1. Kapitel: Vorbereitungen treffen
Inhaltsverzeichnis
Dieses Handbuch erläutert die Handhabung von Shopware 6 anhand einer vom Entwickler und Shopware Partnern zum Testen und Experimentieren kostenlos angebotenen Testinstanz.
Nach einem kurzen Blick in die Administration werden in diesem Kapitel die wichtigsten Vorüberlegungen zur Einrichtung eines Webshops behandelt.
1.1 Einen eigenen Demoshop anlegen
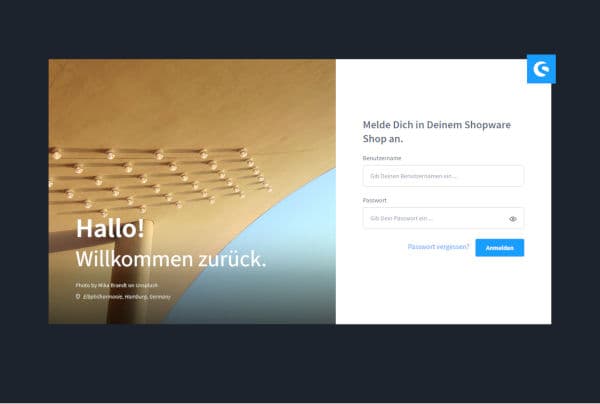
Den zu diesem Handbuch passenden, individuellen Shopware 6 Demoshop gibt es unter: https://www.splendid-internet.de/shopware-6-demoshop. Nach der Bestellung wird eine Instanz des Systems automatisch bereitgestellt. Im Anschluss an den Installationsprozess, der in der Regel circa fünf bis zehn Minuten dauert, werden per E-Mail die Zugangsdaten versandt und es kann sofort damit begonnen werden, sich eingehend mit der Bedienung, den Funktionen und den Möglichkeiten von Shopware 6 vertraut zu machen.
1.2 Arbeit mit Frontend und Backend
Bei Onlineshops — wie bei gewöhnlichen Websites — wird oftmals zwischen Frontend und Backend (Shopansicht und Administration) unterschieden. Während Shopkunden ausschließlich das Frontend zu sehen bekommen, arbeiten Shopbetreiber vorwiegend im Backend.
1.2.1 Frontend
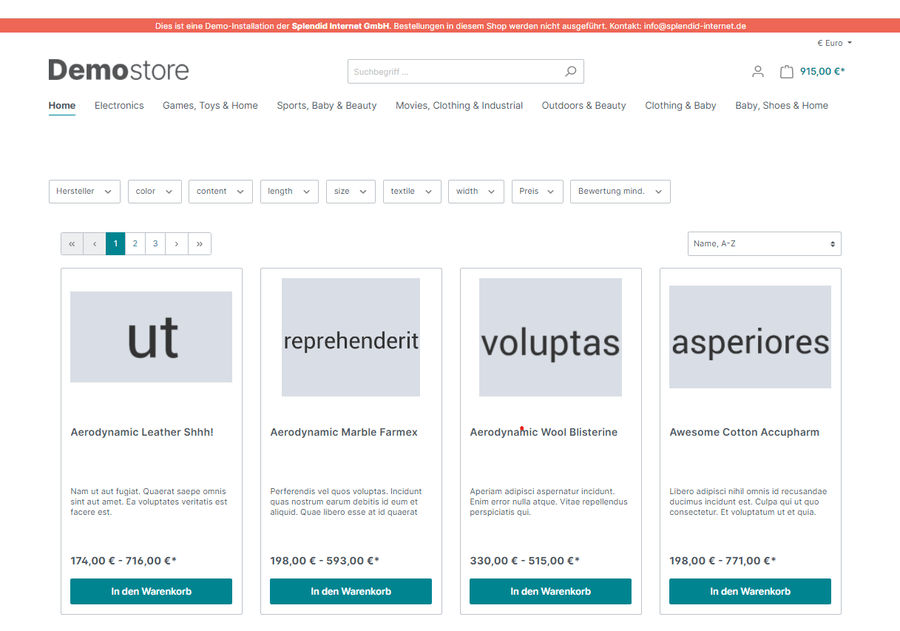
Als Frontend wird die im Browser für Besucher sichtbare Oberfläche einer Website oder eines Onlineshops bezeichnet. Erscheinungsbild und Bedienbarkeit des Frontends sind entscheidende Faktoren für die Einkaufserlebnisse von Kunden. Daher dürfen Shopbetreiber auch das Frontend ihres Shops nicht aus dem Blick verlieren und sollten es nach Möglichkeit fortwährend optimieren.
Über Aktionen von Besuchern wie die Suche nach einem Produkt oder das Aufrufen von Kategorieseiten im Frontend werden technisch gesehen Interaktionen mit der Infrastruktur hinter der Benutzeroberfläche ausgelöst. Im Hintergrund des Shops beantwortet ein Datenbankverwaltungssystem die übermittelten Anfragen. Anhand der übertragenen Daten werden für den Nutzer im Frontend des Shops je nach Verhalten bestimmte Veränderungen sichtbar gemacht.

1.2.2 Backend
Als Backend wird der für Kunden im Gegensatz zum Frontend nicht zugängliche Teil des Shops bezeichnet. Hiermit ist der Administrationsbereich gemeint, in dem Einstellungen, Produkte, Kunden, Bestellungen und vieles mehr verwaltet werden können. Nach dem Einloggen ist das Dashboard die initiale Seite, um einen ersten Überblick über aktuelle Themen zu bekommen.

1.3 Navigation in der Administration
Die strukturiert aufgebaute Navigation auf der linken Seite im Backend von Shopware 6 erleichtert das Verständnis für den Ablaufplan zum Erstellen eines neuen Shops. Hier werden nicht nur selbsterklärende Icons verwendet, sondern auch die Arbeitsschritte auf einzelnen Plattformen sinnvoll zusammengefasst. Diese sind für die schnelle Wiedererkennung in unterschiedlichen Farben angelegt, die sich auch in der Suchfunktion wiederfinden. Auch das Favicon wechselt so entsprechend der URL das Aussehen, so dass der Shopbetreiber eine gute Orientierung im Browser behält.
Erläuterung: Ein Favicon ist ein kleines, 16 x 16 oder 32 x 32 Pixel messendes Icon, Symbol oder Logo, das von Webbrowsern verwendet wird, um eine Website auf wiedererkennbare Weise zu kennzeichnen. Es erscheint unter anderem in der Lesezeichenliste, bei den Registerkarten und unter Windows beim Speichern einer Seite.
![]()
Erläuterung: Die Abkürzung URL kommt aus dem Englischen und steht für „Uniform Resource Locator“. Bei der URL handelt es sich nicht direkt um eine Adresse, sondern um eine standardisierte Weise, mit der Inhalte von Webseiten aufgerufen werden. Die URL sorgt dafür, dass der Browser eine bestimmte Website ansteuert. URLs sind eindeutig: Sie werden nur einmal vergeben, um garantiert die richtige Website anzusteuern.
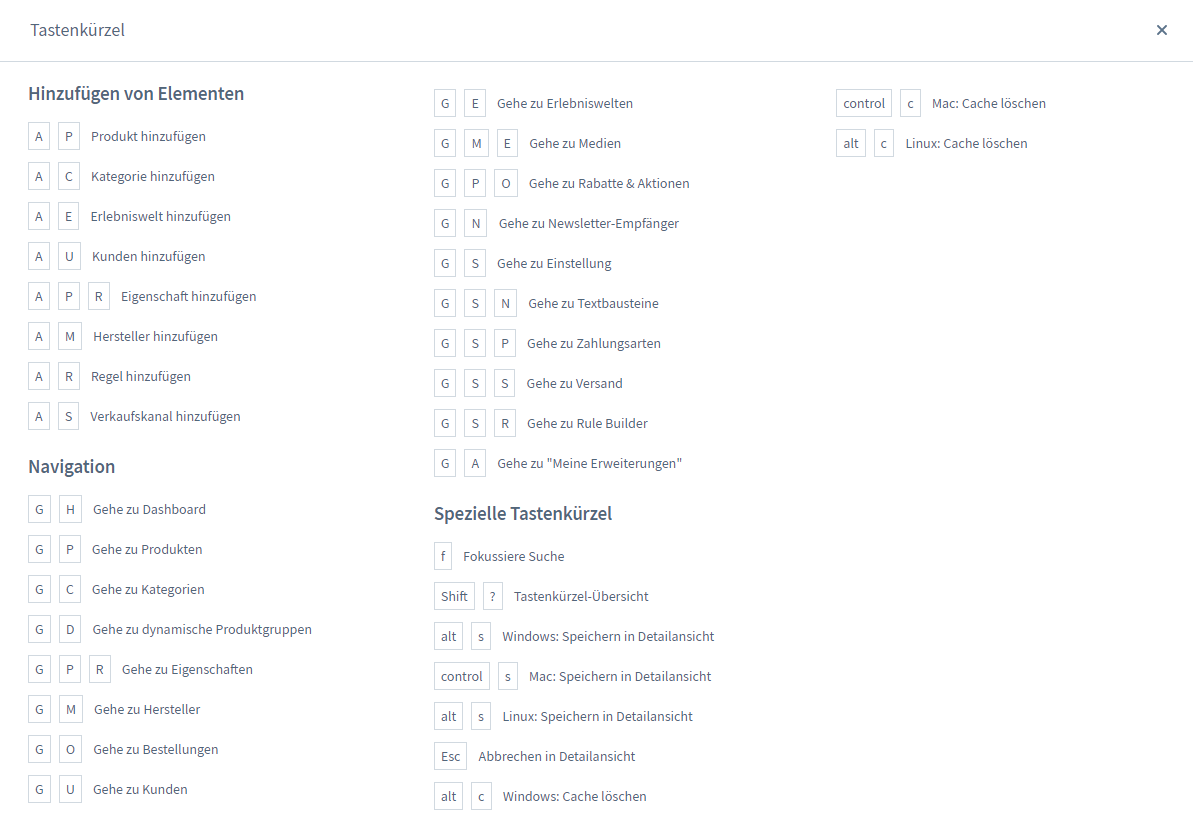
Am unteren Ende der Navigation befindet sich, unter den Profileinstellungen, eine Übersicht über die Tastenkürzel, mit deren Hilfe fließend zwischen den Arbeitsbereichen gewechselt werden kann. Unter dem Tastenkürzel Shift + ? kann diese von überall aufgerufen werden.

1.4 Die Planung eines Onlineshops
Bevor ein Onlineshop umgesetzt werden kann, bedarf es einer gründlichen Planung. Dabei ist es wichtig, schon in der frühen Konzeptionsphase Ideen zur Ausgestaltung des Shop-Designs zu visualisieren.
Beginnen lässt sich die grobe Planung zunächst mithilfe des installierten Demoshops. Es empfiehlt sich, Screenshots von der Startseite, Kategorieseite, Produktseite sowie von Warenkorb und Checkout zu erstellen. Diese Vorlagen lassen sich als Mockups nutzen, um anhand eines Bildbearbeitungsprogramms entsprechende Änderungswünsche direkt einzuzeichnen.
Erläuterung: Bei einem Mockup handelt es sich um ein konzeptuelles Hilfsmittel, das insbesondere im Bereich der Webentwicklung zum Einsatz kommt. Im Grunde stellt ein Mockup einen frühen Entwurf einer Seite oder Webapplikation dar. Mockups werden primär in der Konzipierungsphase eingesetzt, um Ideen und Konzepte in ein konkretes Design umzusetzen. Mockups setzen sich aus der fertigen Navigationsstruktur und detaillierten Design-Elementen zusammen, sodass sie häufig dem fertigen Design der Website entsprechen.
Mit dieser Herangehensweise lassen sich die im Folgenden aufgelisteten Fragen zur Architektur des Shops in Eigenregie bereits sehr frühzeitig klären und helfen später Zeit und mögliche Mehrkosten zu sparen.
- Wie lässt sich die Usability im Bezug auf die Zielgruppe optimieren und wie kann die Handhabung Kaufentscheidungen fördern und komfortabel zum Abschluss bringen?
- Welche Elemente aus der Shopware 6 Standardinstallation können unverändert in den eigenen Shop übernommen werden, und an welchen Stellen sollten Anpassungen vorgenommen werden?
- Wie und wo genau sollten bestimmte Inhalte am besten präsentiert werden?
- In welcher Kategoriestruktur lässt sich das Angebot am übersichtlichsten darstellen?
- Wären Landingpages über eine eigene URL eine nützliche Verkaufsstrategie?
- Welche Filtermöglichkeiten sollen zur Verfügung stehen?
- Wie lassen sich die eigenen Produkte am besten präsentieren? Welches Bild- und Textmaterial wird benötigt?
Achtung: Komprimierte Bilder verfügen über eine bessere Sichtbarkeit in der Google-Suche und machen den Shop nicht nur schneller, sondern optimieren ihn auch für Suchmaschinen! - Existiert bereits ein Corporate Design und ist hiermit schon eine visuelle Identität festgeschrieben?
- Wie umfangreich präsentiert das Unternehmen seine Philosophie und wie viel Raum soll die Selbstdarstellung einnehmen?
- Welche Erweiterungen können zu mehr Kaufabschlüssen und damit zu Mehrumsätzen führen?
Erläuterung: Landingpages sind Webseiten, auf die potenzielle Kunden durch eine Web-Suche, Werbeanzeigen oder andere Marketing-Maßnahmen stoßen. Der Zugriff auf die Seite erfolgt dabei in der Regel durch die direkte Eingabe der URL, durch Klick auf eine Banner- oder Anzeigenwerbung oder über die organischen Suchergebnisse von Suchmaschinen. Über das Navigationsmenü einer Website ist sie hingegen üblicherweise nicht erreichbar. Die Landingpage dient dazu, den Nutzer zu einer gezielten Handlung zu bewegen und wird dementsprechend auf seine Bedürfnisse ausgerichtet.
1.4.1 Header und Footer
Wenn Inhalt, Aufbau und Gestaltung der Seitentypen jeweils in grober Struktur skizziert sind, ist der nächste Arbeitsschritt die Planung von Header und Footer des Shops. Diese Elemente sind auf allen Seitentypen sichtbar und sollen dem Shopkunden jederzeit die Möglichkeit bieten, zu den wichtigsten Inhalten des Shops zu navigieren.
Der Header enthält standardmäßig das Logo des Shops sowie Warenkorb, Kundenkonto und Suchfunktion. Zudem kann es der Kundenfreundlichkeit dienen, bereits im Header eine telefonische Kontaktmöglichkeit anzubieten. Kurze Vetrauenssignale — beispielsweise Hinweise auf kostenfreien Versand oder ob es sich um ein B2B-Unternehmen handelt — zeigen im Header an prominenter Stelle, was den Shop auszeichnet.
Im Footer sollten die folgenden wichtigen Punkte verlinkt werden:
- Adresse
- AGB
- Bestellablauf
- Bezahlarten
- Datenschutzerklärung
- Impressum
- Kontaktmöglichkeit (sofern diese im Header nicht auftaucht)
- Nutzungsbedingungen
- Retouren
- Versand
- Widerrufsbelehrung
- Alle weiteren relevanten Hinweise oder Besonderheiten
In gängiger Praxis enthalten Footer von Websites oftmals auch grundlegende Navigationslinks, z. B. „Über uns“, „Kontakt“, „Blog“, „Hilfe“ und häufig zusätzliche Links zu Social Media Kanälen. Im Footer besteht die Möglichkeit, alle relevanten, onlinebasierten Plattformen zu verknüpfen.
Wichtiger Hinweis: Die Ausarbeitung aller Menüpunkte im Footer sowie die Einteilung der Spalten sollte gut geplant werden. Spätere Ergänzungen können zu Platzproblemen und in der Folge zu aufwendigen Änderungen durch individuelle Programmierung führen.
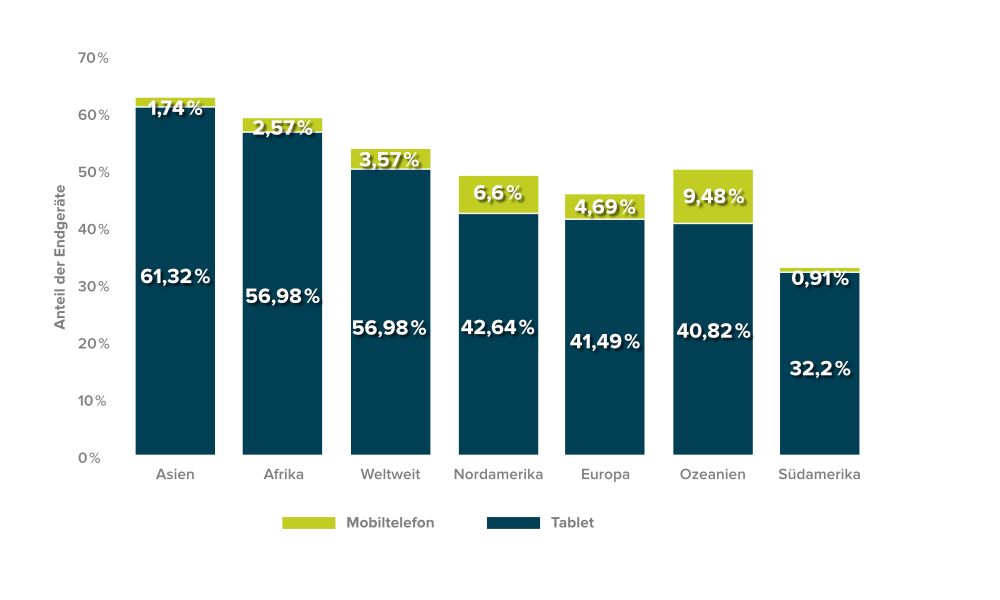
Wichtig für Header und Footer ist, dass beide dezent und übersichtlich gestaltet werden, damit der Shop auch in der Mobilansicht auf einen Blick erfasst werden kann und gut bedienbar bleibt. Der Anteil der User, die einen Onlineshop von einem mobilen Endgerät abrufen, steigt beständig.

Quelle: https://de.statista.com/statistik/daten/studie/217457/umfrage/anteil-mobiler-endgeraete-an-allen-seitenaufrufen-weltweit/, veröffentlicht von A. Poleshova, 09.01.2020 Plug-In
1.4.2 Funktionen, Apps und Themes
Bis zu diesem Zeitpunkt der Vorbereitung befindet sich der Shop — technisch gesehen — auf der „grünen Wiese“. Nun ist es erforderlich, alle zusätzlichen Ideen bezüglich individueller Anpassungen in die Planung einzubinden. Dazu sollten alle außerhalb des Standards liegenden Anforderungen festgehalten werden.
Funktionale Anforderungen, die der Demoshop nicht bietet, lassen sich durch Apps und Themes in die Arbeitsumgebung von Shopware 6 integrieren. Eine Vielzahl technischer Sonderfunktionen können direkt im Backend über eine direkte Integration des Shopware Store (auch erreichbar unter der URL https://store.shopware.com) gesucht, und von dort aus getestet werden.
Erläuterung: Bei einem Theme handelt es sich um eine Zusammenstellung von grafischen Elementen, die bezogen auf einen Webshop, das Aussehen der Benutzeroberflächen des Frontends bestimmen. Innerhalb eines Systems bildet ein Theme eine in sich geschlossene Einheit, die ausgelagert ist und einzeln geladen wird. Dieser Ansatz erlaubt es, das Theme mit geringem Aufwand auszutauschen, ohne dabei andere Funktionseinheiten des Systems zu beeinflussen.
Teilweise weisen die vorgefertigten Apps jedoch leichte Abweichungen von den gewünschten Funktionen auf, so dass bei der Auswahl ein genaues Hinsehen erforderlich ist. Von Vorteil ist dabei, dass die meisten Hersteller eine kurze Demo ihrer Apps anbieten, die vor der Installation ausprobiert werden sollten. Ebenso bietet der Shopware Store bei kostenpflichtigen Apps die Möglichkeit zum Kauf von Testlizenzen, mit denen sich die Zusatzfunktionen im Eigensystem testen lassen.
Wichtig für die Verwendung von Apps ist eine Kompatibilitätsprüfung. Für den Shopbetreiber ist der Kauf von Apps und Themes über den integrierten Shopware Store besonders einfach und sicher, da er hier ausschließlich die mit seinem Shop kompatible App-Version angezeigt bekommt.
Sollte für eine wichtige individuelle Anpassung keine App zur Verfügung stehen, ist zu empfehlen, in der Kostenschätzung eine technische Umsetzung durch erfahrene Entwickler einzuplanen.
Wichtiger Hinweis: Ausreichend Zeit auf die exakte Planung des Onlineshops zu verwenden, kann die Wahrscheinlichkeit für unerwartete Mehrkosten deutlich verringern. Der Einsatz bereits entwickelter Apps ist meist kostengünstiger als eine individuelle Entwicklung zu beauftragen.
1.4.3 Zahlarten und Versand
Auch Fragen zu Zahlarten und Versand sollten dringend in die Vorbereitungen einbezogen werden. Hier empfiehlt sich eine Prüfung der gängigsten Bezahlmethoden für den Checkout, den einzigen Bereich des Shops, in dem Umsätze generiert werden. Wenn — in Abhängigkeit von der jeweiligen Branche — bestimmte Zahlarten nicht angeboten werden, wechseln Kunden häufig zu einem anderen Onlineshop mit ähnlichen oder gleichen Produkten. Es ist ratsam, genau zu recherchieren welche Zahlarten technisch miteinander umsetzbar sind. Aufschluss hierüber können Spezialisten von Zahlungsanbietern geben, die auch als externe Dienstleister für die eigenständige Abwicklung des Zahlungsverkehrs in Betracht kommen.
Erläuterung: Unter Checkout wird im elektronischen Handel die virtuelle Kasse genannt. Dort wird der Kunde durch die Abläufe der Kaufabwicklung geleitet. Hierzu gehören die Ansicht des Warenkorbs, gegebenenfalls die Registrierung, die Anmeldung, die Auswahl der Zahlungsart und des Versandweges, der Abschluss des Kaufvertrags unter den rechtlichen Vorgaben und der Dank an den Kunden. Der Checkout gilt als kritischer Punkt im Online-Handel, da viele Kunden den Kaufvorgang an dieser Stelle abbrechen.
Versandmethoden sollten — ebenso wie die Zahlarten — genauestens durchdacht werden.
Es ist zu überlegen, inwiefern Versandkosten gegebenenfalls bereits in Produktpreisen enthalten sind oder ab welchem Einkaufswert der Versand möglicherweise kostenfrei werden kann. Auch hier sollte der oben erwähnte Punkt zu den Plugins für die Abwicklung noch einmal geprüft werden. Meistens sind Plugins für Zahlung und Versand kostenfrei.
Wichtiger Hinweis: Es ist ratsam, den Vertragsabschluss mit dem oder den ausgewählten Zahlungsanbietern rechtzeitig vorzunehmen, da die Bearbeitungszeit durchaus mehrere Wochen in Anspruch nehmen kann. Besonders wichtig ist, vor Livestellung des Onlineshops zu prüfen, ob alle Zahlarten im Testmodus funktionieren und bereits für den Livebetrieb freigeschaltet sind. Bei Livegang müssen dann im Backend die Konfigurationsdaten entsprechend angepasst werden und auch aufseiten des jeweiligen Zahlungsanbieters darf nicht vergessen werden, auf Livebetrieb umzustellen.
1.4.4 Theme-Auswahl und Design
Nachdem der grobe Entwurf des Onlineshops erarbeitet wurde, kann mit der genauen Planung für die Umsetzung begonnen werden. Dafür ist es ratsam sich für eines der von Shopware vorgegebenen Themes zu entscheiden. Bei der Auswahl des Themes sollten die bisher festgelegten Anforderungen berücksichtigt werden, um im Nachhinein weniger technischen Anpassungsaufwand zu haben. Es empfiehlt sich auch hier, sehr genau zu schauen, welches Theme welche Funktionen und Gestaltungsmöglichkeiten mitbringt. Alle Themes von Shopware finden sich hier: https://store.shopware.com/themes-templates/.
Ist das Theme ausgewählt, sollten die bestehenden Anforderungen in ein finales Shopdesign eingearbeitet werden. Bei der Designplanung werden Farben, Formen, Schriftarten, Größen und Abstände genau festgelegt. Wichtig ist auch, die Zeichenanzahlen für Textelemente oder für Produktnamen festzulegen. Entwerfen lässt sich das Design des Shops in einem Layout- oder Bildbearbeitungsprogramm.
Erarbeitet wird das Design mithilfe des ausgewählten Themes und der bereits entworfenen Mockups. Auch hier sollten wieder alle Hauptseiten entworfen werden. Für zusätzliche CMS-Seiten sollte auch ein grobes Konzept zu Abständen von Elementen und der Form festgelegt werden. Hierfür muss jedoch nicht zwangsläufig ein farbiger Entwurf ausgearbeitet werden. Die CMS-Seiten bestehen hauptsächlich aus Bild- und Textelementen, die im Nachgang deutlich einfacher zu verändern sind.
Erläuterung: Die Abkürzung „CMS“ steht für „Content Management System“ und bezeichnet ein System zur Verwaltung von Inhalten. Auch Shopware 6 verfügt über CMS-Funktionen und ermöglicht es, Inhalte wie Texte und Bilder auf speziellen Seiten oder an bestimmten Stellen im Shop anzuzeigen.
Wichtiger Hinweis: Probleme innerhalb des Designs entstehen beispielsweise durch die Zeichenanzahl in den Produktnamen auf Kategorieseiten: Fällt erst in der Umsetzung auf, dass Produktnamen plötzlich mehrzeilig sind, kann dadurch das gesamte Design durcheinandergeraten und hohe Anpassungsaufwände sind die Folge.
Das Design sollte an dieser Stelle bereits final geprüft und entschieden sein, um in der folgenden Umsetzung möglichst viel Zeit und Kosten zu sparen.
Wir sind zertifizierte Shopware Experten
Als breit aufgestellte, professionelle Shopware Agentur haben wir mehr als 400 Kunden in mehr als 1.000 Projekten begleitet.
Wenn wir Ihnen bei Ihrem Shopware Projekt helfen können, kontaktieren Sie uns gerne bitte unter 0431 3947 9900 oder [email protected]
Wenn Sie auch mit uns zusammenarbeiten möchten, sprechen Sie uns gerne an.