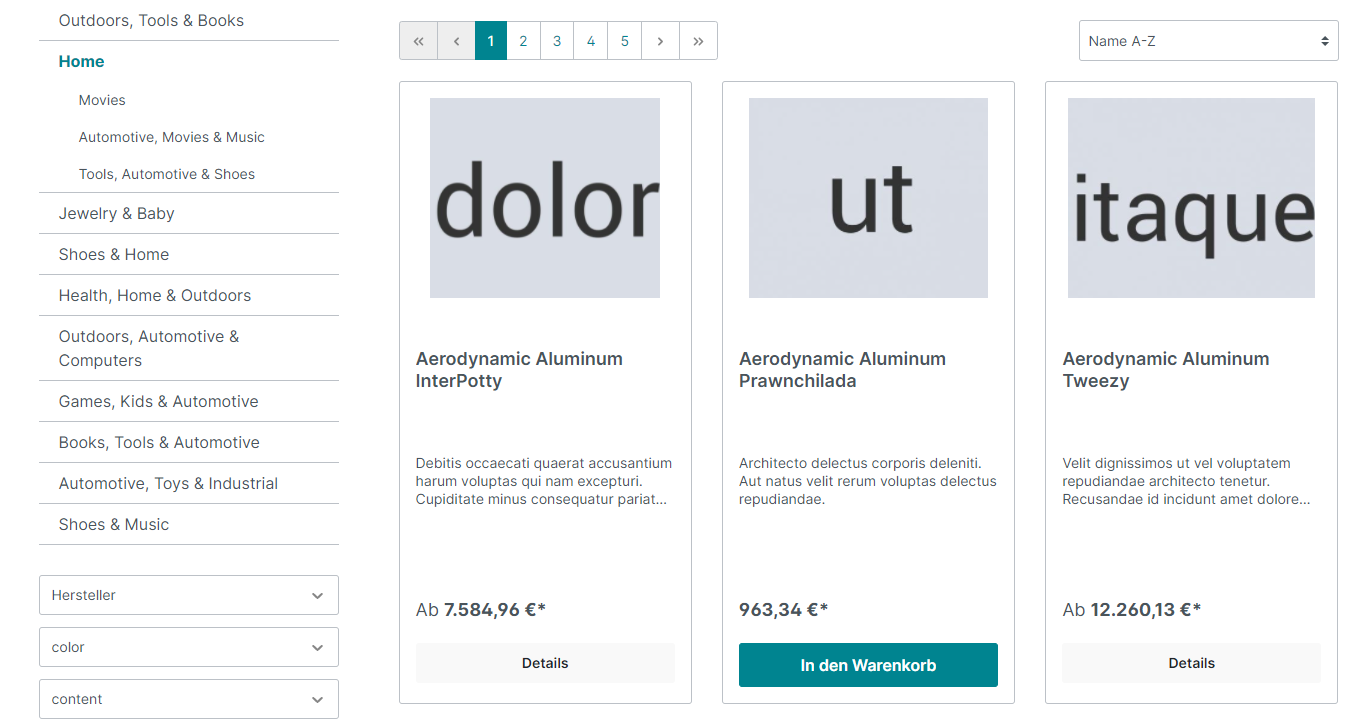
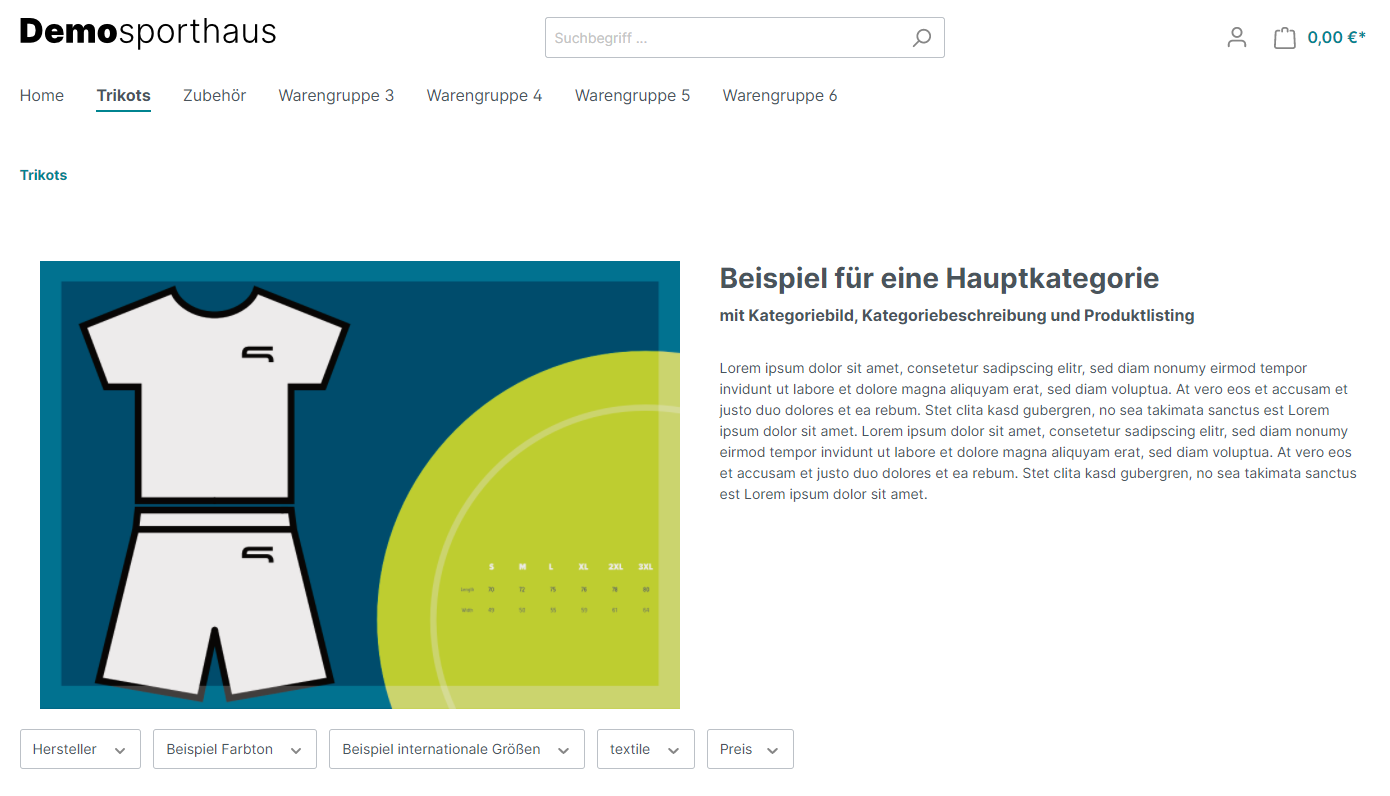
- Hauptkategorie im Frontend
Die Kategorieseite enthält Anzeigebild, Beschreibung und Produktlisting mit Filterung.
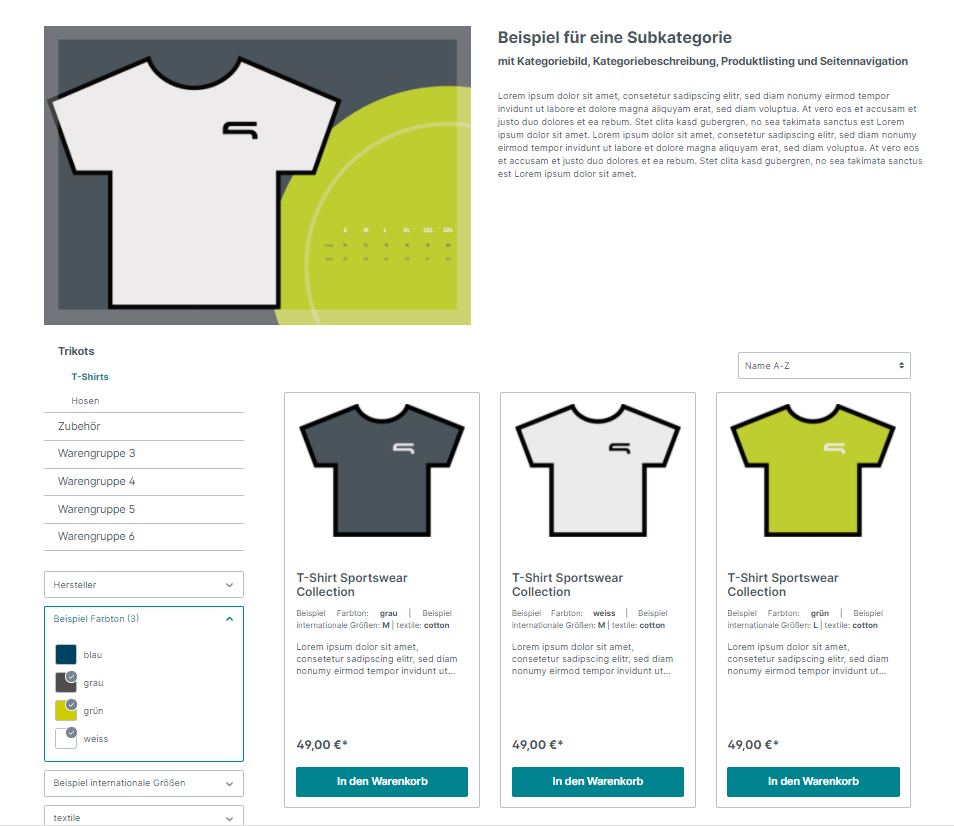
- Subkategorie im Frontend
Der Unterkategorie T-Shirts wurde ein Kategorie-Layout mit zusätzlicher Seitennavigation zugewiesen. Sie enthält ebenfalls Anzeigebild, Beschreibung und Produktlisting mit Filterung.
Für beide Kategorien gilt: Der eingegebene Content in den jeweiligen Kategorie-Einstellungen wird im Frontend ausgespielt, wenn die Kategorie aktiv ist.
4.3 Servicemenü und Footer
In diesem Abschnitt wird den einzelnen Elementen des Footers ebenfalls ein Einsprungspunkt zugewiesen und die Erreichbarkeit der Shopseiten demonstriert. Angefangen wird mit der Zuweisung der Shopseiten-Templates aus den Erlebniswelten, die im Demoshop schon in Form einiger Beispiele (Impressum, Datenschutz, Widerrufsbelehrungen, AGB) vorliegen.
Wichtiger Hinweis: Shopseiten enthalten im Gegensatz zu Kategorieseiten keine Option für eine Datenzuordnung, weshalb die Inhalte entweder in der Erlebniswelt selbst gepflegt werden, oder alternativ der Platzhaltertext unter Inhalte im Kontextmenü der für die Shopseite angelegten Kategorie entsprechend angepasst wird.
4.3.1 Templates Shopseiten
Die unter dem neuen Kategoriebaum „Katalog Sporthaus“ angelegten Kategorien enthalten allesamt Shopseiten, die jeweils einem individuellen Template zugewiesen wurden. Wie schon eingangs in diesem Kapitel beschrieben, ist die Standardsprache des Demoshops Englisch, weshalb auch nur in dieser Sprache neue Kategorien für Shopseiten angelegt werden können.
- Layout Englisch
Ein neu angelegtes Template — beispielsweise für die Widerrufsbelehrung — erscheint In der Layout-Zuweisung unter dem Namen „Right of rescission“. Um bei mehrsprachigen Onlineshops den Überblick zu behalten, ist es ratsam, die Templates der Shopseiten in den Erlebniswelten auch in den verwendeten alternativen Sprachen zu pflegen. Unter im Designer bearbeiten unter Layout-Zuweisung wechselt die Ansicht in die Erlebniswelten zu dem bereits angelegten Layout.
- Layout Deutsch
Wird die Spracheinstellung oben rechts nun auf Deutsch umgestellt, bleibt der Inhalt bestehen, der Name des Layouts wird allerdings entfernt. Dieser kann nun in entsprechender Übersetzung eingegeben werden.
Da Shopseiten häufig unterschiedliche Anforderungen an das Layout haben, ist es nicht unüblich, dass für jede Shopseite eine individuelle Gestaltung erforderlich ist. Der Vorteil besteht nun in der Zuweisung: Bei einem Wechsel des Layouts und der Sprache in den Kategorien wird automatisch der sprachlich passende Content angezeigt.
Wichtiger Hinweis: Das Ausspielen mehrerer Verkaufskanäle in unterschiedlichen Sprachen wird im Kapitel 9, „Verkaufskanäle nutzen“, behandelt.
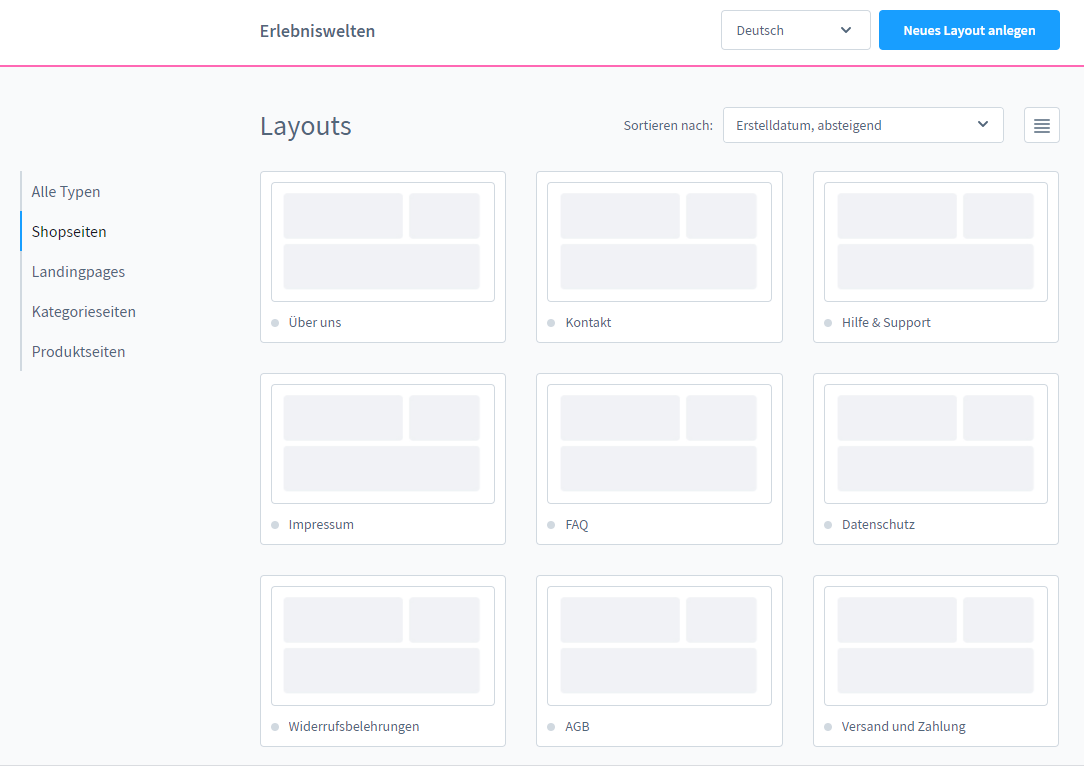
- Beispiele im Überblick
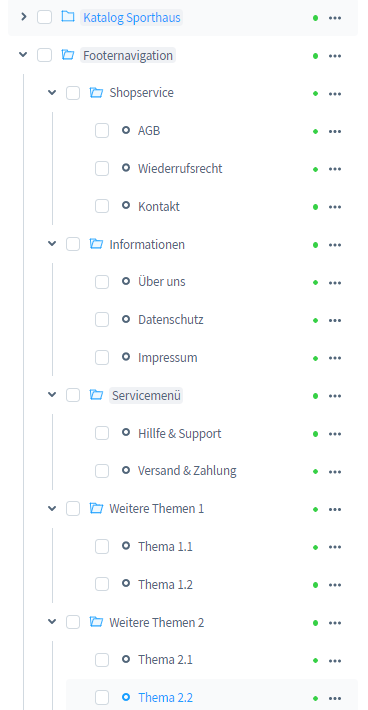
Für die Footernavigation sind nun alle Templates in den Erlebniswelten individuell angelegt worden.
4.3.2 Kategorien für Servicemenü und Footer anlegen
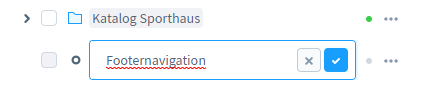
Um Servicemenü und Footer an die gewünschte Stelle — den Fuß aller Webseiten im Shop — zu platzieren, werden nun zunächst die dafür vorgesehenen Kategorien an das Kontextmenü „Katalog Sporthaus“ angebunden. Hierfür wird, wie für alle anderen Kategorien, eine Subkategorie unter dem Namen Footernavigation angelegt. Dieser Name ist frei wählbar, in diesem Beispiel steht er für die Gesamtheit der Themen die der Footer des Shops beinhalten soll.

Diese Kategorie fungiert als Einsprungspunkt für die Spalten des Footers, welche anschließend in Form weiterer Subkategorien angelegt werden.

4.3.3 Einsprungspunkt Servicemenü und Footer
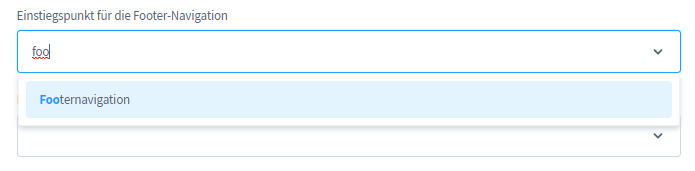
Um den Footer im Frontend anzeigen zu können muss anschließend der Einsprungspunkt in der Storefront festgelegt werden. Hierfür wird in der Administration unter Verkaufskanäle die Storefront aufgerufen und in der Eingabemaske unter Einstiegspunkt für die Footer-Navigation die angelegte Kategorie Footernavigation ausgewählt.
Wichtiger Hinweis: Wird die Struktur der Footer-Navigation erst nach dem Anlegen der Sortiment-Kategorien eingerichtet, wird die Auswahl des Drop-down-Menüs an dieser Stelle eventuell unübersichtlich. Abhilfe schafft hier die Eingabe eines Fragments des gesuchten Begriffs, wodurch die Suche an dieser Stelle sehr erleichtert wird. 
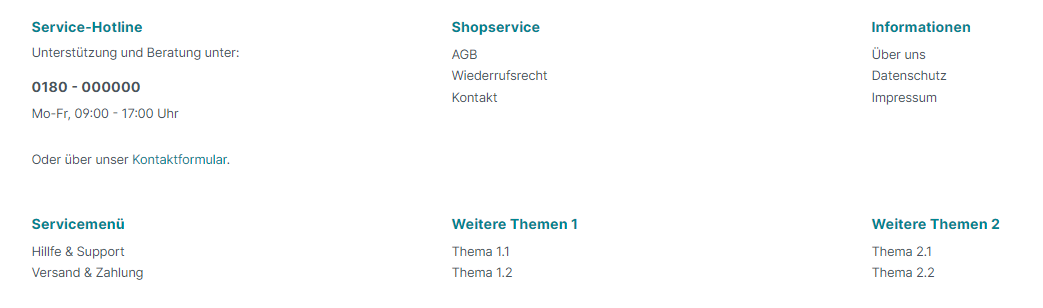
Die Ansicht des Footers im Frontend besteht aus drei Spalten, wobei im Demoshop die Service-Hotline standardmäßig oben links beginnend erscheint. Werden weitere Themen benötigt, werden diese jeweils rechts hinzugefügt. Auf welche Weise die Service-Hotline konfiguriert werden kann, wird in Kapitel 8, „Einstellungen bearbeiten“, beschrieben.

Die Gestaltung des Footers kann je nach Inhalt und Ansprüchen an die Navigation ganz verschieden überlegt werden. Beispielsweise wäre eine Navigation zu den Hauptkategorien auch in der Footer-Navigation denkbar. In einem solchen Fall könnten die Unterpunkte des Service-Menüs in einer eigenen Struktur verwaltet werden und dann abweichend unter Verkaufskanal > Storefront im Feld Einstiegspunkt für die Service-Navigation ausgewählt werden.
4.4 Shopseiten zuweisen
Shopseiten kommen natürlich nicht nur bei der Gestaltung von rechtlichen oder serviceorientierten Themen zum Einsatz. Wichtig ist jedoch, dass an jedem Ort im Shop, an dem ein entsprechender Hinweis eingefügt werden muss, eine Verlinkung auf solche oftmals gesetzlich vorgeschriebenen Seiten möglich ist.
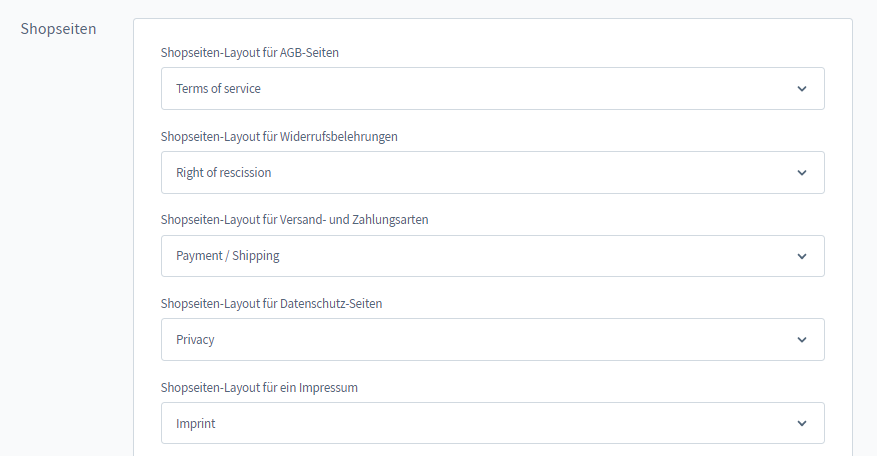
Um die Verlinkungen der Versandkosten auf Produktdetailseiten, der Datenschutzbestimmungen im Registrierungsformular oder von AGB und Widerrufsbelehrung im Checkout bereitzustellen, müssen die in den Erlebniswelten angelegten Templates in den Stammdaten des Shops zugewiesen werden. Hier kann nun auf die für den Footer erstellten Seiten zurückgegriffen werden. Unter Einstellungen > Shop > Stammdaten lassen sich in mehreren Groupboxen relevante Angaben zum gewünschten Verkaufskanal eingeben. In der Groupbox Shopseiten lassen sich die Shopseiten-Layouts für wichtige Bereiche innerhalb der modalen Fenster in der Storefront festlegen. Die Templates mit entsprechend angepasstem Content können aus einem Drop-down-Menü ausgewählt werden und erscheinen an entsprechender Stelle beim Anklicken des Links.

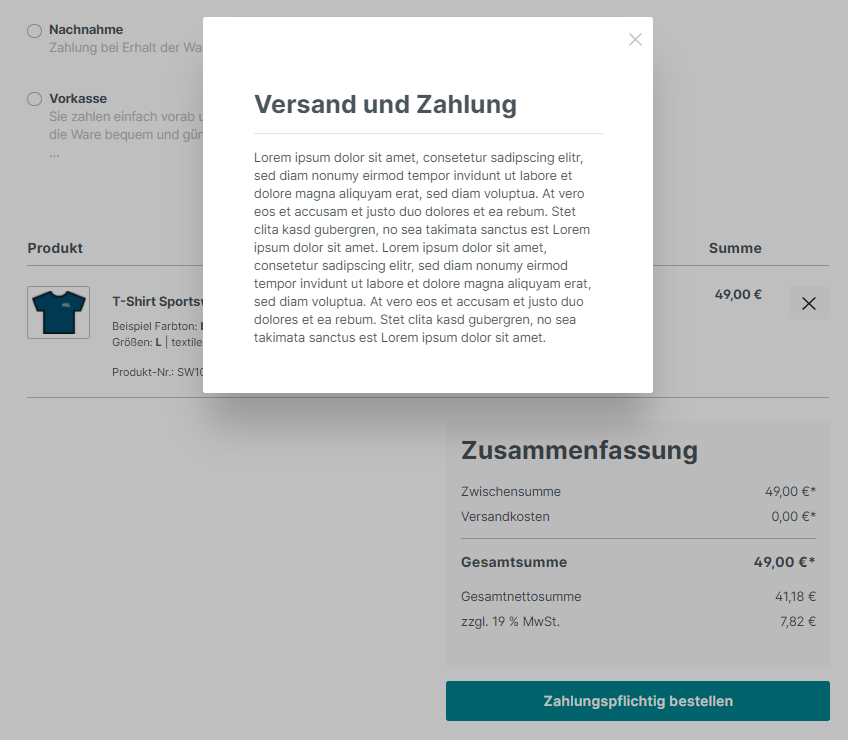
Am Beispiel des Checkout-Prozesses können beispielsweise die rechtlichen Hinweise zu Zahlung und Versand aufgerufen werden. Diese Seiten müssen natürlich sorgfältig ausgearbeitet sein und ständig auf dem aktuellen Stand gehalten werden.

4.5 Landingpages
Eine Landingpage zu entwerfen kann z. B. sinnvoll sein, wenn über ein Newsletter-Mailing eine besondere Aktion verbreitet werden soll, die nur über einen externen Link aufgerufen werden kann. Gleichwohl kann sie sich auch um das Bewerben eines einzelnen Produktes drehen: Im Gegensatz zu der Startseite eines Onlineshops hat die Landingpage somit nur eine Aufgabe und einen Fokus, nämlich den Nutzer zu einer bewussten Reaktion zu bewegen und ist deshalb genau auf seine Bedürfnisse ausgerichtet. Die Landingpage lässt sich über die Navigation des Onlineshops normalerweise nicht erreichen, sondern ist auf eine Zielgruppe ausgerichtet, deren Interesse durch einen Klick auf ein Banner, eine Anzeige o. ä. ausgelöst wurde.
Eine benutzerfreundliche Landingpage kann zu deutlich mehr Traffic, mehr Leads und damit einer höheren Conversion-Rate verhelfen, weshalb ihr als Marketing-Maßnahme eine große Bedeutung zukommt. Der Einsatz von Landingpages wird im Kapitel 7, „Marketing entwickeln“, eingehender behandelt.
Landingpage hinzufügen
Um eine Landingpage zu erstellen, wird unter Kataloge > Kategorien oder mit dem Tastenkürzel G + C erneut die Übersicht der Kategorien aufgerufen. Mit einem Trennstrich sind Landingpages optisch von den Kategorien des Shops abgegrenzt, gleichwohl ähneln sich die Eingabemasken und erleichtern so das Anlegen einer neuen Seite. Nach einem Klick auf den Button Landingpage hinzufügen öffnet sich die Eingabemaske.

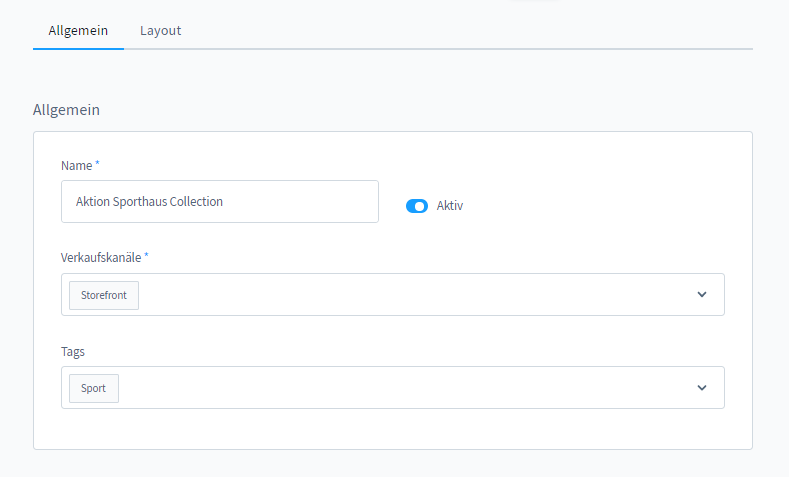
Neben dem Aktionsnamen muss hier auch der gewünschte Verkaufskanal ausgewählt werden, weil dieser die Domain für die Landingpage zur Verfügung stellt. Einen oder mehrere Tags zu definieren, kann — wie auch in den Kategorien — in anderen Modulen relevant werden, beispielsweise im Rule Builder. Dieses Modul wird in Kapitel 8, „Einstellungen bearbeiten“, genauer erläutert.
Die Eingaben unter Allgemein umfassen hier auch den für eine Landingpage besonderen Bereich SEO, in dem im entsprechenden Feld die gewünschte URL eingegeben wird, unter der die Landingpage erreichbar sein soll.
Wichtiger Hinweis: Im Demoshop kann diese URL aus technischen Gründen nicht generiert werden, sodass an dieser Stelle eine 404-Seite ausgespielt wird.
Unter dem Reiter Layout kann nun eine in den Erlebniswelten gestaltete Landingpage ausgewählt werden. Nach der Zuweisung kann diese in den Vorschaufenstern der Sektionsbereiche nachträglich angepasst werden.