3. Kapitel: Medien verwalten
Inhaltsverzeichnis
Händler sollten alles daran setzen, ihren Kunden die unmittelbaren optischen und haptischen Eindrücke aus dem stationären Handel so gut wie möglich zu ersetzen. Nur durch umfangreiche, hochwertige Produktfotos und -videos können Shopbetreiber bei ihren Kunden Aufmerksamkeit bündeln, Interesse wecken und eine Kaufentscheidung positiv beeinflussen.
Welche Komponenten für die Medien des Shops relevant sind, und wie Bilder und Videos in der Shopware Medienverwaltung übersichtlich bereitgestellt werden, wird in diesem Kapitel erklärt.
3.1 Auflösung von Produktbildern
Ein grundlegender Aspekt in Shopware 6 ist der richtige Umgang mit Bildern. Bevor sie in die Medienverwaltung hochgeladen werden, sollten die Produktbilder im Idealfall auf einige wichtige Eigenschaften geprüft werden: Bilder sollten nicht in Print-Auflösungen mit 300 dpi in Shopware hochgeladen werden, sondern in einer für den Einsatz im Web geeigneten Auflösung mit 72 dpi gespeichert werden. Grundsätzlich ist für die Bildgröße im Web lediglich die Anzahl der Pixel (ppi) ausschlaggebend.
Das Shopware Standard-Responsive-Theme ist ein vollständig responsives, cross-browser-kompatibles und hochauflösendes Theme. Das Arbeiten mit Bildern in fest zugeordneten Breiten gehört der Vergangenheit an. Daher gibt es auf die Frage nach der optimalen Größe der Bilder keine eindeutige Antwort, sondern — je nach Endgerät — mehrere. Die Lösung von Shopware für dieses Problem ist der Thumbnail-Generator.
Wichtiger Hinweis: Die Bildbreite ist im Standard-Template auf maximal 1920 Pixel bei Geräten mit Full-HD-Auflösung (und höher) festgelegt und wird bei kleineren Auflösungen dynamisch herunterskaliert.
Die Bearbeitung in den Ordner-Einstellungen ermöglicht es, Bilder in Originalgrößen hochzuladen, ohne dass zwangsweise eine manuelle Verkleinerung vorgenommen werden muss. Eine Verringerung auf die maximale Bildbreite des Templates ist allerdings sehr empfehlenswert. Da die Dateigröße die Seitenladegeschwindigkeit beeinflusst und damit für die Performance und die Suchmaschinenoptimierung (SEO) des Shops relevant ist, sollte überflüssiger Datenverkehr grundsätzlich vermieden werden.
Der Thumbnail-Generator (Abschnitt „3.3.1 Thumbnails generieren“), erstellt von den Originalbildern Thumbnails in den für das responsive Design passenden Größen, die auch individuell konfiguriert werden können. Damit gewährleistet Shopware bereits durch Basisfunktionalitäten gute Performance und Benutzerfreundlichkeit auf den verschiedenen Gerätetypen.
Es empfiehlt sich, auch Thumbnails mit maximaler Pixeldichte zu erstellen, um die Darstellungsqualität für Geräte, deren Displays höhere ppi-Werte haben, noch einmal zu verbessern. Letztlich entscheidet der Viewport, welche Medien dem jeweiligen Nutzer im Frontend angezeigt werden.
Erläuterung: Unter dem Begriff Viewport versteht man die Größe eines Sichtfensters oder einer Sichtöffnung auf einem Bildschirm. Der Begriff wird im Allgemeinen für Displays von mobilen Endgeräten wie Smartphones und Tablets, aber auch Laptops und Desktop-Rechnern verwendet.
3.2 Medienüberblick
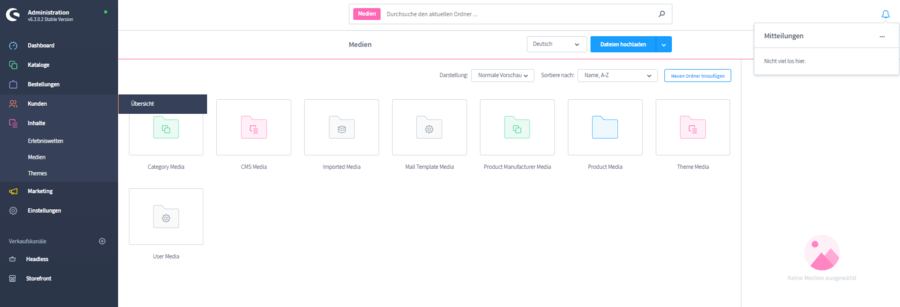
Mithilfe der integrierten Medienverwaltung lassen sich in Shopware 6 multimediale Inhalte wie Bilder und Videos unkompliziert verwalten. Mediendateien für unterschiedliche Zwecke werden in einer gewöhnlichen Ordnerstruktur organisiert. Das Fenster des Medienmanagers kann im Backend über die Hauptnavigation unter Inhalte > Medien oder mithilfe der Tastenkombination G + M + E geöffnet werden.

Im Demoshop wird die Struktur der Medienverwaltung mithilfe diverser bereits angelegter Ordner veranschaulicht. Diese können vom Shopbetreiber jederzeit gelöscht oder umbenannt werden. Sie veranschaulichen an dieser Stelle aber die Möglichkeit einer sinnvollen Struktur im Hinblick auf die Einsatzmöglichkeiten von Bildern und Videos. Die Navigation von einer zur anderen Ordnerebene wird durch Pfeilsymbole angezeigt.
Icons, die den jeweiligen Einsatzort der Medien veranschaulichen, werden über den Standardspeicherort für den Ordner festgelegt, und sind identisch mit den Icons, die in der Leiste der Administration links zu sehen sind.
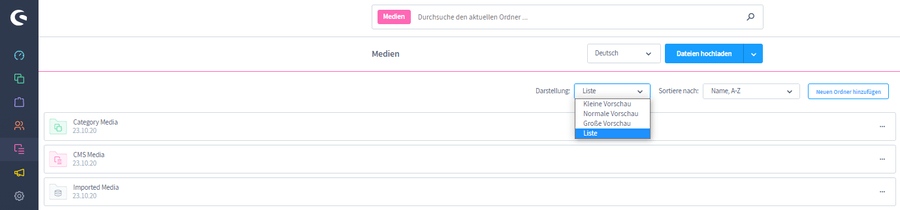
Die Übersicht der Medien kann über das Drop-down-Menü Darstellung in einer anderen Ansicht dargestellt werden, etwa als Liste.

Links kann die Sortierung alphabetisch oder nach Größe sowie Erstellungsdatum ausgewählt werden. Besonders wenn der Page Speed Index verbessert werden soll, ist die Sortierung nach Größe von großem Vorteil um übergroße Bilder herauszufiltern und die Dateigrößen eventuell nachträglich zu anzupassen.
Erläuterung: Der Page Speed Index ist eine von Google verwendete Metrik, um die Geschwindigkeit einer Website zu messen. Die Kennzahl berücksichtigt nicht nur die Ladezeit der gesamten Seite, sondern auch weitere Parameter im Seitenaufbauprozess. Dabei spielen die Dateigrößen von Bildern eine bedeutende Rolle.
Über den blauen Button Dateien hochladen können Bilder von einem lokalen Rechner oder auch über den Pfeil direkt über eine URL hochgeladen werden. Mit einem Klick auf einen der Ordner kann der Inhalt aufgerufen werden, der dort bei Bedarf durch das Anlegen von Unterordnern tiefer verschachtelt werden kann.
Wichtiger Hinweis: Folgende Sonderzeichen dürfen in einem Dateinamen nicht enthalten sein: ~ “ # % & * : < > ? / \ { | }
In einem solchen Fall verwehrt Shopware das Hochladen der Datei.
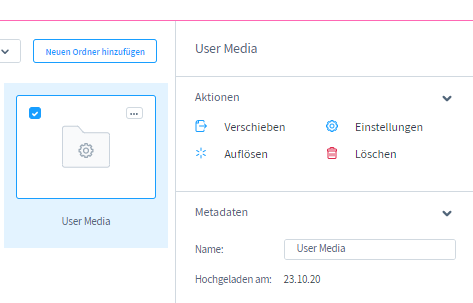
Beim Mouse-over färbt sich der Hintergrund eines Ordners blau, und es kann eine Checkbox angeklickt werden, die das Öffnen einer Groupbox mit möglichen Aktionen rechts auslöst. Zur Verfügung steht auch das bereits bekannte Kontextmenü. Hierüber kann der Ordner ganz einfach in einen anderen Ordner verschoben oder umbenannt werden. Die Option Auflösen bedeutet, dass der Medieninhalt des Ordners auf die nächsthöhere Ordnerebene verschoben und der leere Ordner anschließend gelöscht wird. Diese Aktion, genauso wie das Löschen von Ordnern und einzelnen Medien, wird grundsätzlich von einer Sicherheitsabfrage begleitet und sollte nur wohlüberlegt ausgeführt werden.

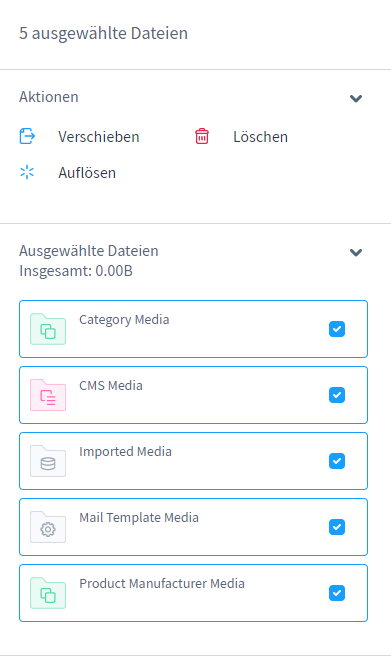
Der kompakte Überblick über die Groupbox rechts lässt bei mehreren über die Checkbox ausgewählten Ordnern die gleichzeitige Bearbeitung einer ganzen Gruppe von Ordnern zu. Ausgewählte Ordner werden dann unterhalb der Groupbox Aktionen in einer Zusammenstellung aus Boxen mit passenden Icons und einer Checkbox zum erneuten An- und Abwählen angezeigt. Von hier aus lässt sich auch eine ganze Gruppe von Ordnern entsprechend unkompliziert an einen anderen Ort verschieben, löschen oder auflösen.

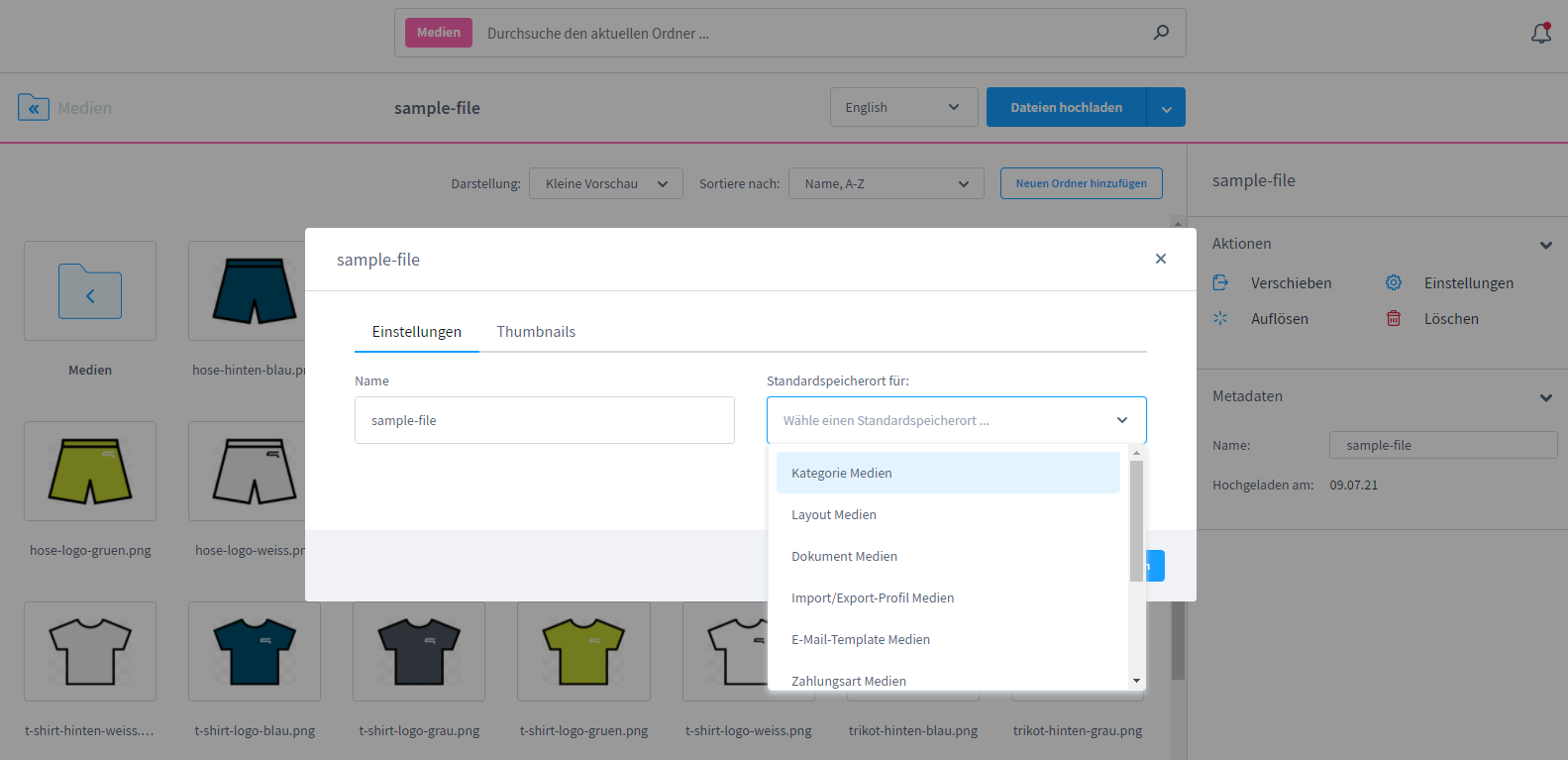
Unter Einstellungen können weitere Besonderheiten zur Medienverwaltung vorgenommen werden. Mit einem Klick auf das Einstellungssymbol öffnet sich ein Fenster in dem der Name des Ordners und der Standardspeicherort festgelegt werden.
Die Übersicht innerhalb eines Ordners gleicht in der Bedienung der oberen Ebene der Ordnerstruktur. Die Vorschaubilder lassen sich in ihrer Größe anpassen, was die Arbeit sehr erleichtern kann. Auch hier ist die Sortierung anpassbar.
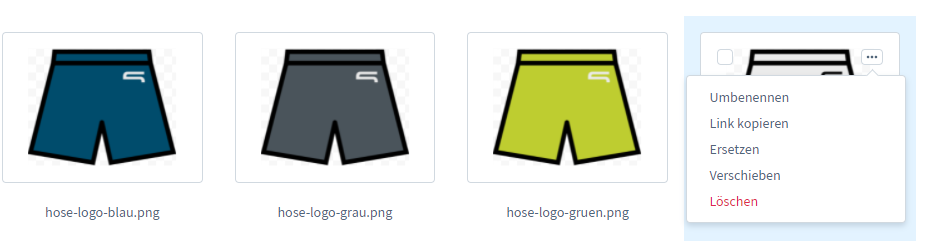
Die in den Medien verwalteten Dateien lassen sich — ebenso wie Ordner — über das Kontextmenü umbenennen, ersetzen, verschieben oder löschen. Der Link aus einer über eine URL importierten Datei lässt sich hier zudem kopieren.
Um die hier dargestellten Features von Shopware 6 nachvollziehen zu können, besteht an dieser Stelle die Möglichkeit, einen neuen Ordner mit Beispielbildern anzulegen.
Wichtiger Hinweis: Die im Folgenden verwendeten Beispiel-Medien stehen unter dem Link Beispieldaten zum Download als .zip-Datei zum Herunterladen bereit.

3.3 Medien konfigurieren
Die Konfiguration von Medien im Backend spielt im Hinblick auf ihren Einsatz in der Shopoberfläche eine bedeutende Rolle. Wichtig ist dabei neben dem Generieren der passenden Thumbnails und der Organisation der Speicherorte auch die Pflege der Metadaten.
3.3.1 Thumbnails generieren
Das Generieren von Thumbnails erzeugt eine Anzahl von unterschiedlich hoch auflösenden Versionen eines Bildes. Die Bilder werden im Frontend — je nach Einsatzgebiet und Endgerät — in den verschiedenen Größen ausgespielt.
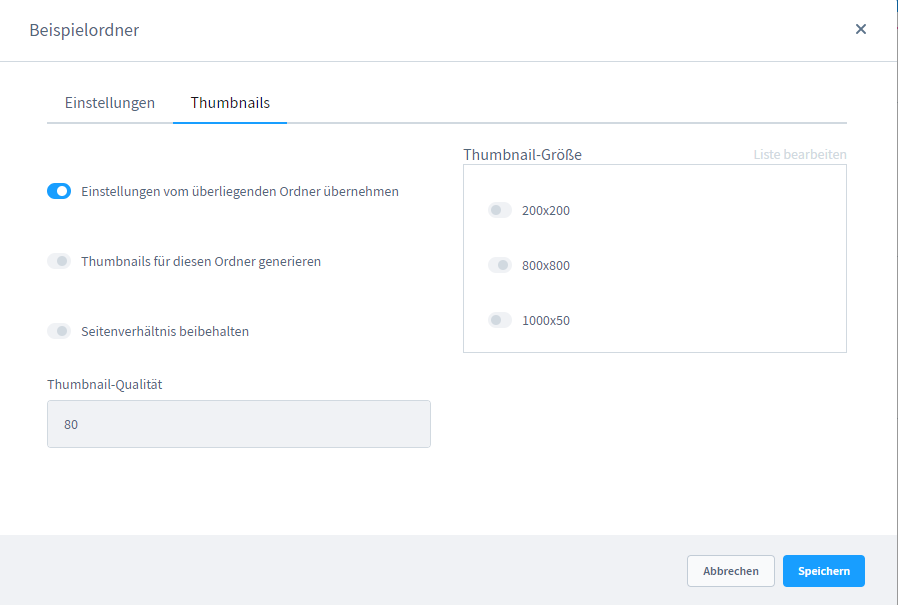
Unter dem Reiter Thumbnails besteht die Möglichkeit, das Generieren von Thumbnails in Bezug auf Größe, Qualität und Seitenverhältnis individuell zu bestimmen (Weiteres hierzu im Abschnitt „3.1 Auflösung und Größe von Produktbildern“). Um die gleiche Einstellung aus dem jeweils übergeordneten Ordner zu übernehmen, muss der obere Schalter nach rechts gesetzt werden, damit das Feld blau (aktiv) angezeigt wird.

Die Eigenschaften der Vorschaubilder können aber auch speziell für einen einzelnen Ordner erzeugt werden. In diesem Fall muss der obere Schalter auf inaktiv stehen, sodass die Option Thumbnails für diesen Ordner generieren aktiviert werden kann. Durch das Deaktivieren beider Regler kann das Erzeugen vermieden werden.
Steht der Regler für das Seitenverhältnis auf aktiv, bleibt das ursprüngliche Seitenverhältnis erhalten, damit beispielsweise rechteckige Bilder in der quadratischen Vorschau nicht verzerrt ausgegeben werden.
Die Bildqualität lässt sich auf einer Skala von 1 bis 100 bestimmen. Die Standardeinstellung von Shopware liegt bei 80, was für eine hohe Darstellungsqualität im Browser ausreicht. Bei Bedarf lässt sich dieser Wert dennoch anpassen. Ein denkbares Szenario, indem das Herunterregeln der Qualität sinnvoll wäre, ist etwa ein Medienordner der zahlreiche Thumbnails für kleine Vorschaubilder der Ausprägungen im Frontend enthält. Denn bei einem niedrigeren Wert sinkt der Bedarf an Speicherplatz für die Vorschaubilder, worunter allerdings die Darstellungsqualität bei sehr klein ausgespielten Bildern nicht negativ beeinflusst wird.
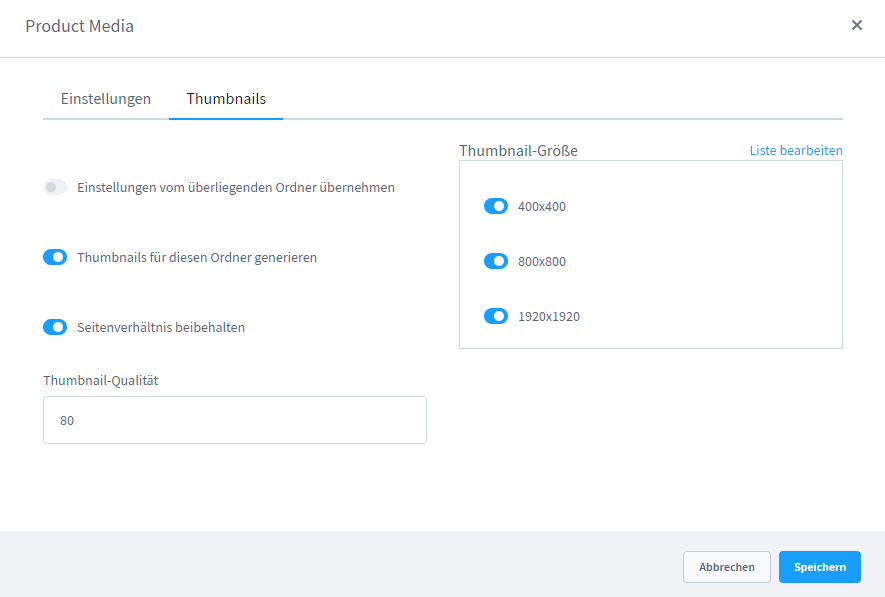
Ohne individuelle Einstellung wird die Größe der Thumbnails von Shopware automatisch generiert. Auf der rechten Seite des Fensters können aber auch drei unterschiedliche voreingestellte Größen ausgewählt werden. Die im Demoshop vorhandenen Medien für das Produktlisting befinden sich in dem Ordner mit dem Namen „Product Media“. So gibt es beispielsweise vordefinierte Thumbnail-Größen für alle drei Standardformate für die Vorschau auf den Produktdetailseiten.

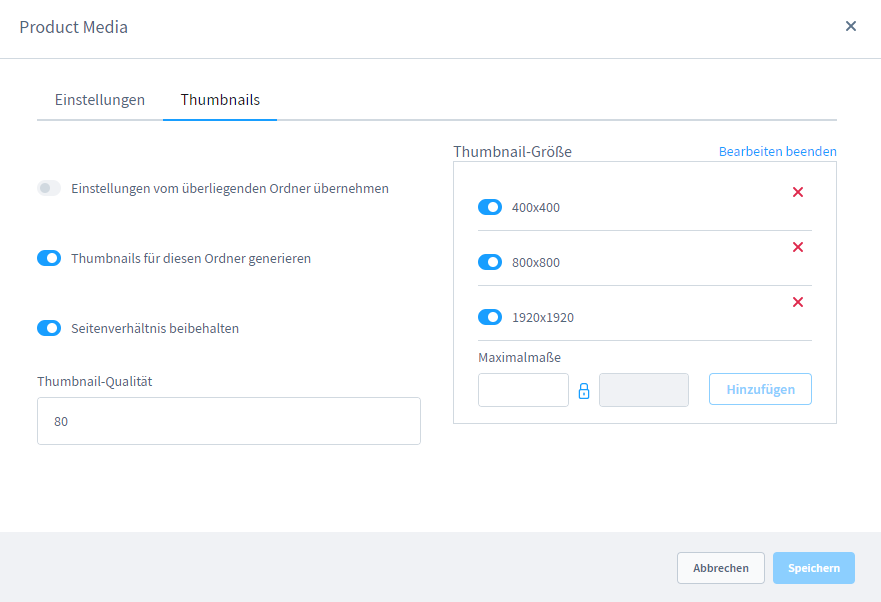
Unter der Thumbnail-Größe können auch eine oder mehrere eigene Größen für die Thumbnails angeben werden. Mit Hilfe des Schloss Symbols kann dabei bestimmt werden, ob die Höhe relativ zur Breite angepasst werden soll (geschlossen) oder nicht (geöffnet).

Markenbilder und das Vorschaubild für das Standard-Theme liegen im Ordner „Theme Media“. Die Thumbnails für diese Medien werden über das Theme in den Erlebniswelten verwaltet. Im Abschnitt „2.1.6 Logos und Icons”, in Kapitel 2, „Erlebniswelten erzeugen“, sind die unterschiedlichen Viewpoints, abhängig vom Endgerät, nachzulesen.

3.3.2 Medien am Standardspeicherort
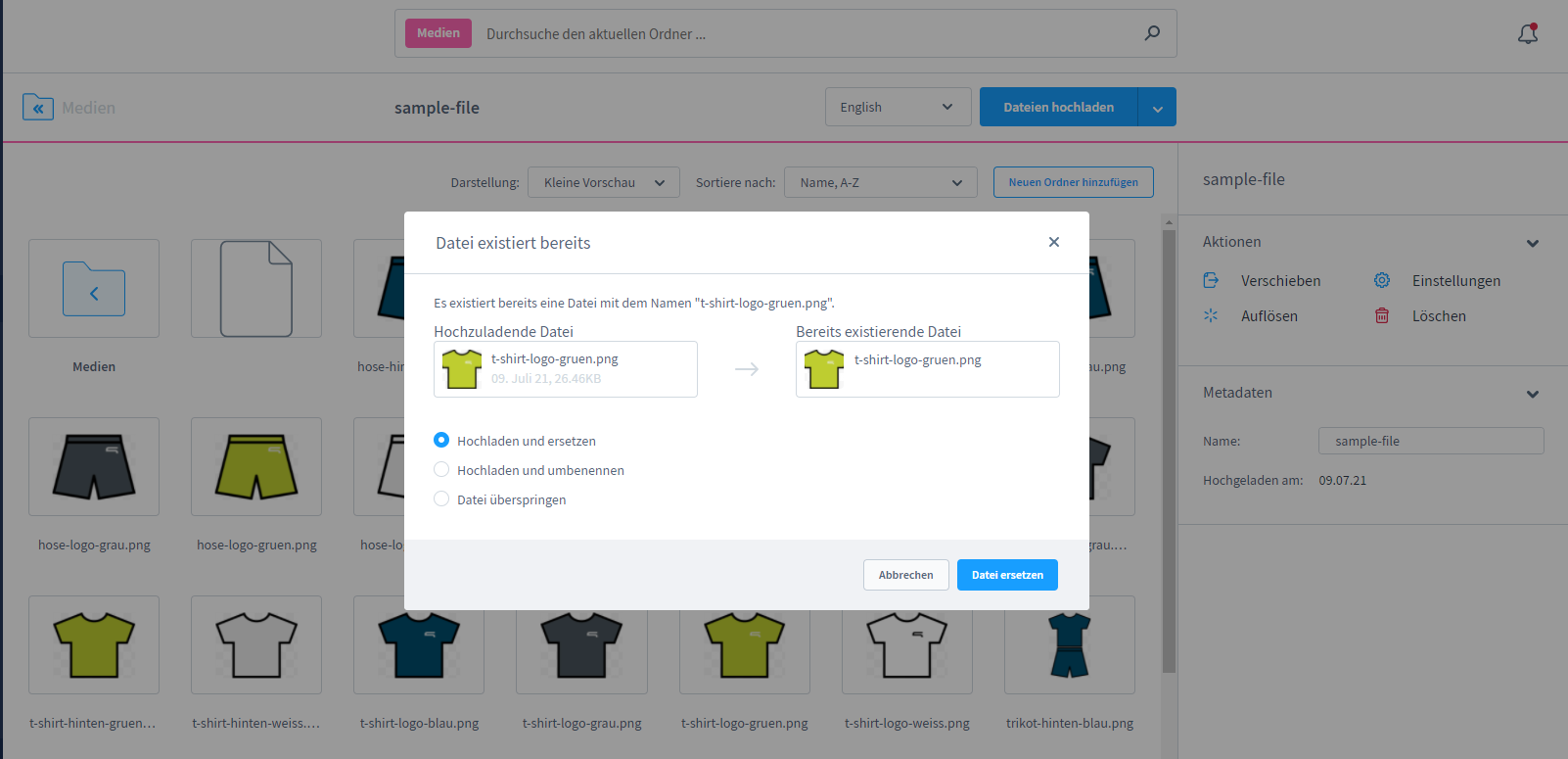
Der Standardspeicherort wird aus dem Drop-down-Menü ausgewählt, in diesem Fall Produkt Medien. Hier sind alle verfügbaren Speicherorte für die Medien hinterlegt. Wird ein Medium unter gleichem Namen in einen neuen Ordner hochgeladen, nachdem es bereits an anderer Stelle hochgeladen worden ist, öffnet sich eine Sicherheitsabfrage, die mehrere Möglichkeiten für das weitere Vorgehen im Hinblick auf den sogenannten Standardspeicherort aufzeigt.

Hochladen und ersetzen bedeutet für die Datei, dass sie an ihrem ursprünglichen Speicherort verbleibt und durch die neu hochgeladene Variante ersetzt wird. Die Option Hochladen und umbenennen einer Datei führt dazu, dass automatisch eine Erweiterung — z. B. „(1)“ — an den Dateinamen angehängt und die Kopie am ausgewählten Zielort gespeichert wird. Mit Datei überspringen lässt sich der Upload der Datei abbrechen.
3.3.3 Metadaten
Crawler von Suchmaschinen sind nicht unmittelbar dazu in der Lage, Bildinhalte zu interpretieren. Sie ziehen daher die Alt-Attribute heran, um Rückschlüsse auf die abgebildeten Inhalte zu ziehen und die Bilder einzuordnen. Für die Suchmaschinenoptimierung der Seiten des Shops sind diese Metainformationen zu den Bildern daher ausgesprochen wichtig, weshalb hier unbedingt nach aktuellen SEO-Best-Practices gearbeitet werden sollte.
Der Title-Tag (auch Universal-Attribut genannt) ist der Titel der angezeigt wird, wenn der Mauszeiger auf dem Bild stehenbleibt. Der Title-Tag dient vorrangig der Usability und wird verwendet, wenn keine Bildunterschrift vorhanden ist.
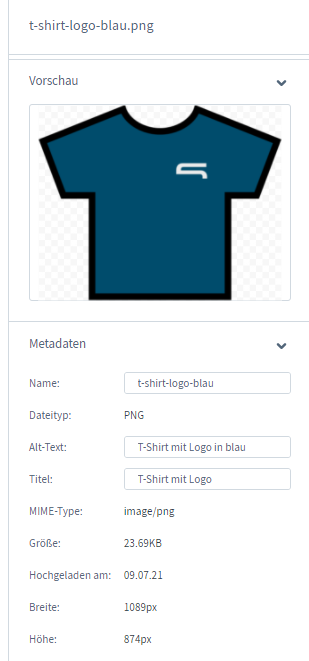
Besagte Bildattribute können zwar in der Verwaltung von Kategorien und Produkten hinzugefügt werden, lassen sich dort jedoch nicht bearbeiten. Damit das möglich ist, müssen sie bereits in den Medien hinterlegt werden. Nach einem Klick auf ein einzelnes Bild erscheinen detaillierte Informationen wie Dateigröße und Bildformat. Außerdem können hier Name, Titel und Alt-Text bearbeitet werden.

Erläuterung: Das Alt-Attribut ist auch als Alt-Text oder Alternativtext bekannt und beschreibt in Worten, was auf einem Bild oder einer Grafik zu sehen ist. Das Grundprinzip ist hier, dass ein Nutzer mit eingeschränkten Sehfähigkeiten, der einen Screenreadern nutzt, Webinhalte ohne Einschränkung und fremde Hilfe wahrnehmen kann. Der eingefügte Alternativtext sollte dabei einen Umfang von 40 bis 80 Zeichen nicht überschreiten.
3.3.4 Alt-Text in verschiedenen Sprachen
In dem vorangegangenen Beispiel wurde die Spracheinstellung des Demoshops im Auswahlmenü oben rechts auf Deutsch eingestellt. Dementsprechend, sind Titel und Alt-Text auch auf Deutsch formuliert. Gespeichert wird die Einstellung über den blauen Haken rechts im Eingabefeld.
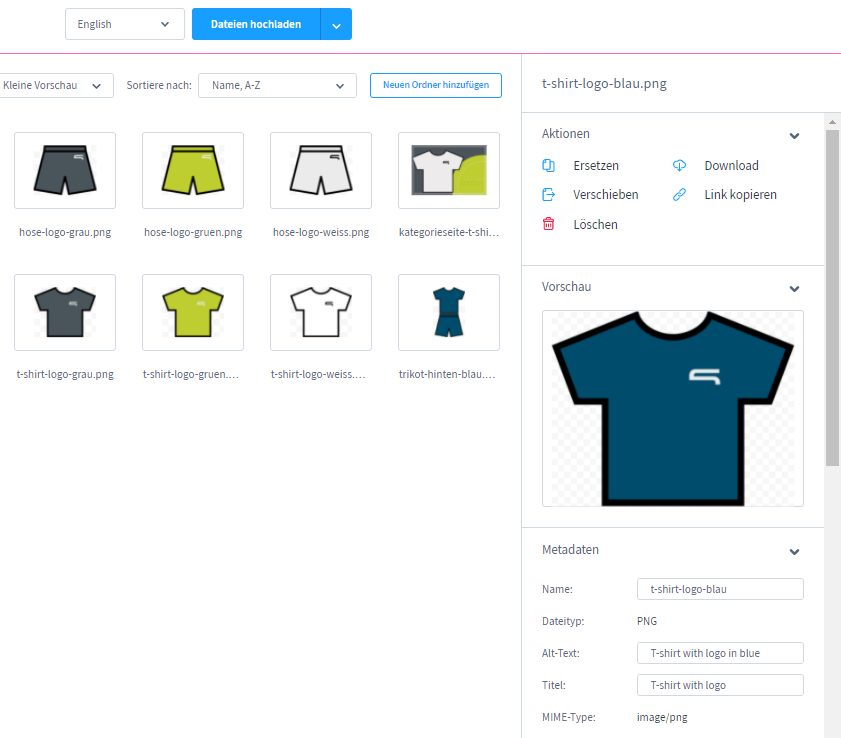
Werden andere sprachliche Varianten für weitere Verkaufskanäle benötigt, können in den Metadaten der Medien die jeweiligen Sprachversionen eingegeben werden. Hierzu muss die jeweils gewünschte Sprache in den Einstellungen (s. Kapitel 8, „Einstellungen bearbeiten“) hinterlegt worden sein. Im Demoshop stehen für den vorhandenen Verkaufskanal die Sprachen Deutsch und Englisch zur Verfügung.
Wird die Sprache von Deutsch auf Englisch umgestellt, sind die für Deutsch hinterlegten Eingaben nicht mehr sichtbar. Sie können nun — in diesem Fall auf Englisch — angepasst werden. Sollte der Shop in mehreren Sprachen geführt werden, empfiehlt es sich, die Bildattribute an dieser Stelle zu pflegen.

3.3.5 Tags
Auch das Hinterlegen von Tags, also Stichworten zum besseren Auffinden von Inhalten, kann in den Metadaten der Medien genutzt werden. Die Worte können direkt in das Eingabefeld hineingeschrieben werden. Es erscheint ein blaues Eingabefeld, das durch einen Klick, oder alternativ die Enter-Taste, das neue Stichwort in das Verzeichnis aller im Shop bislang verwendeten Tags hinterlegt. Diese werden an allen Stellen, in denen Tags verwendet werden können, als Drop-down-Menü zur Verfügung gestellt.

Erläuterung: Tags kommen im Internet in den unterschiedlichsten Anwendungsfällen zum Einsatz und lassen sich sehr vielfältig einsetzen. Sie bestehen in direkt zugeordneten Markierungen und ermöglichen die unkomplizierte Einordnung, das Auffinden und Filtern von Elementen.
3.3.6 Medien-Verwendung
Unterhalb von den Tags befindet sich ein Feld, in dem der Ort, an dem das Medium verwendet wird, angezeigt wird. Mit einem Klick auf das ausgewählte Bild erscheint — falls es im Shop verwendet wird — ein entsprechendes Icon. Auf der Abbildung unten wird das Bild beispielsweise in den Produkten ausgespielt. Mit einem Klick auf das Icon kann direkt dorthin gewechselt werden.

3.3.7 Medien Zusatzfelder
Zusätzliche Informationen zum Produkt können je nach Bedarf auch in den Medien von Nutzen sein. Auf Zusatzfelder wird in Kapitel 8, „Einstellungen bearbeiten“, eingegangen.
Wir sind zertifizierte Shopware Experten
Als breit aufgestellte, professionelle Shopware Agentur haben wir mehr als 400 Kunden in mehr als 1.000 Projekten begleitet.
Wenn wir Ihnen bei Ihrem Shopware Projekt helfen können, kontaktieren Sie uns gerne bitte unter 0431 3947 9900 oder [email protected]
Wenn Sie auch mit uns zusammenarbeiten möchten, sprechen Sie uns gerne an.