2. Kapitel: Erlebniswelten erzeugen
Inhaltsverzeichnis
Die neuen Designtools von Shopware 6 zur Gestaltung der Inhalte des Onlineshops sind übersichtlich in der Rubrik Inhalte gelistet, wo sie in Erlebniswelten, Medien und Themes unterteilt sind. Hier dreht sich alles darum, Ideen oder Gestaltungsrichtlinien zur Einbindung von Designelementen wie Logos, Farben, Schriften, Bildern und weiteren Attributen in ein Konzept zu bringen. Für die Verwaltung des Contents ist es empfehlenswert, mit den Voreinstellungen in den sogenannten Themes zu beginnen.
Für Shopware 6 stehen zudem viele Apps für das Entwerfen suchmaschinenoptimierter Gestaltungselemente und erweiterter Erlebniswelten-Features für komplexes Storytelling zur Verfügung. Dieses Handbuch bezieht sich auf diejenigen Funktionen, die bereits in der Community Edition verfügbar sind.
Erläuterung: Storytelling ist eine Erzählmethode, mit der explizites, aber vor allem implizites Wissen in Form von Leitmotiven, Symbolen, Metaphern oder anderen Mitteln der Rhetorik weitergegeben wird. Es wird hauptsächlich in digitalen Medien angewandt, hat aber eine lange Tradition.
2.1 Themes
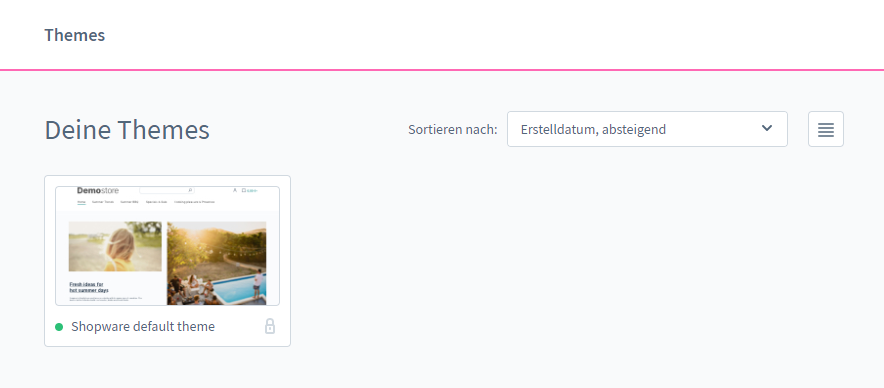
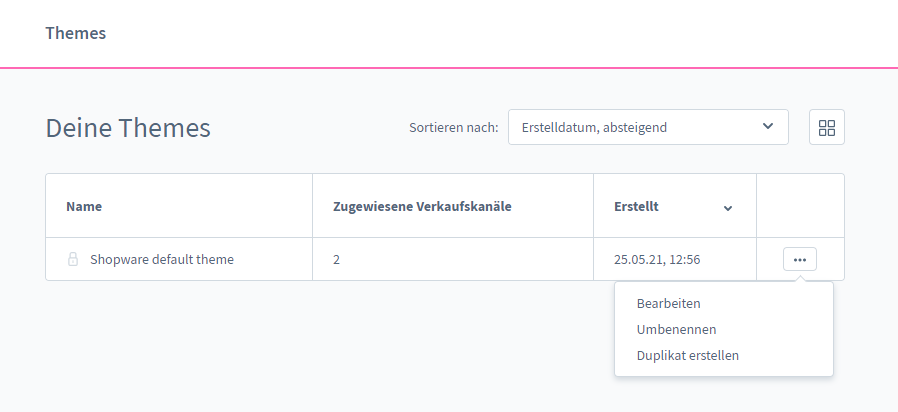
Ein Theme legt für den jeweils ausgewählten Verkaufskanal grundsätzliche Angaben zum Erscheinungsbild des Shops fest. Themes können unter Inhalt > Themes geöffnet werden. Im Demoshop von Shopware 6 ist zuerst nur ein Default-Theme angelegt. Das Schloss-Symbol zeigt an, dass es sich hierbei um ein nicht löschbares Standardtheme handelt. Der Punkt unten links in der Kachelansicht gibt darüber Aufschluss, ob das Theme schon einem Verkaufskanal zugewiesen wurde. Im Demoshop von Shopware 6 ist dies bereits der Fall, was an dem grün eingefärbten Punkt unterhalb der Themevorschau erkennbar ist. Die Sortierung der Themes lässt sich über das Drop-down-Menu oben rechts festlegen.

2.1.1 Themes anlegen
Dem Theme in der Kachelansicht lässt sich durch Mouseover und einen Klick auf das darüber erscheinende Kontextmenü ein neues Vorschaubild aus den Medien zuweisen. So kann mehreren Themes ganz einfach ein eigenes Motiv in den Kachelansichten zugewiesen werden. Auf demselben Weg lässt sich die Vorschau wieder zurück ändern.

Durch einen Klick auf den gestrichelten Button rechts lassen sich Themes alternativ in tabellarischer Darstellung anzeigen. Ebenfalls über den Button lässt sich die Kachelansicht wiederherstellen. Auch in der Tabelle lässt sich das Theme über ein Kontextmenü weiter bearbeiten.

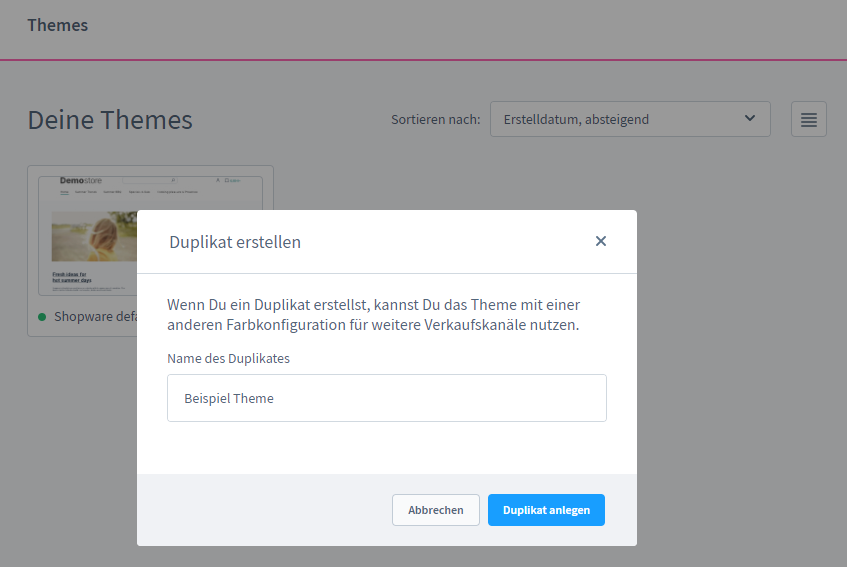
Der Menüpunkt Duplikat erstellen ermöglicht eine Vervielfältigung von Themes die, je nach Verwendungszweck, entsprechend konfiguriert werden können. Nach dem Eingeben des Namens in diesem Fenster lässt sich eine neue Bezeichnung des Themes einfügen. Ein Klick auf den Button Duplikat anlegen öffnet ein neues Theme.

2.1.2 Theme-Farben
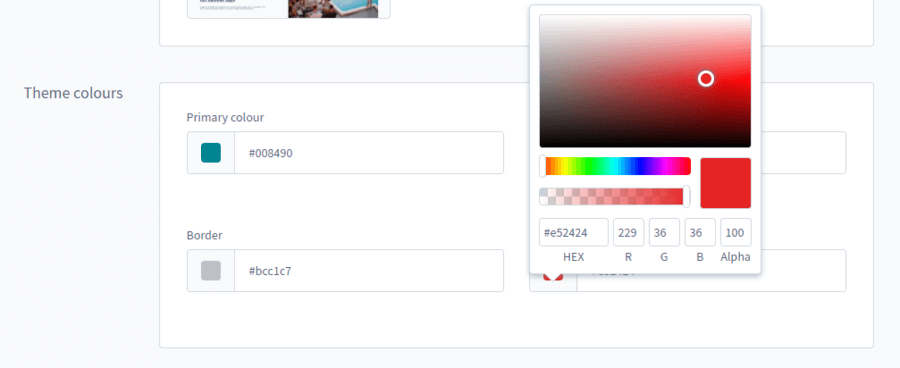
In der Maske des neuen Themes besteht zunächst die Möglichkeit, den Grundelementen bestimmte Farben zuzuweisen. Zuerst sollten unter Theme colours die sogenannten Primär- und Sekundärfarben festgelegt werden, die sich im responsiven Theme in allen Überschriften bzw. Links wiederfinden werden. Die Farbe kann entweder im Hexadezimal-Code angegeben werden, oder aber über eine Pipettenfunktion durch Auswahl der Wunschfarbe im geöffneten Farbfenster direkt ausgewählt werden.
Erläuterung: Mit dem Hexadezimal-Code werden Farbwerte im RGB-Farbraum angegeben. Er wird vorrangig in Websites verwendet. Pro Farbwert werden zwei Ziffern der drei Grundfarben Rot, Grün und Blau angegeben. Um den Farbanteil der Grundfarbe zu bestimmen, werden die Ziffern von 0 – 9 verwendet. Anschließend werden die Buchstaben A – F verwendet. A steht in diesem Fall für 10, B für 11 usw. F steht für 16. Daraus ergeben sich 265 Zustände pro Farbwert (16 x 16 = 256), also 8 Bit pro Farbe. Insgesamt lassen sich 16.777.216 Farben definieren (256 x 256 x 256 = 16.777.216). Der Code für Schwarz (RGB 0 / 0 / 0) wird beispielsweise #000000 definiert, für Weiß (RGB 255 / 255 / 255) ergibt sich der Code #ffffff.
Über die Eingabefelder Border und Background lassen sich Rahmen und Hintergründe einfärben. Diese beziehen sich auf die Hintergründe der Storefront sowie die Rahmen des Produktlistings.

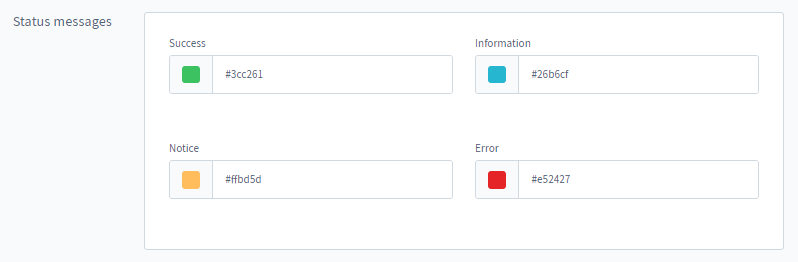
2.1.3 Farben für Statusmeldungen
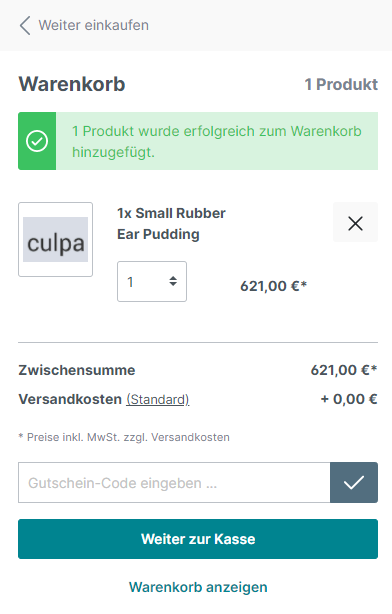
Genau wie in den Theme colours werden unter Status messages die Farben für Statusmeldungen angelegt. Die Hervorhebung dieser Felder ist wichtig für eine eindeutige Kommunikation mit dem Kunden und kann hier sehr gut mit der allgemeinen Farbauswahl abgestimmt werden.


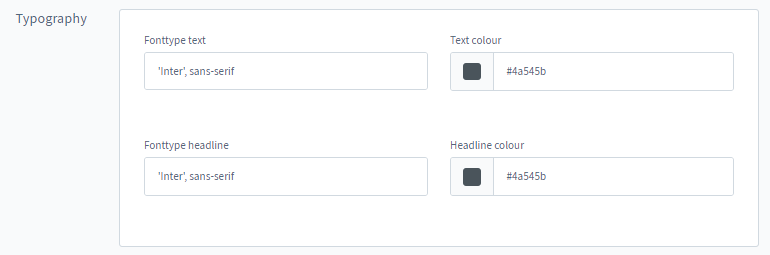
2.1.4 Typografie
Die gewählte Schriftenfamilie sowie die Zuweisung der Schriftschnitte und deren Farben unter Typography zählt ebenfalls zu den wichtigen Voreinstellungen für das Design des Shops.

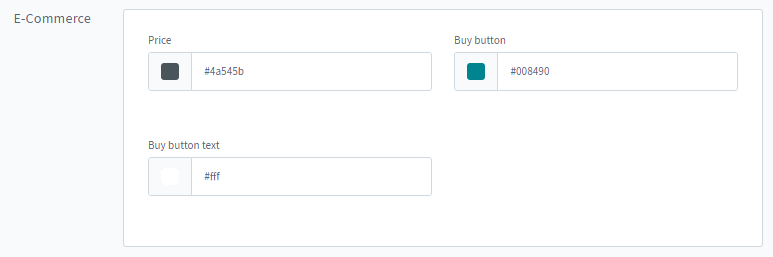
2.1.5 Farben für Preise und Kaufbuttons
Der Bereich E-Commerce bezieht sich auf den Preis und den Kaufen-Button, für die hier wieder entsprechende Farben zugewiesen werden können.

2.1.6 Logos und Icons
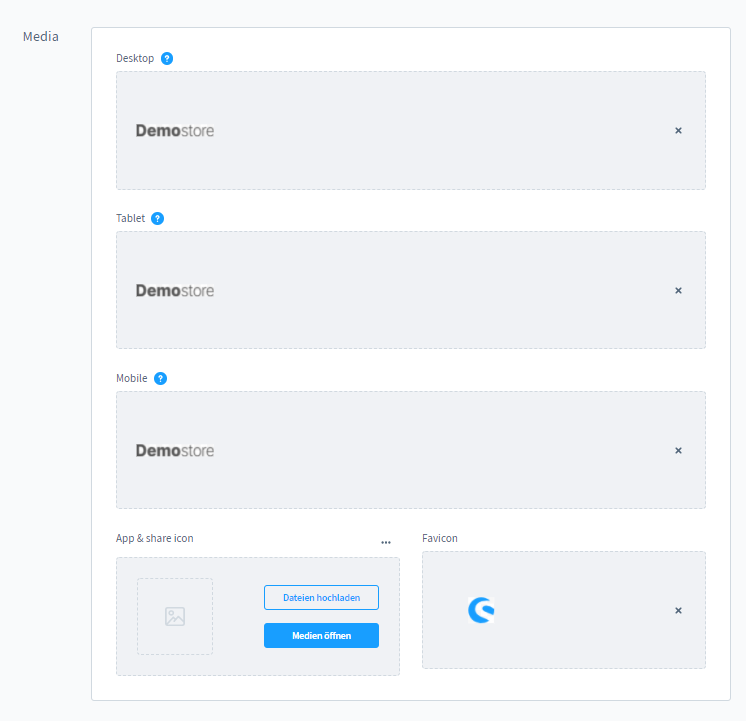
Unter Media werden die verschiedenen Logos und Icons des Webshops für unterschiedliche Auflösungen hochgeladen. Ist diese größer als 991 px, wird das Desktop-Logo angezeigt. Zwischen 991 px und 767 px wird das Tablet-Logo angezeigt. Ist die Auflösung kleiner als 767 px Breite, wird das Mobile-Logo angezeigt. Das Favicon wird in der Registerkarte des Browsers angezeigt und das App & Share icon wird beispielsweise als Vorschau angezeigt, wenn die Seite in Social Media geteilt wird. Logos und Icons werden unter Inhalte > Medien in einer gewöhnlichen Ordnerstruktur verwaltet (s. Kapitel 3, „Medien verwalten“).

2.1.7 Theme speichern
Wenn alle Einstellungen vorgenommen worden sind, muss das Theme gespeichert werden. Durch einen Klick auf das Icon oben links ist mit der Rückkehr zur Übersicht nun das zusätzliche Theme zu sehen.
Wichtiger Hinweis: Die Zuweisung eines Verkaufskanals erfolgt über die Konfiguration der Storefront auf die in Kapitel 9, „Verkaufskanäle nutzen“, eingegangen wird.
Erläuterung: Als Storefront wird das virtuelle Schaufenster in einem Onlineshop bezeichnet. Dies sind die Benutzeroberflächen, die die Waren und Dienstleistungen abbilden. Darunter fallen die Übersichten innerhalb von Produktkategorien und Suchen sowie Produktdetailseiten.
2.2 Erlebniswelten
Die Erlebniswelten in Shopware sind ein sehr leistungsfähiges Instrument, das Onlinehändlern erlaubt, direkt im Shopware Backend herausragende Einkaufserlebnisse zu gestalten. Dabei lassen sich Marketing-Strategien wie Storytelling und Suchmaschinenoptimierung (SEO) auch ganz ohne Programmierkenntnisse responsiv für alle Endgeräte umsetzen.
Alle Gestaltungselemente lassen sich jeweils als individuelles Layout unabhängig voneinander anlegen und einzeln zuweisen. Gleichwohl ist es möglich, ein Layout für verschiedene Bereiche mehrfach zu verwenden und hier die wechselnden Inhalte mittels Data Mapping zu steuern. Die Vorgehensweise wird in den einzelnen Kapiteln genauer erläutert.
Erläuterung: Data Mapping wird der Prozess genannt, der Datenelemente zwischen unterschiedlichen Datenmodellen abbildet. Data Mapping wird als ein erster Schritt für verschiedene Aufgaben der Informationsintegration benötigt: Datentransformation oder Daten Mediation zwischen einer Datenquelle und einem Datenziel.
2.2.1 Typen von Erlebniswelten
In Shopware 6 werden vier Typen von Erlebniswelten unterschieden. So gibt es die Möglichkeit, Erlebniswelten auf den Standardseiten (Shopseiten), auf Kategorieseiten, auf Produktseiten und in Form von Landingpages (spezielle Shopseiten) einzusetzen. Die Gestaltung von Erlebniswelten funktioniert für alle vier Verwendungsweisen analog und wird im Folgenden schrittweise beschrieben.
2.2.2 Erlebniswelten für Shop- und Kategorieseiten
Typischerweise werden Erlebniswelten für die Ausgestaltung aller Seiten eingesetzt. Auf diese Weise können Kategorie- und Shopseiten mit Hilfe von Bildern, Slidern, Filmen, Textelementen, Product-Streams und weiteren Elementen als emotional ansprechende „Schaufenster“ gestaltet werden. Produkte in Kategorien und Unterkategorien lassen sich so hervorragend pflegen und präsentieren. Zusätzlich besteht auch die Möglichkeit, eigene, shop- oder markenspezifische Seiten anzulegen, um sich vom Standard abzusetzen. Shopseiten dienen in erster Linie der Ausgestaltung von Serviceseiten wie z. B. AGB, Impressum oder Datenschutzerklärung.
Erläuterung: Ein Slider ist eine Funktion, mit deren Hilfe eine Reihe von Bildern und / oder Texte in einem bestimmten Bereich nacheinander angezeigt werden können. Die Inhalte können meist automatisch, per Klick- oder Wischfunktion überblenden oder nacheinander eingeschoben werden.
Product-Streams sind technisch gesehen Suchfilter, die der Shopbetreiber vordefinieren kann, um Kunden eine bestimmte Auswahl von Artikeln anzeigen zu lassen. Product-Streams können unter anderem auf Kategorieseiten, Produktdetailseiten und in Einkaufswelten angezeigt werden.
Die Shopware 6 Konfigurationsoberfläche für Erlebniswelten bietet mit dem Designer die Möglichkeit, in einem sehr flexiblen, in modulare Bausteine gegliederten Raster eine Erlebniswelt zu erstellen. Mithilfe der im Kategoriebaum zugeordneten Kategorie kann sie als Template zugewiesen werden. Im Frontend wird dann die Standard-Kategorieseite durch die neue Erlebniswelt ersetzt. Diese Vorgehensweise ermöglicht eine strukturierte Arbeitsweise, die Änderungen seitenübergreifend übernehmen lässt. Zudem lassen sich auch individuelle Anpassungen einzelner Seiten einfach und schnell vornehmen.
Erläuterung: Ein Template dient in der Datenverarbeitung zur Erstellung von Dokumenten oder Dokumentteilen. Sie stellt eine Art „Gerüst“ dar, das einen Teil des Inhaltes oder der Gestaltung des Dokumentes vorgibt. Durch Einsetzen der fehlenden Bestandteile wird die Vorlage zu einem vollständigen Dokument ergänzt.
2.2.3 Erlebniswelten für Produktseiten
Die Ausgestaltung von Produktseiten kann über die Verwendung der Standard-Ansicht hinausgehend ebenfalls individualisiert werden. Die Vielzahl von unterschiedlichen Informationen, die auf der Produktdetailseite abgerufen werden sollen, können jeweils spezielle Maßnahmen erfordern. Das Standard-Template beinhaltet bereits Inhaltsblöcke wie die Produktbeschreibungen und Bewertungen, die Buybox und die Produktbild-Galerie. Diese können nach Belieben konfiguriert und um weitere Blöcke ergänzt werden.
2.2.4 Erlebniswelten als Landingpages
Eine weitere Einsatzmöglichkeit für Erlebniswelten bieten sogenannte Landingpages. Dabei handelt es sich um Seiten, die neben den Kategorie- und Produktseiten sowie Shopseiten individuell hinzugefügt werden können. Der Besucher kann durch Web-Suche, Werbeanzeigen oder andere Marketing-Maßnahmen auf eine Landingpage des Shops stoßen. So können auch komplexe Content-Marketing-Strategien über Landingpages mithilfe der Erlebniswelten umgesetzt werden.
Eine Landingpage kann als neues Layout angelegt werden. Als solche erhält sie eine eigene URL, anhand derer sie innerhalb des Shops verlinkt werden kann und sich als Zielseite für den Besucher einsetzen lässt.
2.3 Mit Erlebniswelten arbeiten
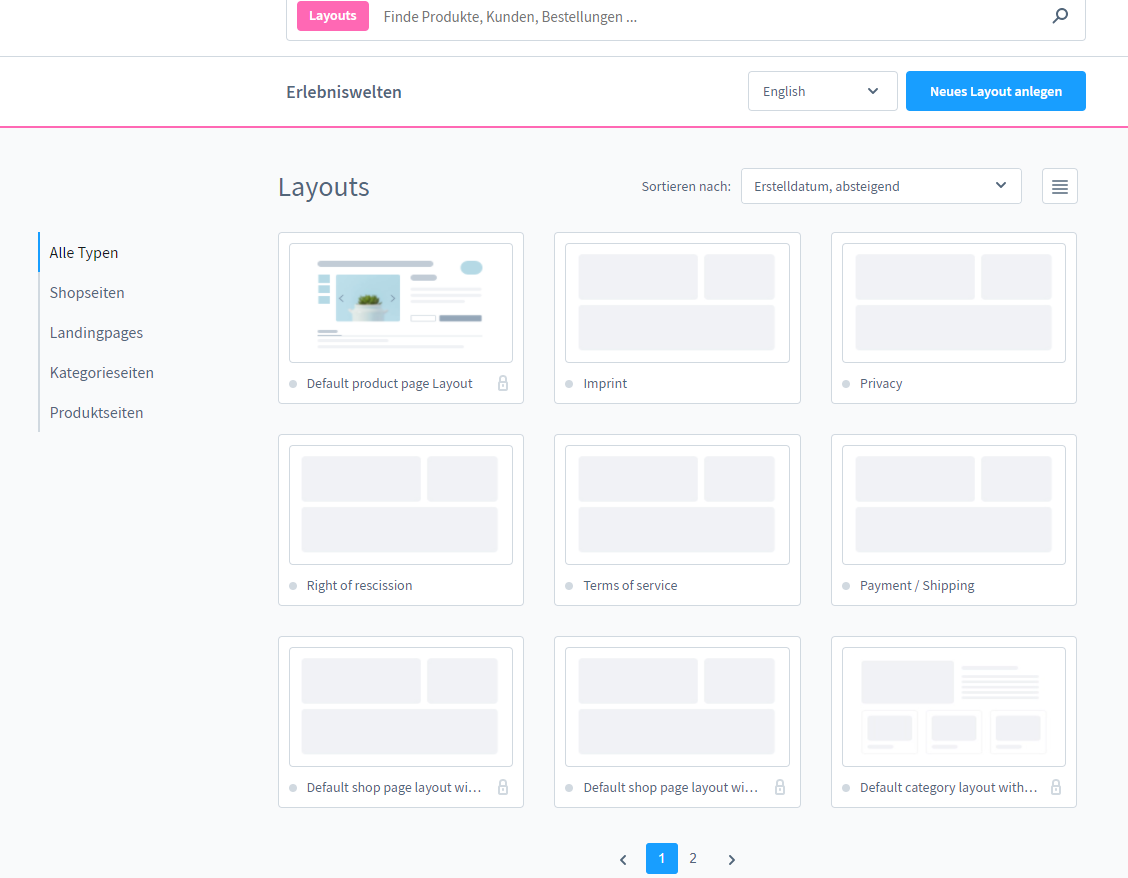
In der Navigation auf der linken Seite unter Inhalt > Erlebniswelten oder mithilfe der Tastenkombination G + E lässt sich die Übersicht der unterschiedlichen Typen von Layouts als Blockansicht aufrufen. Unter den Rubriken „Shopseiten“, „Landingpages“, „Produktseiten“ oder „Kategorieseiten“ werden neue Layouts definiert und zentral verwaltet. So wie bei der Bearbeitung der Themes kann auch hier über den gestrichelten Button in die Tabellenübersicht gewechselt werden. Im Drop-down-Menü oben rechts kann die Liste nach Erstellungs- oder Bearbeitungsdatum sortiert werden. Es besteht die Möglichkeit, über den Reiter links alle Typen einen Überblick über alle vorhandenen Layouts zu bekommen. Ebenso kann auch über die Suchfunktion nach einem Layoutnamen gesucht werden.

2.3.1 Erlebniswelten im Frontend aufrufen
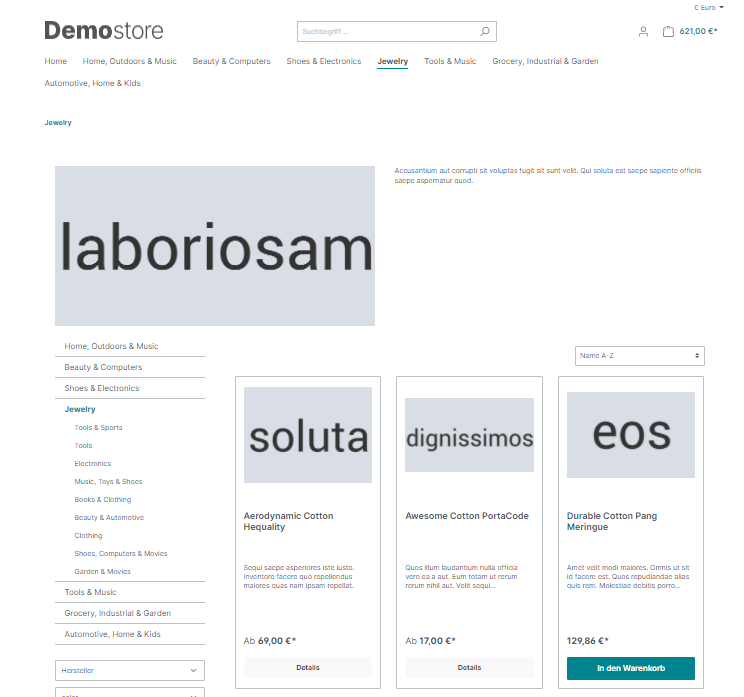
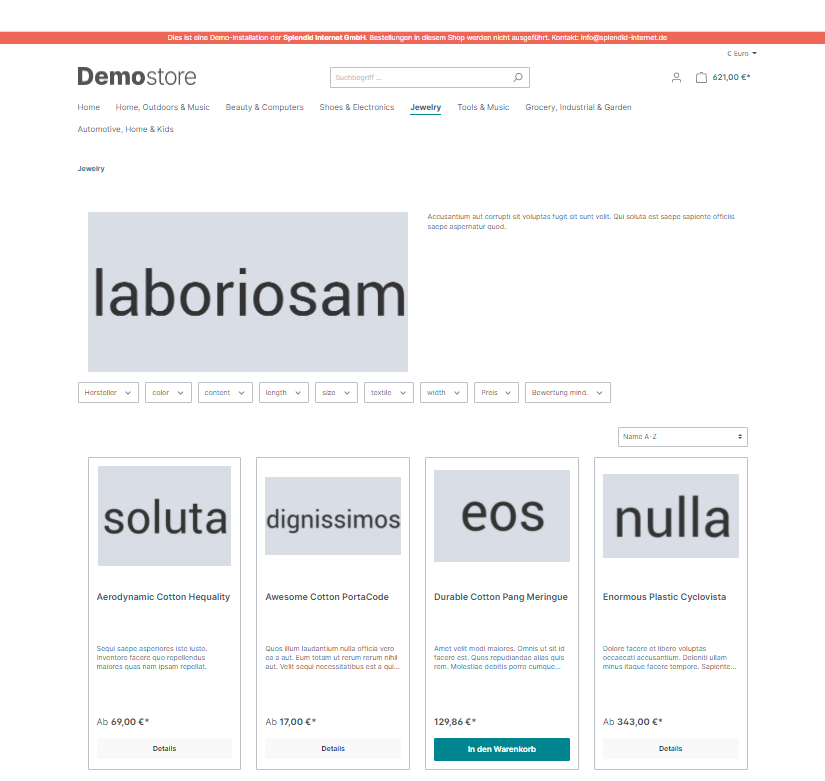
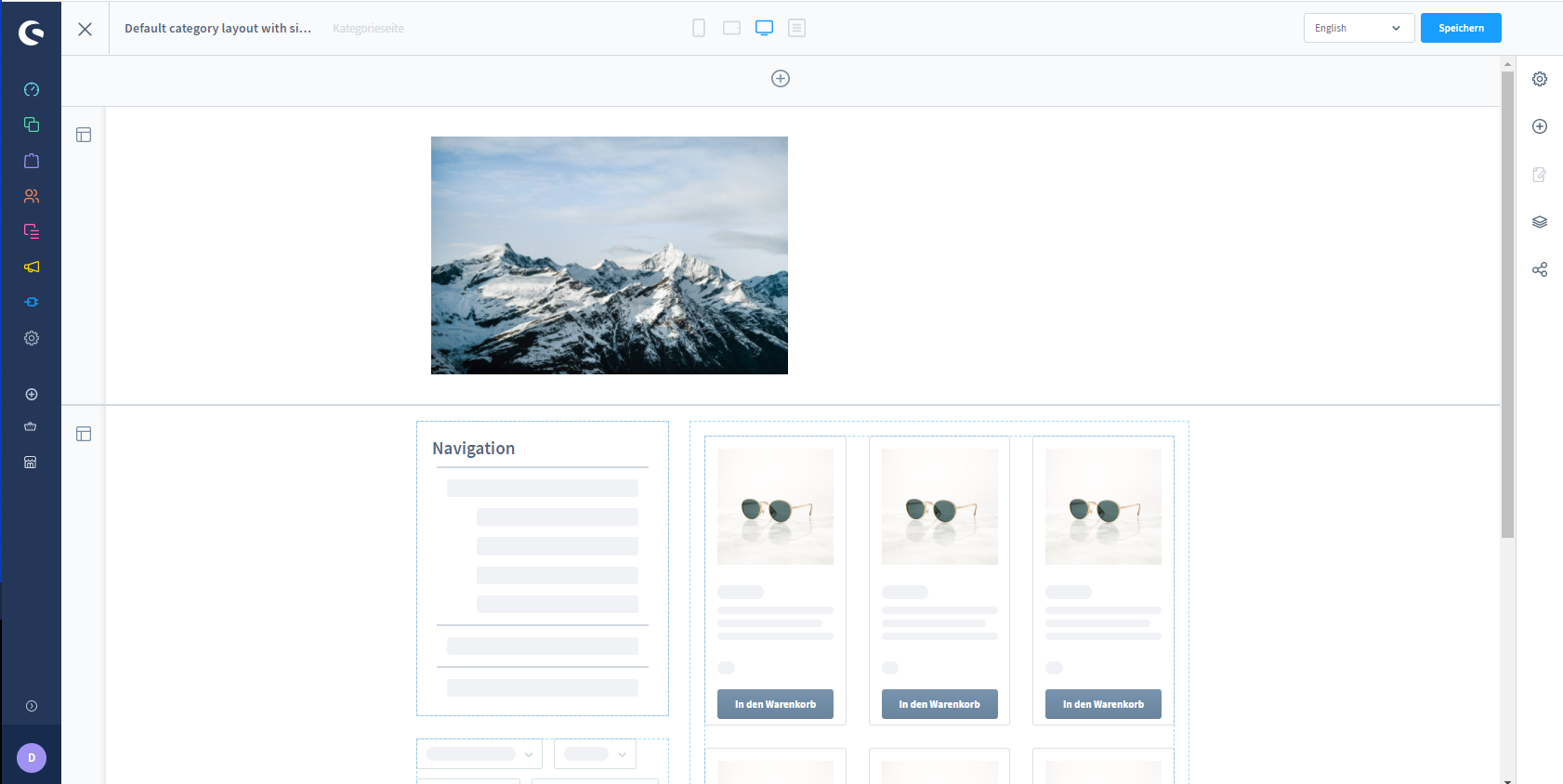
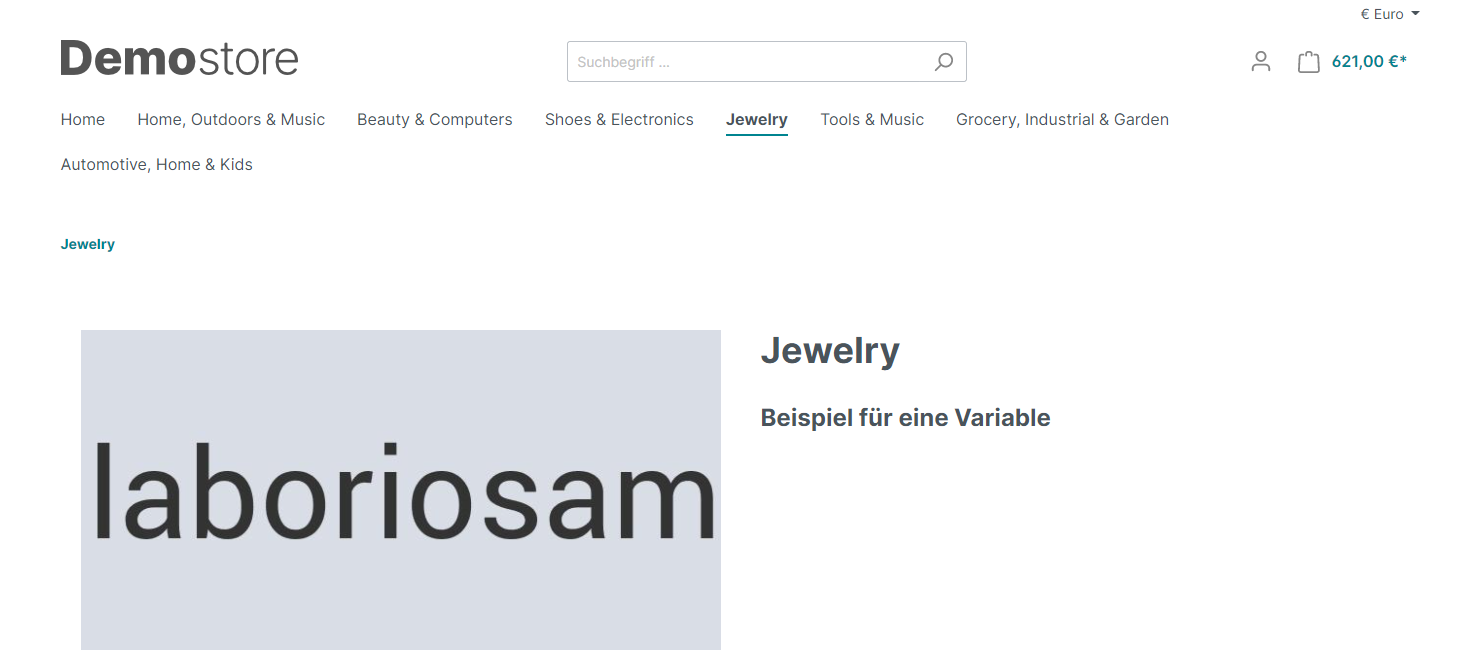
Im Demoshop von Shopware 6 sind bereits einige nicht veränderbare Standard-Layouts vorbereitet, die entweder übernommen oder durch andere, neu angelegte, auf individuelle Bedürfnisse zugeschnittene Templates ersetzt werden können. Für den Shopbetreiber interessant sind die vorbereiteten Seiten insofern, als sie durch das Vergleichen der Anzeige im Frontend und den Aufbau im Backend Aufschluss darüber geben, wie bestimmte Inhaltselemente beispielsweise angeordnet werden können. Im Folgenden ist in der Hauptnavigation des Demoshops der Menüpunkt „Jewelry“ ausgewählt, so dass der übersichtlich aufbereitete, dreispaltige Aufbau einer Kategorieseite mit Seitennavigation zu sehen ist.

2.3.2 Layout im Backend auswählen
An dieser Stelle wird am Beispiel der Kategorie „Jewelry“ zunächst oberflächlich auf die Zuweisung eines Layouts eingegangen, um das Verständnis für die Zusammenhänge zwischen Einstellungen im Backend und Ausgabe im Frontend zu erleichtern.
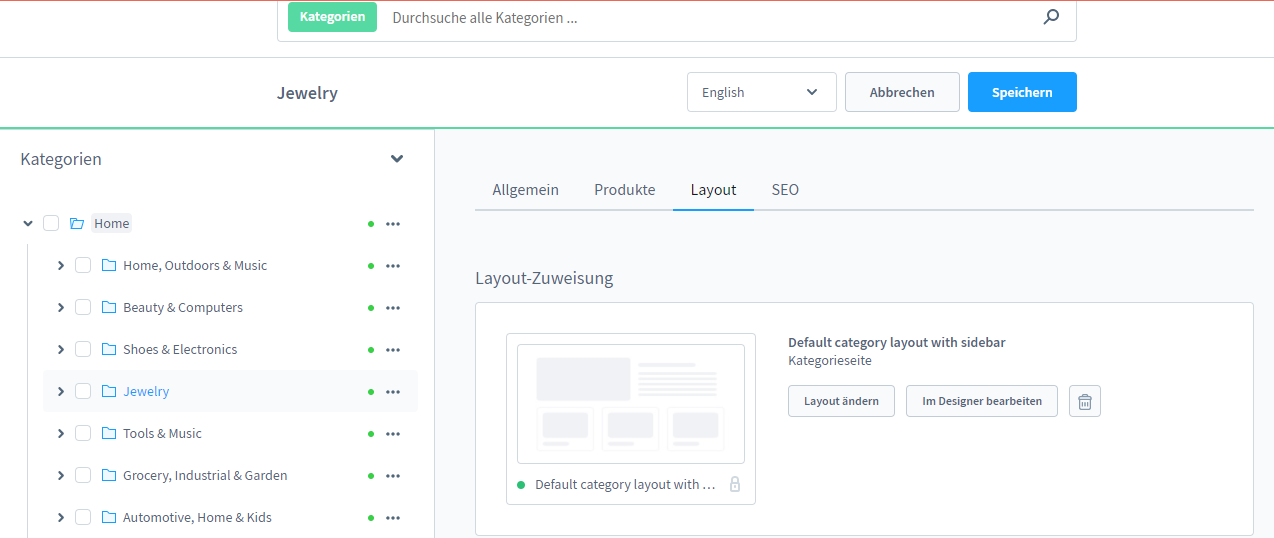
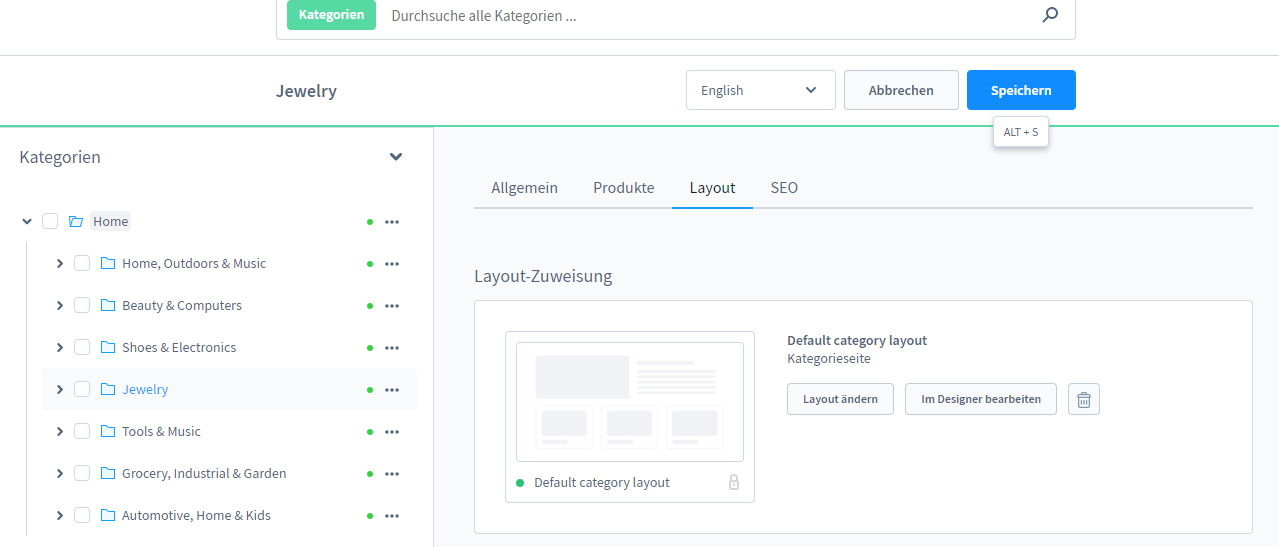
Um eine geänderte Einstellung im Backend gleich im Frontend nachvollziehen zu können, wird das zugewiesene Standardlayout durch ein anderes ersetzt. Die Zuweisung erfolgt in der Navigation links unter Kataloge > Kategorien, erreichbar auch mithilfe der Tastenkombination G + C. Im Demoshop von Shopware 6 ist bereits ein Kategoriebaum vorbereitet, der im Backend unter dem Aufklappmenü „Home“ unter anderem den Kategoriezweig „Jewelry“ einschließlich weiterer Unterkategorien enthält. Mit einem Klick auf die Kategorie öffnet sich rechts das zugehörige Modal sowie mit einem weiteren Klick auf Layout die Layout-Zuweisung. Hier wurde bereits einer der beiden voreingestellten Standards aus den Kategorieseiten der Erlebniswelten mit dem Namen „Default category layout with sidebar“ zugewiesen. (Das Anlegen und Verwalten der Kategorien wird in Kapitel 4, „Kategorien definieren“ behandelt.)

2.3.3 Neues Layout zuweisen
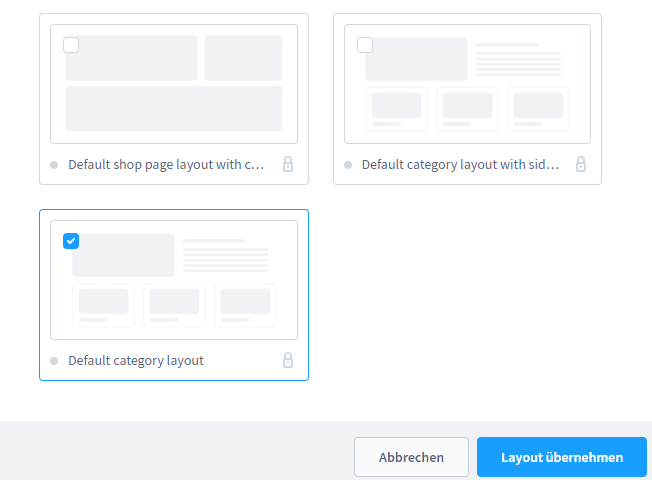
Mit einem Klick auf den Button Layout ändern öffnet sich ein Auswahlfenster mit Templates in einer Kachelansicht. Hier werden alle Layouttypen gelistet und können durch Scrollen oder über die Suchfunktion oben links gefunden werden. Hier ist auch das zweite Standard-Layout für eine Kategorieseite mit dem Namen „Default category layout“ zu finden. Ein Häkchen kennzeichnet nach der Auswahl, dass dieses Template übernommen und gespeichert werden kann.

Nach dem Speichern kann die Kategorie im Frontend aufgerufen und aktualisiert werden.

Nach dem Aktualisieren der Seite im Browserfenster des Frontends über das kreisrunde Pfeil-Symbol oben links neben der URL Zeile — oder alternativ durch betätigen der Taste F5 — erscheint das neu gewählte Layout.

Wichtiger Hinweis: Soll ein bestehendes Layout geändert werden, kann auch ein Weg direkt aus der Template-Zuweisung in den Kategorien über Layout-Zuweisung > Im Designer bearbeiten gewählt werden.
2.3.4 Neues Layout für Kategorieseite erstellen
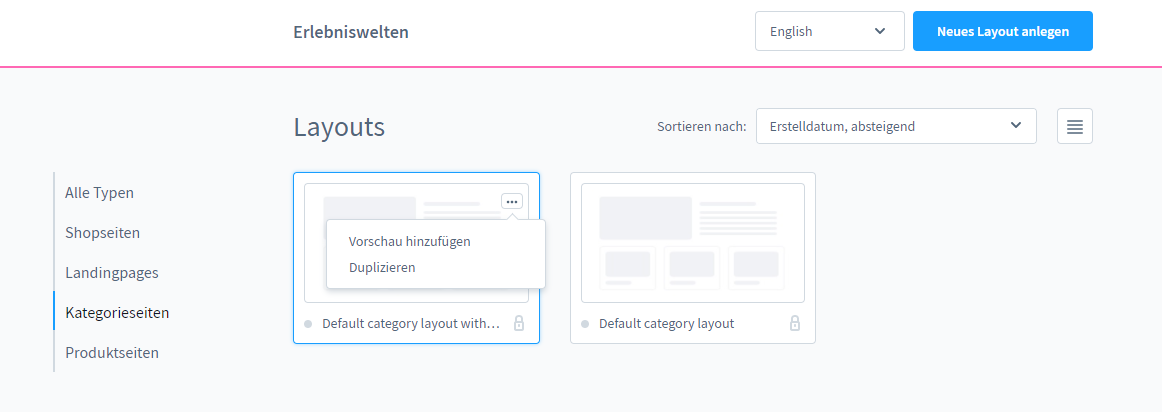
Zurück in der Übersicht der Erlebniswelten über Inhalt > Erlebniswelten kann über das Kontextmenü eine Vorschau ausgewählt werden. Über die Option Duplizieren wird direkt ein gleiches Layout hinzugefügt, dieses hat zur besseren Übersicht bereits Vorschaubilder aus den Medien des Demoshops in der Kachelansicht verknüpft und ist hierdurch gut von den Standard-Thumbnails zu unterscheiden.

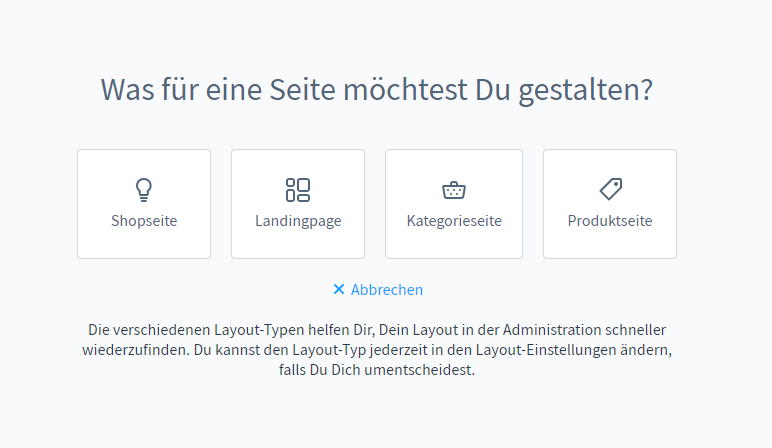
Alternativ kann ein neues Layout durch einen Klick auf den Button Neues Layout anlegen erzeugt werden. Über diesen Weg öffnet sich ein Dialogfenster mit einer Auswahl der unterschiedlichen Seitentypen.

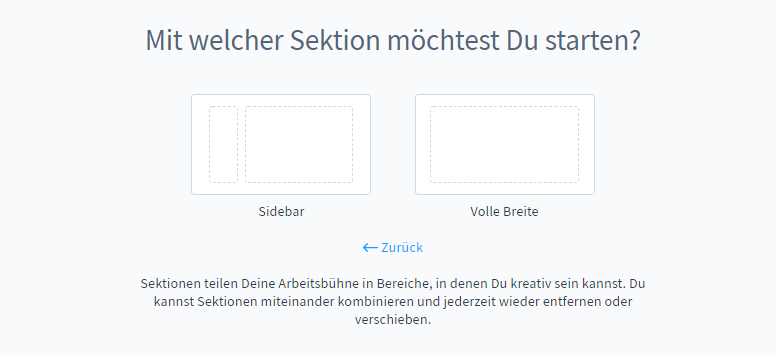
Nach einem Klick auf die Kategorieseite erscheint die Möglichkeit, zwischen zwei Sektionen zu entscheiden.

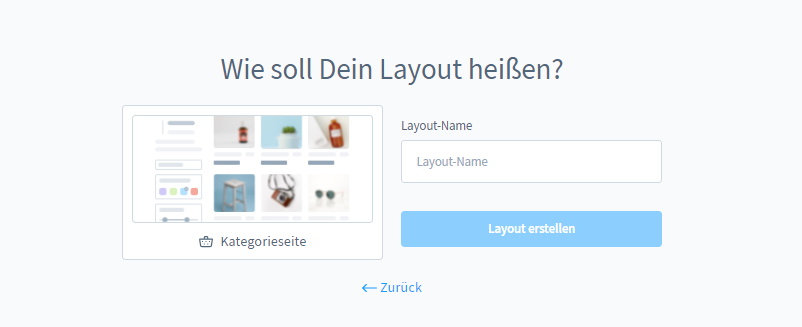
Besteht bereits eine Skizze (s. Kapitel 1, „Vorbereitungen treffen“), kann der planmäßige Aufbau der Seite beginnen. Die Sidebar bietet sich z. B. an, um dort eine Kategorienavigation oder Filter zu platzieren. Bei der späteren Bearbeitung können weitere Sektionen, die nicht mit der initialen Auswahl identisch sein müssen, hinzugefügt werden. Die im Kapitel 2.3.1 Erlebniswelten im Frontend aufrufen ausgewählte Kategorie dient als Beispiel für eine Sektion mit einer Navigation in der Sidebar. Nach der Auswahl kann das Template unter einem neuen Namen gespeichert und in den Erlebniswelten beliebig konfiguriert werden.

2.3.5 Layout für Kategorieseite konfigurieren
Durch eine Mouse-over-Bewegung zeigt das neu erstellte Duplikat der Standard-Kategorieseite eine blaue Markierung und kann durch einen Klick auf die Fläche direkt in den Erlebniswelten geöffnet werden. Die Arbeitsumgebung vergrößert sich auf die maximale Fläche zur Anordnung von Gestaltungselementen, indem sich die Leiste der Administration auf die Anzeige der Icons beschränkt. Diese Platzerweiterung zeigt sich auch auf der rechten Seite, auf der sich erst nach dem Anklicken eines der vier Symbole ein Drop-down-Menü aufklappt. Durch erneutes Klicken kann dies wieder verborgen werden.
Wichtiger Hinweis: Im rechten oberen Bereich der Arbeitsfläche befindet sich ein Drop-down-Menü für die Sprachauswahl. Für die Arbeit im Demoshop ist Englisch als Standardsprache festgelegt. Grundlegende Veränderungen wie das Anlegen von Kategorien oder die Gestaltung eines neuen Templates in den Erlebniswelten lassen sich im Demoshop nur in der Standardsprache umsetzen. In einem solchen Fall wird das Bearbeitungswerkzeug ausgegraut und ein Tooltip fordert zum Umstellen der Spracheinstellung auf. Für die weitere Ausgestaltung der Inhalte ist es allerdings angeraten, die Sprache wieder auf die gewünschte Auswahl zurück zu stellen, um vor allem in den Textbausteinen immer in der Spracheinstellung des gewünschten Verkaufskanals zu arbeiten.
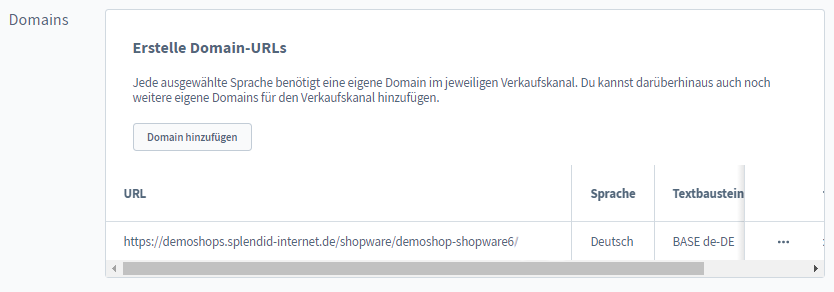
Der vorinstallierte Verkaufskanal im Demoshop hat die Domain-Einstellungen für die deutsche Sprache, das bedeutet dass Texte auch unter der deutschen Spracheinstellung eingepflegt werden müssen. Auf die Möglichkeiten für Übersetzungen in andere Sprachen mithilfe von Textbausteinen wird in Kapitel 9, „Verkaufskanäle nutzen“, eingegangen.


In der oberen Leiste zeigen sich nun die Symbole für eines der wichtigsten neuen Features von Shopware 6: die Anzeigemöglichkeiten für das responsive Design. Durch das Auswählen der Icons für Mobil- und Desktopvarianten wird über die jeweilige Anzeige veranschaulicht, auf welche Weise sich das Layout den verschiedenen Viewpoints automatisch anpasst.
In derselben Leiste ganz rechts befindet sich ein Seitensymbol, das nach der Auswahl direkt in den Bearbeitungsmodus wechselt. Hier kann das Layout direkt mit Inhalten wie Texten, Bildern oder Videos befüllt werden. Allerdings gilt auch hier die Empfehlung, sich auf die am Anfang erstellte Skizze von der Struktur des Angebots zu beziehen. Alle Templates, die in der Erlebniswelt erstellt werden, lassen sich inklusive des Produktlistings mehrfach zuweisen. So ist es möglich, unter Kataloge > Kategorien (siehe Kapitel 4, „Kategorien definieren“) beliebig viele unterschiedliche Kategorien anzulegen, denen von dort aus immer ein einziges Template aus den Erlebniswelten zugewiesen wird. Der Inhalt der Kategorieseiten wird dann in der Kategorie selbst mit Inhalten befüllt.
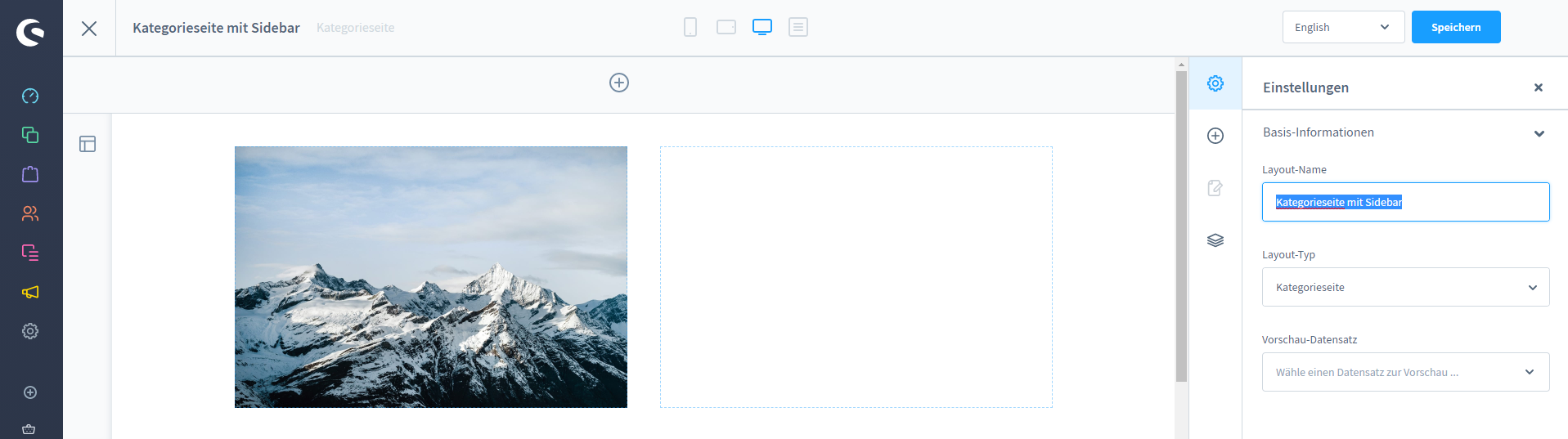
2.3.5.1 Layout Basisinformationen
Mit dem Wechsel zurück auf das Desktop-Symbol kann nun die Navigation durch die verschiedenen Einstellungsmöglichkeiten beginnen. Die duplizierte Kategorieseite beinhaltet bereits die Platzhalter für ein Kategoriebild mit Kategorietitel-
und -beschreibung, eine Seitennavigation und ein Produktlisting. Mit einem Klick auf das Einstellungssymbol rechts öffnet sich das Drop-down-Menü Einstellungen und mit einem Klick auf den Pfeil der Abschnitt Basis-Informationen. Hier wird als Erstes der Name des Templates gespeichert.

Darunter befindet sich ein über das Pfeilsymbol ausklappbares Listing Layout-Typ. Hier kann das Layout jederzeit als andere Vorlage definiert werden. Produktseiten können nicht mit anderen Seitentypen getauscht werden; sie stehen daher im Drop-down-Menü nicht zu Auswahl. Wird statt einem Kategorielayout beispielsweise eine Shopseite ausgewählt, ist das Produktlisting auch kein Bestandteil des Templates mehr.
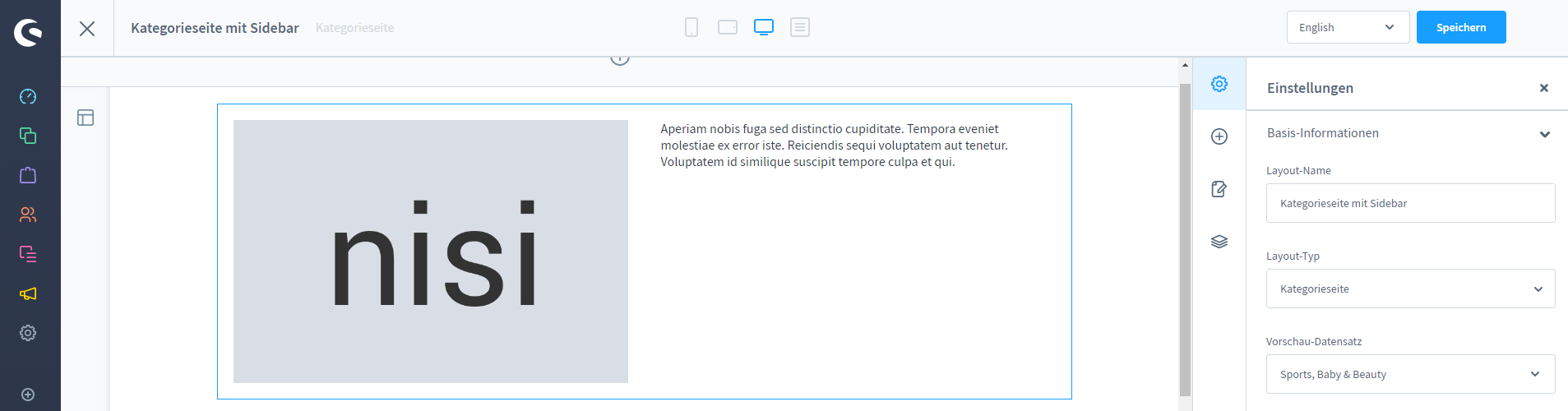
Die Einstellung darunter bietet die Möglichkeit, die in den Kategorieseiten eingepflegten Inhalte in einer Vorschau anzeigen zu lassen. Wird hier erneut der Kategoriezweig „Jewelry“ ausgewählt, werden das geladene Kategoriebild und der passende Text aus dieser Kategorie angezeigt. An dieser Stelle lässt sich in der Arbeit mit vielen Kategorien, die in der gleichen Optik aber mit unterschiedlichen Inhalten im Shop erscheinen sollen, eine Schnellvorschau über die Pflege der Kategoriebilder und -texte erhalten.

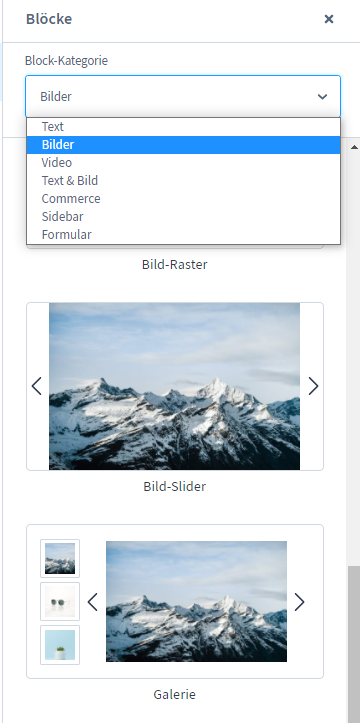
2.3.5.2 Layout Block-Kategorien
Die Auswahl des Plus-Symbols auf der linken Seite öffnet das Drop-down-Menü Blöcke. Diese sind ebenfalls in Kategorien eingeteilt und bilden den wichtigsten Bestandteil der im Baukastensystem angelegten Funktionen in den Erlebniswelten. Wird aus der aufgeklappten Liste der Block-Kategorien beispielsweise der Menüpunkt Text & Bilder ausgewählt, erscheint auf der rechten Seite eine große Auswahl von Elementen, die auf verschiedene Weise zusammengefasst angeordnet sind. Diese lassen sich ganz einfach per Drag-and-Drop in den Sektionsbereich hineinziehen und dort ablegen. Im Fall des ausgewählten Templates wurde für den obersten Bereich der Website die Option Zwei Spalten, zentriertes Bild & Text verwendet. Um weitere Inhalte der Seite klar abzugrenzen, folgt eine neue Sektion, die sich an dem kleinen Layout-Icon auf der linken Seite ablesen lässt. Eine neue Sektion lässt sich mit dem Plus-Symbol in der Mitte hinzufügen. Durch Aktivierung einer Sektion über das Layout-Icon und Anklicken des Löschen-Symbols auf der rechten Seite lässt sich eine Sektion jederzeit wieder entfernen. Auch hier besteht wieder die Wahl zwischen einem Layout mit oder ohne Sidebar.
Wichtiger Hinweis: Die Unterteilung der Erlebniswelt in Sektionen hat den großen Vorteil, dass eine ausgestaltete Sektion aus mehreren individuell gestalteten Elementen insgesamt dupliziert und komfortabel an eine gewünschte Position versetzt werden kann.
Um eine Gestaltungsänderung eines ganzen Blocks der ersten Sektion vorzunehmen, kann der Block ausgewählt und gelöscht werden. Dies geschieht durch Aktivierung des Blocks, die durch einen blauen Rahmen angezeigt wird, gleichzeitig öffnet sich automatisch das Modal mit den Block-Einstellungen rechts neben dem Zettel-Symbol. Hier befinden sich auch das Papierkorb-Icon zum Löschen des ausgewählten Blocks sowie weitere, allgemeine Konfigurationswerkzeuge (siehe 2.3.5.10 Block-Einstellungen), mit denen sich die einzelnen Blöcke individuell anpassen lassen.

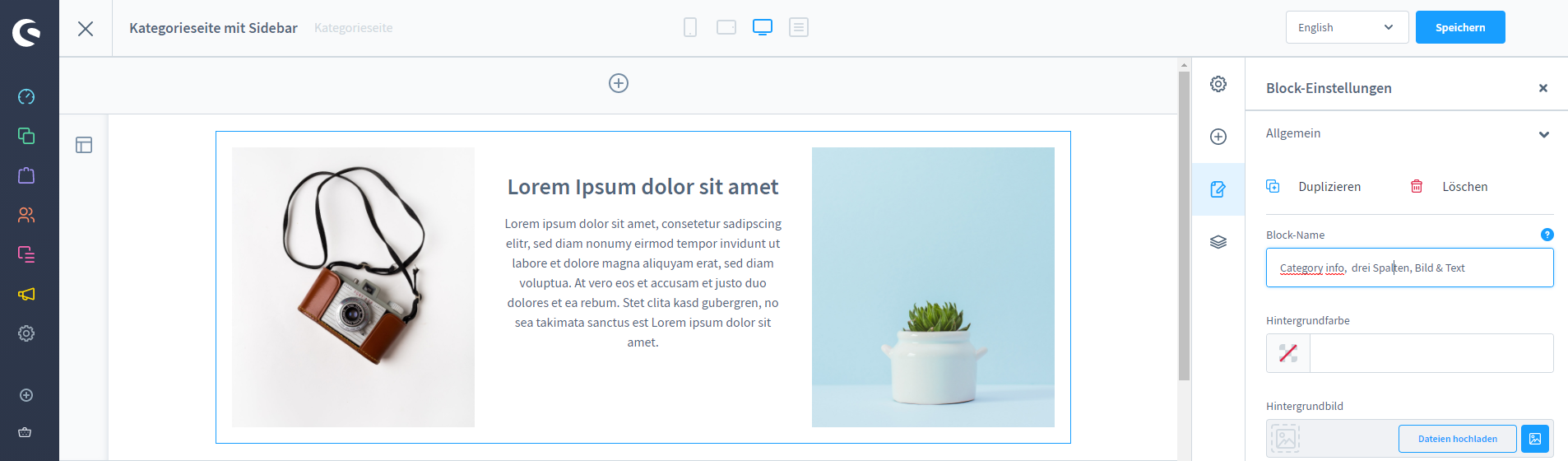
Über die Block-Kategorie-Auswahl kann nun ein anderer Baustein verwendet werden, beispielsweise Drei Spalten, Bild & Text. Nach dem Verschieben in die Sektion wird der Block aktiviert und die Vorschau mit den Platzhalterbildern durch die entsprechende Auswahl von Medien ersetzt (siehe 2.3.5.3 Element-Einstellungen Text und Bild). Nach dieser Zuweisung von Inhalt muss der Block — am besten unter einem individuellen und eindeutigen Namen — gespeichert werden. Dies erfolgt im Drop-down-Menü, das über das Zettel-Symbol aufgerufen werden kann.

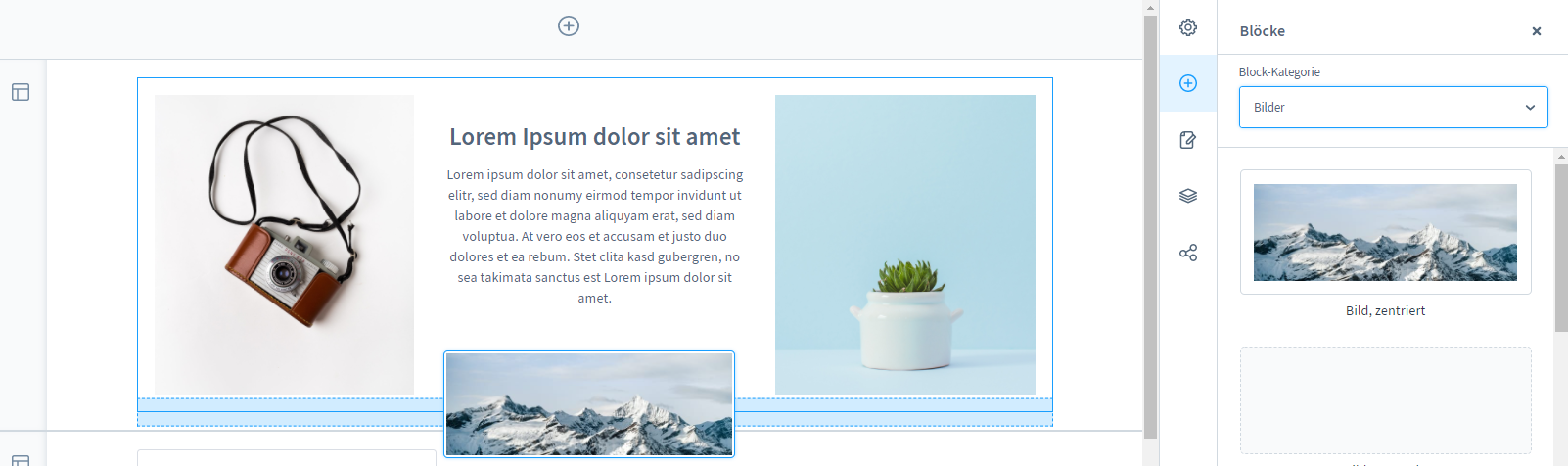
Je nach Wunsch können innerhalb einer Sektion mehrere verschiedene Blöcke miteinander kombiniert werden. Soll zum Beispiel unterhalb des dreispaltigen Blocks zusätzlich noch ein Banner in die Sektion eingefügt werden, wird dieser ausgewählt und unterhalb des dreispaltigen Blocks eingefügt. Das funktioniert erst dann, wenn eine hellblaue Einfärbung anzeigt, dass der neue Block in dieser Sektion hinzugefügt wird.

Welche Art von Blockelementen in die jeweilige Sektion eingefügt werden, hängt von der Auswahl des Layouttyps und der vorher skizzierten Struktur ebenso ab wie von den zur Verfügung stehenden Medien. In der Demoversion sind sieben verschiedene Block-Kategorien gelistet. Für die individuelle Ausgestaltung der Layouts sind zusätzlich zahlreiche Apps erhältlich, beispielsweise die CMS-Erweiterungen für Shopware 6, die ein Bestandteil der Shopware Professional Edition sind und erweiterte Funktionen für die Erlebniswelten bereitstellen.
2.3.5.3 Element-Einstellungen Text und Bild
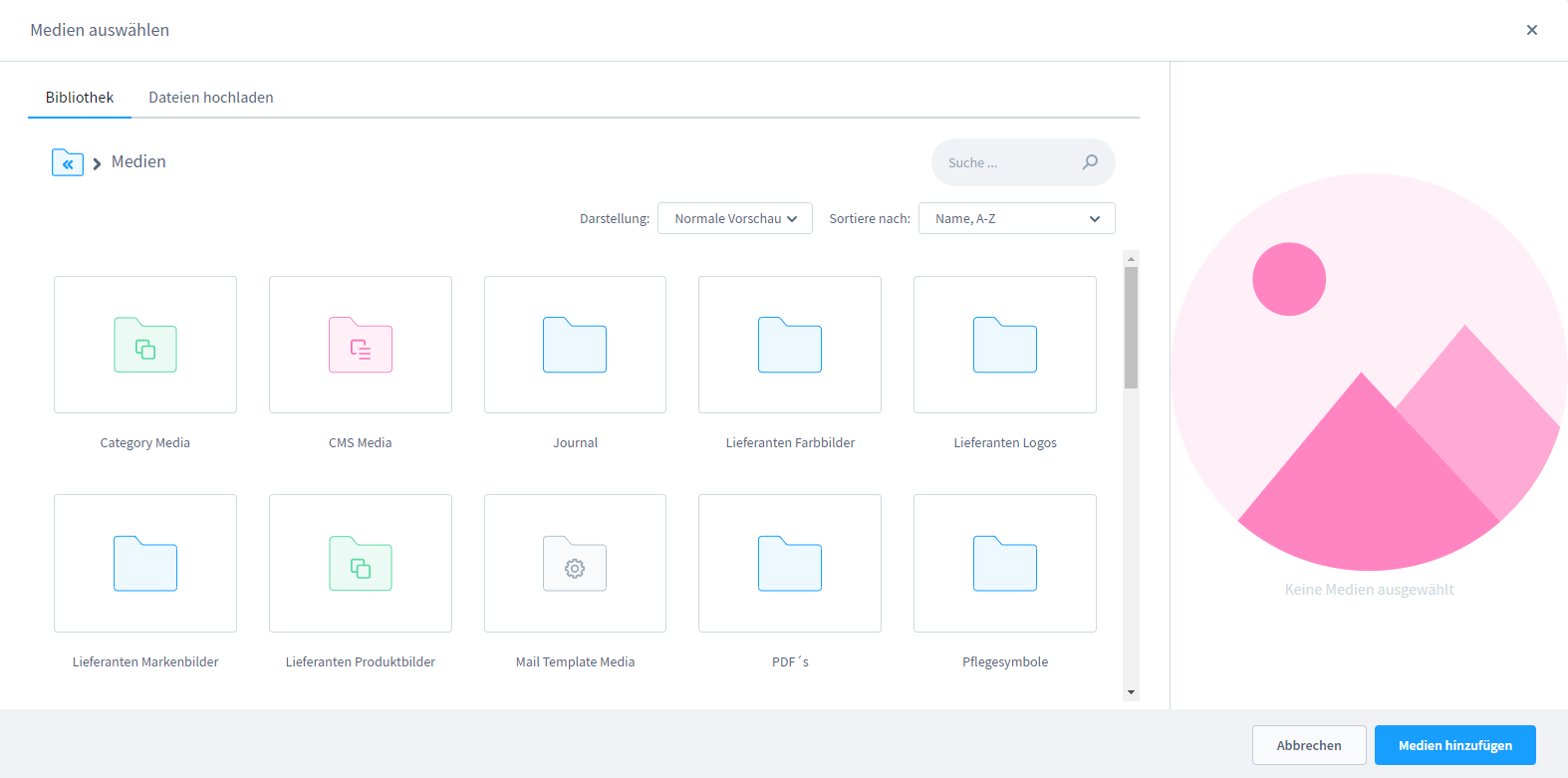
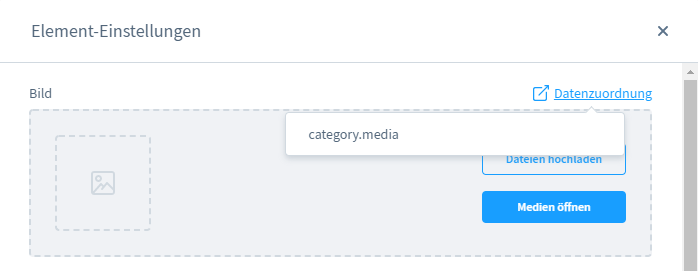
Die Auswahl eines Blocks erlaubt jeweils nur die Aktivierung eines der enthaltenen Elemente. Mit Klick auf das Zahnradsymbol im Bereich des Bildes öffnet sich ein Fenster für die Element-Einstellungen. Die in den vorgestalteten Blöcken eingebundenen Bilder dienen als Platzhalter und stehen für die Verknüpfung mit den Kategorien. Der entsprechende Pfad wird im Einstellungsfenster unter Datenzuordnung eingestellt. Wird dieser Pfad entfernt, ändert sich in der Eingabemaske das Feld in einen Vorschau-Platzhalter mit zwei Buttons. Unter dem oberen kann ein Bild von einem externen Verzeichnis geladen werden. Der untere Button öffnet direkt das in einer Ordner-Struktur angelegte Verzeichnis in Shopware 6 für die Verwaltung der Shop-Medien. Über die Administration lässt sich dieses Verzeichnis unter Inhalte > Medien öffnen oder über das Tastenkürzel G + M + E. Die Pflege der Medien im Backend und wichtige Informationen zur Beschaffenheit der Bilder im Shop wird im Kapitel 3, „Medien verwalten“, behandelt.

Die in den Erlebniswelten in den Block-Kategorien angelegten Vorschaubilder dienen ebenfalls als Platzhalter und stehen für die Verknüpfung zur jeweiligen Kategorie, der das Template zugewiesen werden soll. Mittels Datenzuordnung, wenn ein Layout mehrfach für unterschiedliche Kategorien genutzt werden soll, werden die Kategoriebilder in den Kategorien selbst eingepflegt (siehe Kapitel 4, „Kategorien definieren“). Soll ein Bild jedoch als fester Bestandteil eines Layouts fungieren, wird es direkt in den Erlebniswelten durch die Element-Einstellungen mit dem Template verknüpft.
Die weiteren Einstellungen beziehen sich auf Anzeigeoptionen für das Bild. In der Eingabemaske für den Anzeigemodus können aus dem Aufklappmenü drei Möglichkeiten gewählt werden. Mit der Angabe „Standard“ wird das Bild unter Berücksichtigung des Seitenverhältnisses innerhalb des Rahmens in seiner nativen Größe platziert. Mit der Option „Füllen“ besteht die Möglichkeit, mit dem Bild im bestehenden Seitenverhältnis das Blockelement maximal auszufüllen. Hier werden gegebenenfalls seitliche Teile des Bildes abgeschnitten. Mit der Option „Strecken“ kann das Bild ungeachtet des Seitenverhältnisses auf die Größe der Box gestreckt werden.
Neben den hier erläuterten grundlegenden Einstellungen der meisten Bildelemente können bei Slidern und Galerien noch genauere Einstellungen vorgenommen werden. Diese werden in den nachfolgenden Kapiteln weiter erläutert.
Eine Größenbegrenzung hat ein Bildelement nicht. Es sollte aber darauf geachtet werden, dass ein Bild aus Performance-Gründen nicht zu groß ist. In den Demodaten wird beispielsweise ein ganzflächiges Bild mit einer Auflösung von 1280 x 528 px verwendet. Unter Link kann eine URL angegeben werden, auf die das Bild verlinken soll. Dies kann wahlweise im gleichen Tab oder in einem neuen Tab geschehen.
Nach Auswahl des Einstellungsrades auf dem Textfeld im Block rechts öffnet sich ebenfalls ein Fenster für Element-Einstellungen, das an den Kontext des Blockelements angepasst ist. Auch hier besteht die Möglichkeit, bei Mehrfachzuweisung in unterschiedlichen Kategorien eine Datenzuordnung herzustellen. Die weitere Bearbeitung des Textes wird in diesem Fall in der jeweiligen Kategorie vorgenommen.

Wie ein Bildelement kann auch ein Textelement als fester Bestandteil des Layouts in die Erlebniswelten eingefügt werden. Bei Bedarf lässt sich dieser zusätzlich gestalten. Die Gestaltung des Textes lässt sich hier wie in einem herkömmlichen Textbearbeitungsprogramm umsetzen. Die Textverarbeitungstools stehen dann direkt inline in einem WYSIWYG-Editor zur Verfügung.
Erläuterung: WYSIWYG-Editor steht für What You See Is What You Get (englisch für „was Du siehst, ist, was Du bekommst“) und ist eine Art von Bearbeitungsprogramm für Grafik, Text oder Web-Anwendungen. Im Gegensatz zu klassischen Editoren wird bei einem WYSIWYG-Editor nicht der Quellcode, sondern eine Vorschau für die optische Ausgabe der Inhalte angezeigt. Die Inhalte können also in der Form betrachtet und manipuliert werden, wie sie am Ende auch angezeigt werden sollen.
Wichtiger Hinweis: An dieser Stelle sei noch einmal darauf hingewiesen: Wie schon unter 2.3.5 Layout für Kategorieseite konfigurieren angesprochen, ist die Sprache des Demoshops Frontend Deutsch. Hier sollte der deutschen Text daher auch im Editor für Deutsch eingestellt werden.

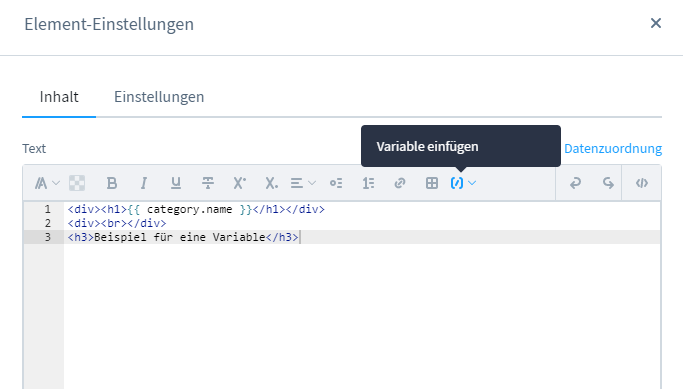
Über das Wechseln des Bearbeitungsmodus rechts oben im Editor kann der Text auch durch direkte Eingabe von HTML-Code hinterlegt werden. Zusätzlich lässt sich hier mit Variablen arbeiten, mit deren Hilfe bereits hinterlegte Informationen wie Kategorienamen, Meta-Title oder Meta-Description einzeln in den Text mit eingebunden werden können.

Wird beispielsweise die Variable {{ category.name }} genutzt, wird im Frontend automatisch der Kategoriename derjenigen Kategorie eingesetzt, der dieses Template aus den Erlebniswelten zugewiesen wurde.

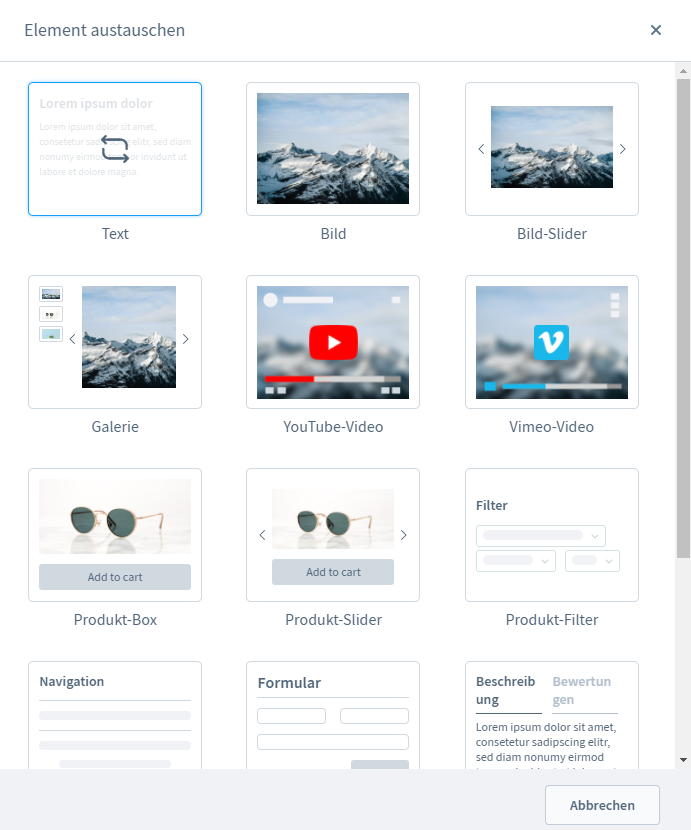
Neben dem Einstellungsrad befindet sich in jedem Blockelement ein Symbol mit Pfeilen. Mit einem Klick auf das Symbol klappt ein Drop-down-Menü mit einer vollständigen Thumbnail-Übersicht der Elemente auf. Hier kann der Inhalt durch jedes andere Blockelement aus den Block-Kategorien ersetzt werden. Auf diese Weise ist es beispielsweise möglich, die Anordnung der Elemente von links nach rechts zu tauschen, oder aber innerhalb der Blöcke Elemente ganz neu zu kombinieren.

2.3.5.4 Element-Einstellungen Slider, Galerien und Video
Soll als Blockelement ein Slider in die Sektion eingepflegt werden, lassen sich hier ebenfalls viele individuelle Einstellungen vornehmen. Slider können unter der Block-Kategorie Bilder aus dem Drop-down-Menü ausgewählt werden.

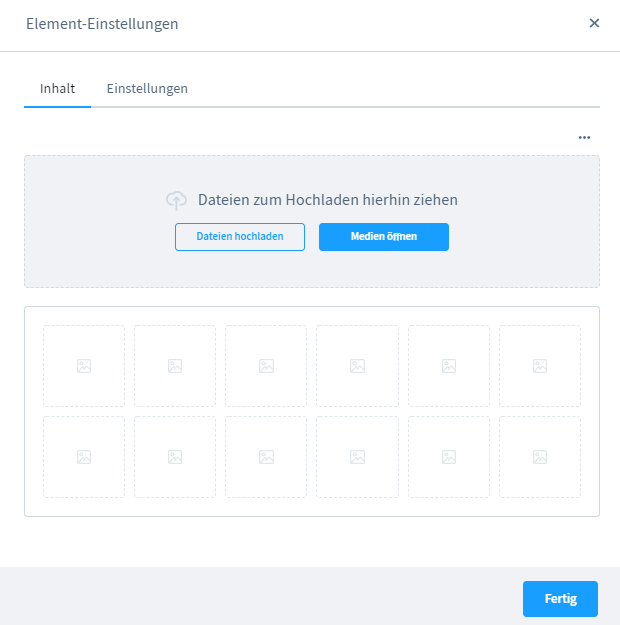
Zunächst können unter dem Reiter Inhalt Medien entweder aus einer externen Quelle hochgeladen, oder alternativ aus der Medienverwaltung des Shops ausgewählt werden.

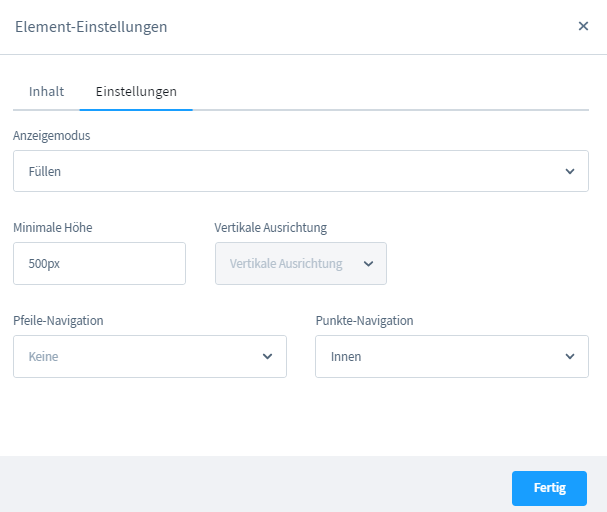
Zunächst wird im geöffneten Modal festgelegt, wie die Bilder angezeigt werden sollen. Hierfür gibt es, analog zur Anzeige von einfachen Bildern, mehrere Möglichkeiten. In der Standard-Anzeige wird das Bild komplett angezeigt und die Höhe des gesamten Sliders passt sich dynamisch an die Bilder an. Diese Eigenschaft setzt bei den Bildern das gleiche Seitenverhältnis voraus, um ein Hin- und Herspringen der Bilder zu vermeiden.

Mit der Einstellung Füllen wird das Bild an das Element angepasst. Hier ist wegen einer eventuellen Skalierung auf ausreichende Größe der Bilder zu achten. Zudem kann es, je nach Seitenverhältnis, zu abgeschnittenen Bildinhalten führen. Durch die Eingabe einer minimalen Pixelanzahl kann hier eine Größenordnung vorgegeben werden. Die Eingabe muss zwingend als Ganzzahl mit einem px (Abkürzung für Pixel) formatiert sein, beispielsweise „300px“.
Im Modus Beinhalten wird die Elementgröße durch das größte Slider-Bild automatisch ermittelt. Weniger hohe Bilder können dann in ihrer vertikalen Eigenschaft entweder oben, mittig oder unten, mit zusätzlichem Weißraum ausgerichtet werden. Dies bedeutet auch, dass ein Springen wie in der Standard-Anzeige vermieden werden kann.
Die Optionen zur Anzeige von Pfeile- oder Punkte-Navigation sind frei wählbar, und ihre Platzierung kann innen oder außen am Slider vorgenommen werden.
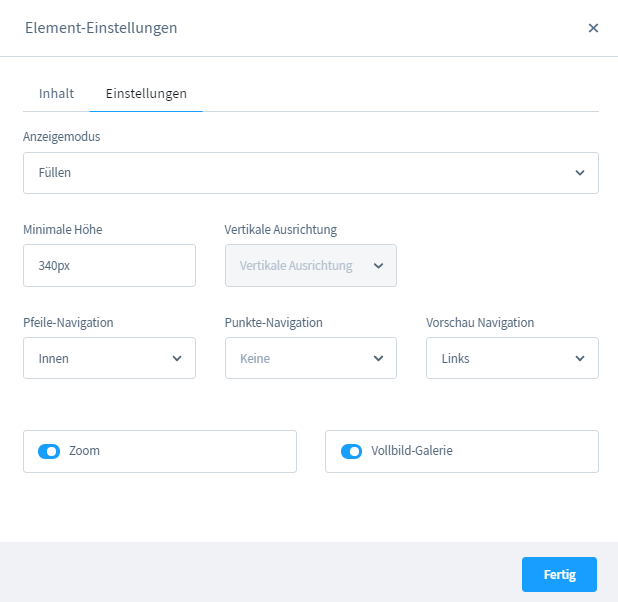
Soll als Blockelement eine Galerie im Layout erscheinen, findet sich dieses ebenfalls unter der Block-Kategorie Bilder. Die Einbindung der Bilder erfolgt unter den Reitern Inhalt und Einstellungen deckungsgleich zu der Bearbeitung von Slidern. Zusätzlich verfügt die Galerie über die Aktivierung einer Zoom-Funktion, einer Vorschau der Galerie-Navigation sowie der Möglichkeit, eine Vollbild-Anpassung an das Browser-Fenster vorzunehmen.

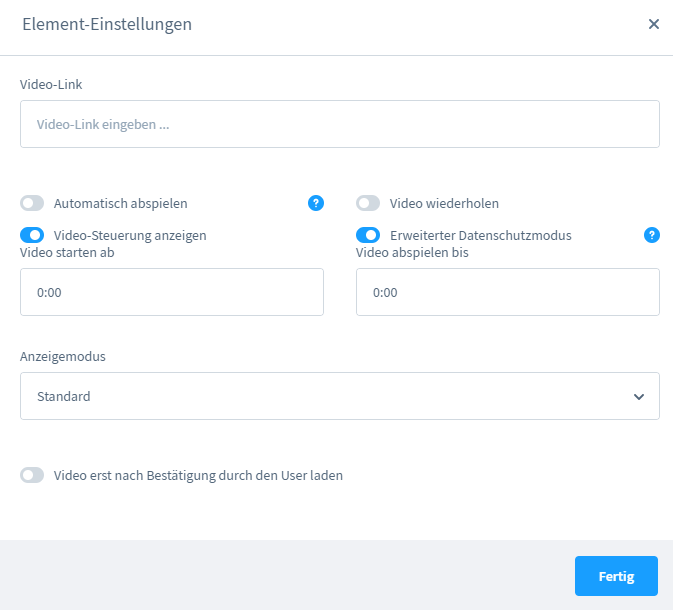
Die Zusammensetzung der Elementeinstellungen zu einem Video hängt davon ab, ob ein YouTube Video oder ein Vimeo Video hinterlegt werden soll. Wenn ein Video Link hinterlegt wird, können hier noch Einstellungen vorgenommen werden, wie genau das Video angezeigt werden soll. Ist der Erweiterte Datenschutzmodus aktiviert, werden laut YouTube keine Informationen von den Besuchern übertragen, bis sie das Video abspielen. Zudem kann per Start und Endzeit noch genau ausgewählt werden, welcher Ausschnitt des Videos angezeigt werden soll.

Für Vimeo Videos kann zudem ausgewählt werden, in welcher Farbe die Navigation angezeigt und welche Informationen zum Video-Ersteller angezeigt werden sollen.
2.3.5.5 Element-Einstellungen Commerce
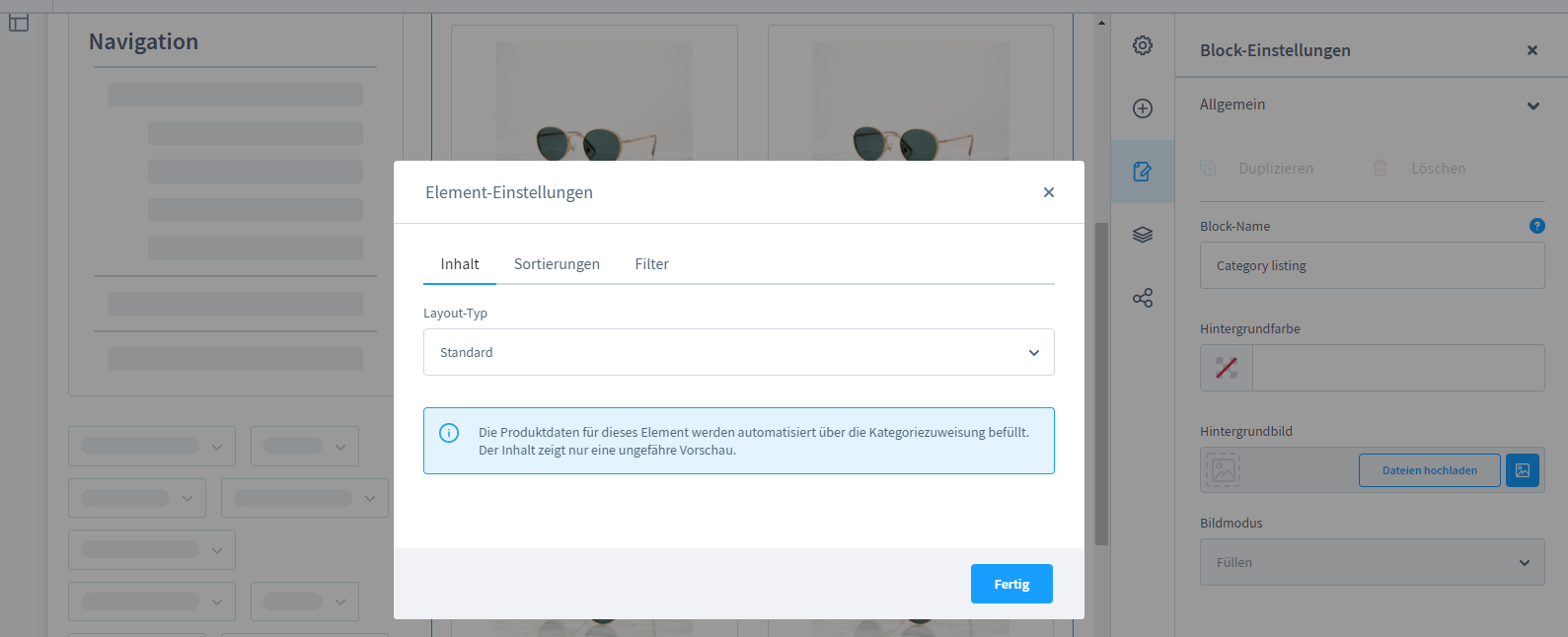
Da das Produktlisting bereits ein automatischer Bestandteil der Kategorieseite ist, spielen die Blöcke unter Commerce vornehmlich bei der Gestaltung einer Produktdetailseite eine Rolle. Die Einstellungen, die innerhalb des Produktlisting-Blocks vorgenommen werden können, sind in drei Reiter gegliedert. Zunächst kann die Größe der Bild- und Textanzeige der Produkte angepasst werden. Der blaue Informationskasten weist darauf hin, dass die Produktdaten hier automatisch befüllt werden. Hier kann also keine manuelle Anpassung vorgenommen werden.

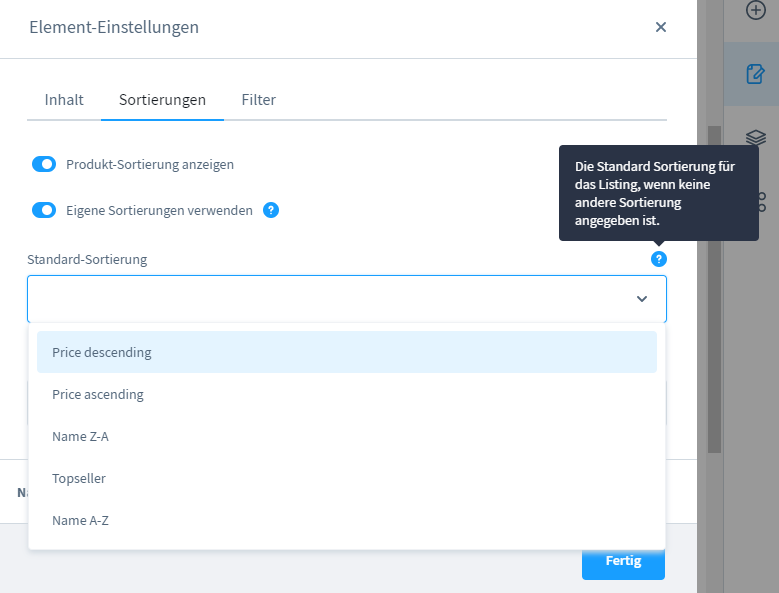
Die Anzeige der Sortierung des Listings kann ausgeblendet werden, ebenso besteht die Möglichkeit, die Sortierung abweichend vom Standard zu organisieren.

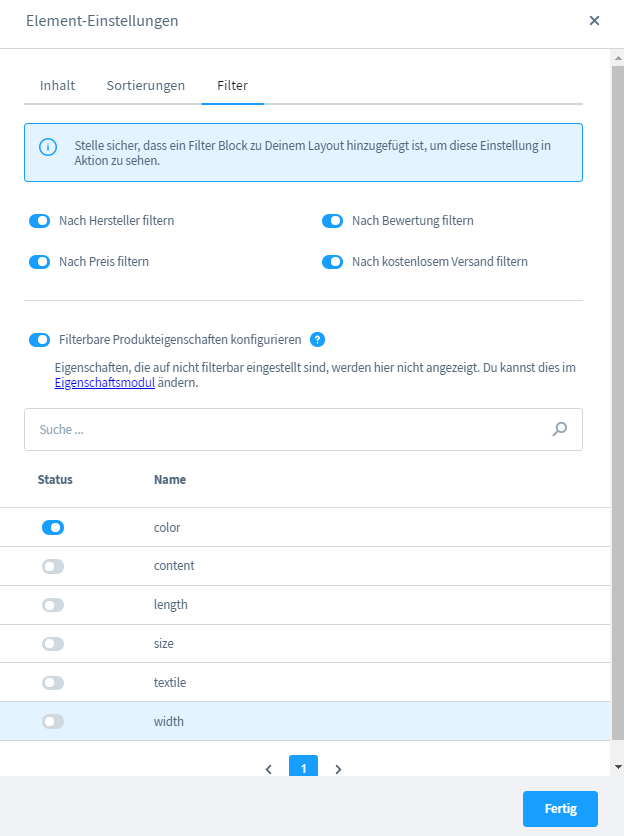
Die Einstellungen unter dem Reiter Filter setzen voraus, dass ein Filterblock im Layout gesetzt ist. Hier kann die Filterauswahl über Schalter aktiviert werden. Es erscheinen zunächst vier allgemeine Optionen.
Wird der Schalter Filterbare Produkteigenschaften konfigurieren darunter aktiviert, kann die Liste der möglichen Produktmerkmale, die unter Eigenschaften gepflegt werden (Kapitel 5, „Produkte anlegen“), entsprechend erweitert werden.

2.3.5.6 Element-Einstellungen Sidebar
In den Sidebar Blöcken, für die Navigation und Filter zur Verfügung stehen, sind keine eigenen Einstellungen notwendig. Sie werden automatisch durch den Inhalt des Sortiments befüllt. Wenn weitere Anpassungen gewünscht sind, gibt es hierfür auch entsprechende Apps im Shopware Store https://store.shopware.com/.
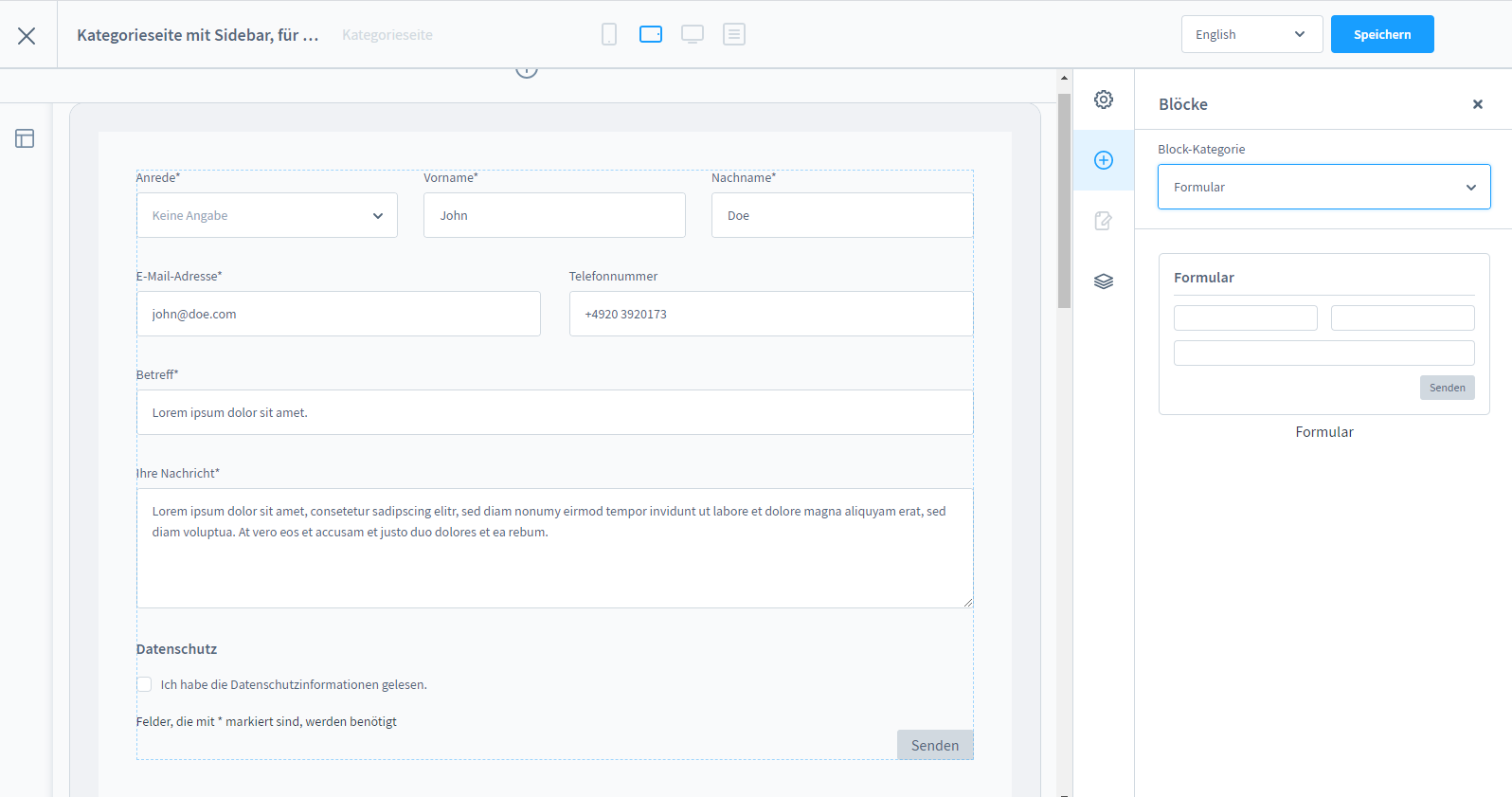
2.3.5.7 Element-Einstellungen Formular
In den Elementeinstellungen ist zunächst das Formular auszuwählen, das angezeigt werden soll. Außerdem kann sowohl ein Titel als auch ein Bestätigungstext hinterlegt werden.
Über das Zahnrad werden dann die Empfänger-Adressen hinterlegt, die das ausgefüllte Formular erhalten.
Das Kontaktformular wird nach dem Ausfüllen durch einen Shopkunden per E-Mail an den Shopbetreiber gesandt. Für diese E-Mail steht in den E-Mail-Vorlagen eine entsprechende Vorlage mit dem Namen Kontaktformular bereit, die angepasst werden kann.

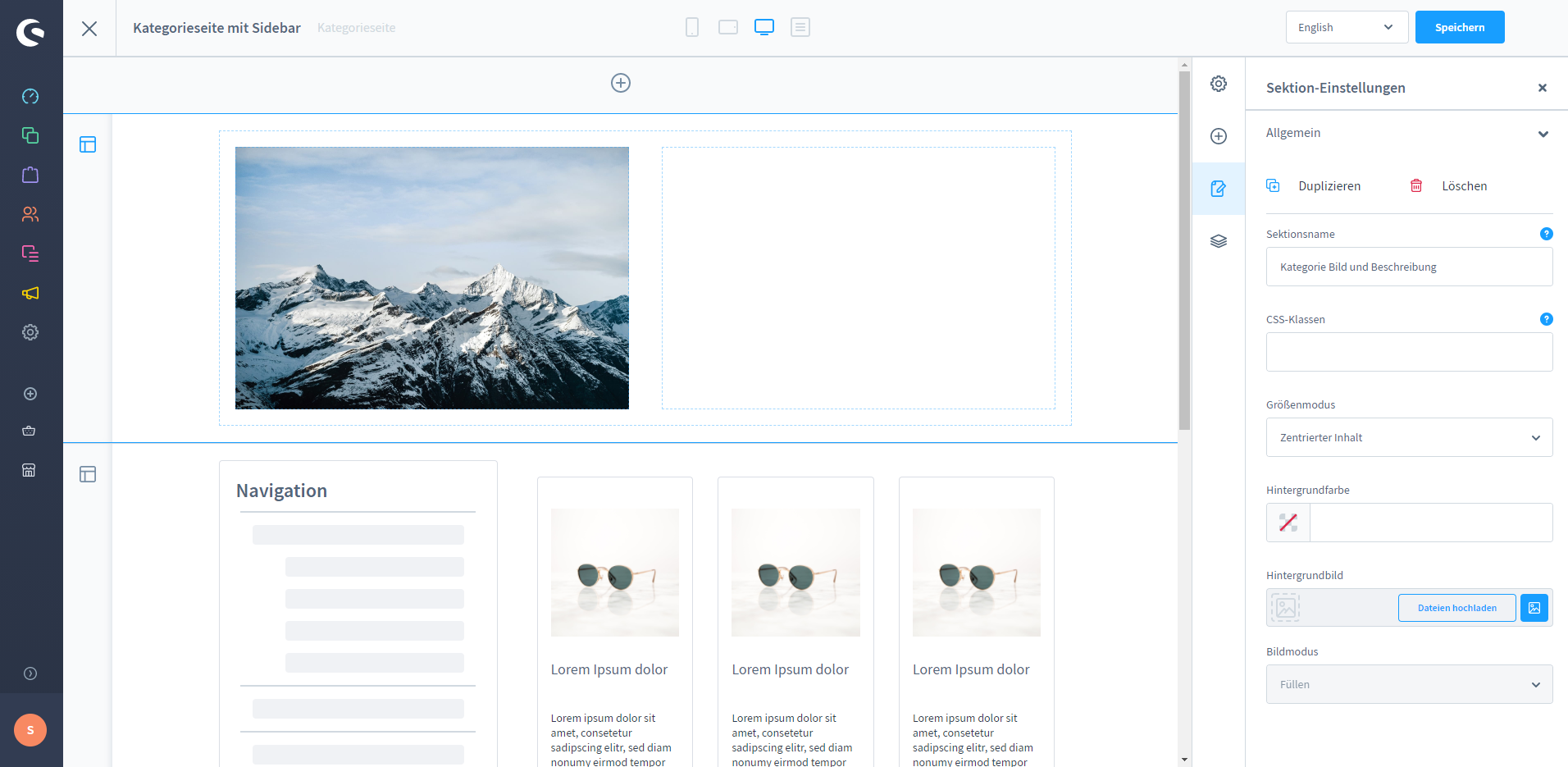
2.3.5.8 Sektion-Einstellungen
Über das Anklicken des Sektions-Symbols auf der linken Seite öffnet sich automatisch die Einstellungsmaske rechts, die sich hinter dem Zettelsymbol verbirgt.

Um ein unkompliziertes Arbeiten zu ermöglichen, lassen sich ganze Sektionen an dieser Stelle duplizieren oder auch komplett löschen. Der Sektion in dieser Maske einen erklärenden Namen zu geben, hat den Vorteil, dass bei Veränderungen in Anzahl oder Gestaltung die Zuordnung nicht nur optisch, sondern auch über eine aussagekräftige Bezeichnung erfolgen kann.
Unter dem Namen besteht die Möglichkeit, CSS-Klassen hinzuzufügen. Bei der Verwendung mehrerer Klassen müssen deren Bezeichnungen durch ein Leerzeichen getrennt eingetragen werden.
Erläuterung: CSS steht für Cascading Style Sheets, was übersetzt „gestufte Stilvorlagen“ bedeutet. Es handelt sich dabei um eine Gestaltungs- und Formatierungssprache, mit der das Aussehen von HTML-Dokumenten bestimmt wird. Es geht also um Design oder Stil, nicht um den Inhalt einer Webseite.
Darunter lässt sich festlegen, ob ein verwendetes Bild in einer Sektion den gesamten Sektionsbereich ausfüllen soll, oder ob der Inhalt des Bildes, abhängig von seinem Seitenverhältnis, zentriert angezeigt werden soll. Es lohnt sich in jedem Fall, diese Entscheidungen auch immer wieder über die Anzeige des Responsiven Designs zu überprüfen.
Erläuterung: Beim Responsive Design (Responsive Webdesign) wird eine Internetseite je nach Bildschirmgröße und / oder Device anders dargestellt, um die Besucherfreundlichkeit zu gewährleisten. Webdesigner wählen diese Form, damit User eine Website unabhängig vom verwendeten Endgerät problemlos nutzen können. Responsives Webdesign mit der Angabe des Viewports gehört heute zum Standard beim Mobile Optimizing. Häufig wird dabei der Ansatz von „mobile first“ oder „Progressive“ Enhancement gewählt.
Neben den Anpassungen von Bildmaterial kann der Hintergrund einer Sektion auch eingefärbt werden. Hierfür steht, ähnlich wie in den Themes, über das Anwählen des durchgestrichenen Kästchens eine Farbpalette zur Verfügung. Hier kann die gewünschte Farbe einfach aus dem Farbkreis entnommen werden. Die Farbe erscheint daraufhin als Vorschau mit entsprechendem Hexadezimalcode. Alternativ kann auch direkt ein Hexadezimalcode eingegeben werden.
Soll die gesamte Sektion außerhalb eines Blockelements ein Hintergrundbild erhalten, lässt sich dieses im nächsten Feld hochladen oder aus den Medien bestimmen. Diese Variante ist für die Ausgestaltung einer Seite durch aussagekräftiges Storytelling besonders interessant. Auch hier lässt sich im nächsten Auswahlfeld mit den Menüpunkten Auto, Beinhalten oder Füllen der Bildinhalt individuell anpassen.
2.3.5.9 Sektions-Navigation
Sind mehrere Sektionen angelegt und benannt, lassen sie sich nun ganz unkompliziert neu anordnen. Unter dem Stapel-Symbol auf der rechten Seite erscheinen jetzt die vorher benannten Sektionen mit den aufgelisteten Elementen, die sie beinhalten. Sie sind optisch durch Linien voneinander getrennt und lassen sich über das Kontextmenü weiter bearbeiten.

Über das Menü kann eine ganze Sektion verschoben, dupliziert und gelöscht werden. Unter dem Menüpunkt Einstellungen springt die Navigation zurück zur Einstellungsebene der Sektion. Hier können bei Bedarf der Name und der Layout-Typ geändert werden, oder es lässt sich die Vorschau einer anderen Kategorie angezeigt werden falls, wie im Demoshop der Fall, das Layout mehrfach zugewiesen wurde.
Wichtiger Hinweis: Wird in einer Sektion die Vorgabe Kategorieseite durch eine Shopseite oder eine Landingpage ersetzt, wird automatisch das Produktlisting aus der Sektion entfernt und alle anderen Sektionen werden ebenfalls an den neuen Typ angepasst. Wird diese Einstellung rückgängig gemacht, erscheint das Produktlisting wieder an oberster Stelle. Hier muss die Gestaltung der Elemente dann erneut überarbeitet werden.
Die einzelnen Blöcke einer Sektion lassen sich mit gehaltener Maustaste anfassen und an eine andere Position verschieben. Über das Dopplungs-Symbol auf der Anzeigeleiste lassen sich Blöcke durch einen Mausklick duplizieren, über das Löschen-Symbol entfernen. Dies erleichtert die Arbeit mit Sektionen, in die beispielsweise Blog-Inhalte eingepflegt werden sollen, so dass sie aus vielen gleichartigen Textelementen bestehen.
Blöcke lassen sich zudem durch einfaches Ziehen in andere Sektionen verschieben. Diese Möglichkeit lässt in kürzester Zeit die Neuanordnung eines Templates zu, ohne bereits vorgenommene Einstellungen erneut vornehmen zu müssen.
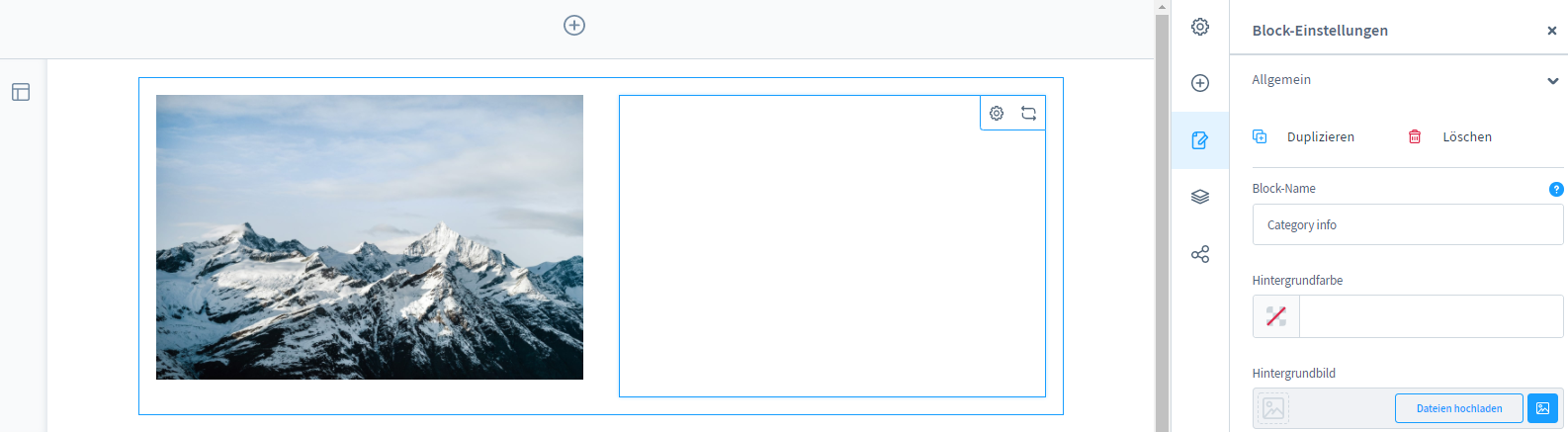
2.3.5.10 Block-Einstellungen
Indem die Vorschau eines Blockelements angeklickt wird, öffnen sich automatisch die Block-Einstellungen unter dem Zettel-Symbol. Um die Blöcke voneinander unterscheiden zu können, bietet es sich — wie bei den Sektionen — an, aussagekräftige Beschreibungen zu verwenden. Auch bei den Blöcken lässt sich eine Hintergrundfarbe verwenden oder ein Bild einpassen.
Über den seitlichen Pfeil lässt sich die Maske für das Layout eines Blocks öffnen. Neben der Möglichkeit, auch hier mit CSS-Klassen zu arbeiten, können hier die Abstände der Elemente zum Rahmen eines Blocks verändert werden.
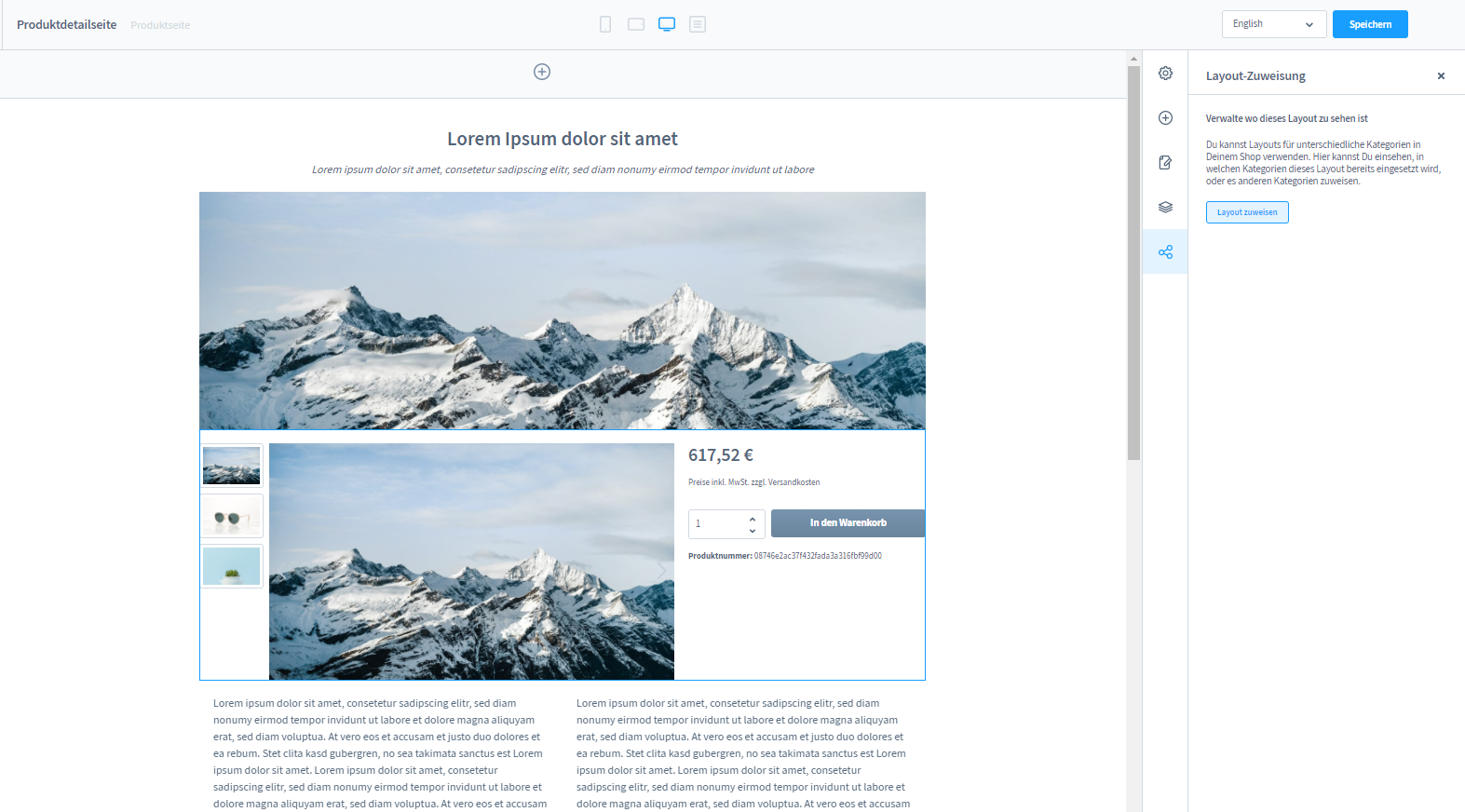
2.3.6 Layout für Produktdetailseite konfigurieren
Für das Anlegen einer Produktdetailseite wird zunächst aus der Layout-Übersicht der Typ Produktseite ausgewählt. In der aufgerufenen Übersicht wird über den blauen Button nach einer erneuten Abfrage ein neues Layout für eine Produktseite angelegt. Hier sind die wichtigsten Bausteine für die Anzeige der Produkte im Shop als Standard bereits vorinstalliert.

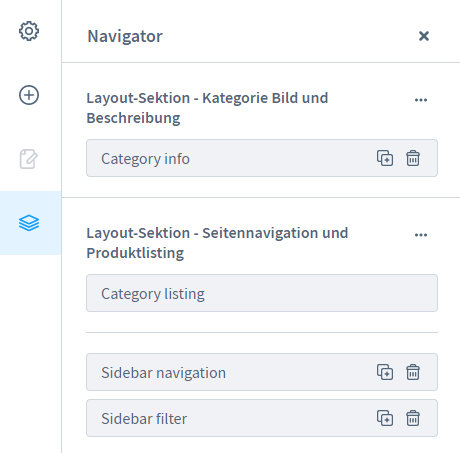
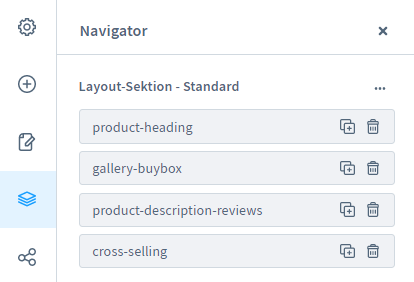
2.3.6.1 Produktblock Navigator
Spezifisch für die Produktdetailseite sind vier Blöcke, die im Navigator auf der rechten Seite aufgelistet sind. Hier sind die Blöcke unter ihrem Namen abgelegt. Die Bezeichnung product-heading steht für die Bezeichnung des Produkts. Die gallery-buybox beinhaltet die Produktbilder, Details zum Produkt und den Call-to-Action-Button für den Warenkorb. Die Box product-description-reviews beinhaltet unter zwei unterschiedlichen Reitern die Beschreibung des Produkts sowie die Bewertungen. Die Box für das cross-sellin beinhaltet einen Slider mit ähnlichen Produkten die an dieser Stelle hinzugefügt werden.

Über den Navigator lassen sich die Positionen der Blöcke durch einfaches Anfassen und Verschieben verändern. Zusätzlich kann über die Symbole rechts oder das Kontextmenü eine Ebene dupliziert oder gelöscht werden. Auf diese Weise kann eine Produktdetailseite sehr schnell mit Zusatzinformationen ergänzt oder aber mit wenigen Handgriffen verschlankt werden.
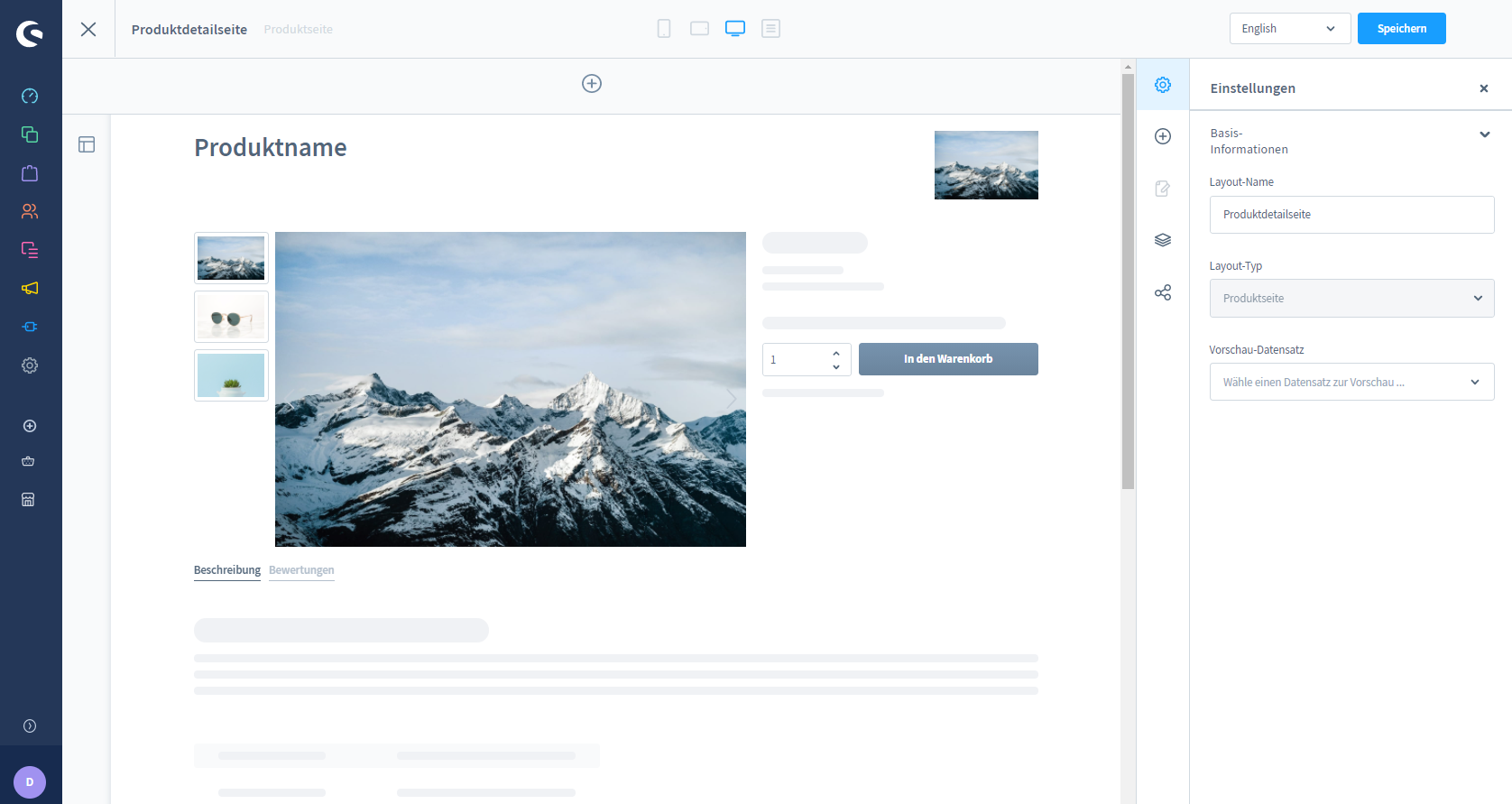
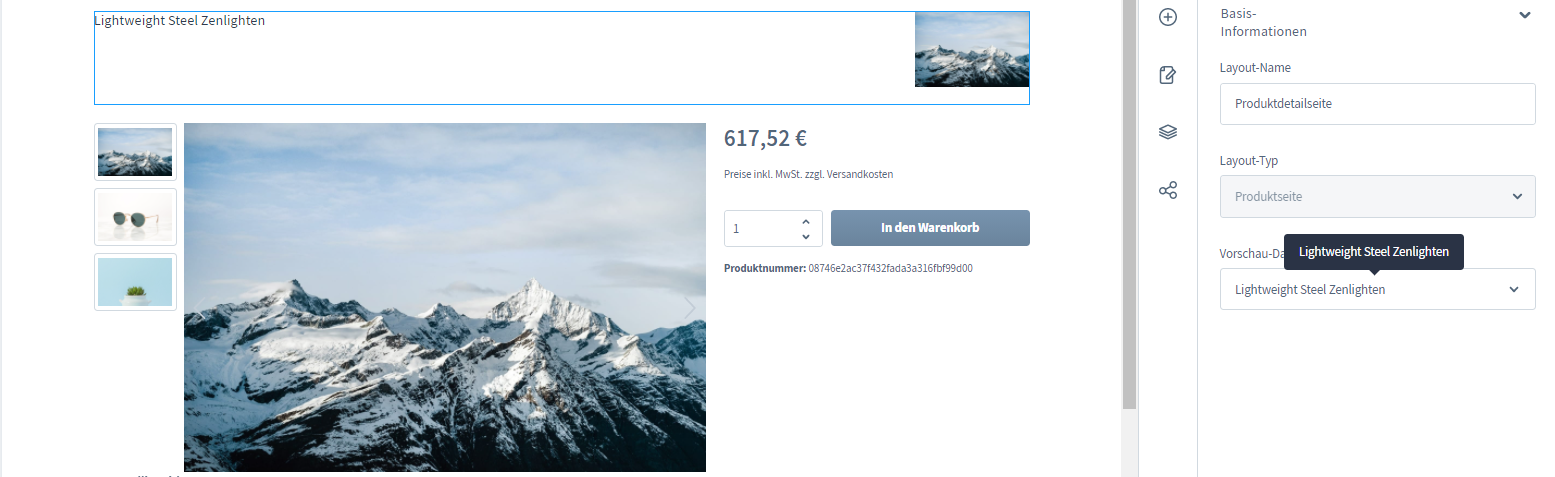
2.3.6.2 Produktblock Vorschaudatensatz
Unter Einstellungen gibt es nun — wie in den Kategorien — die Möglichkeit, einen Vorschaudatensatz aufzurufen. Dieser zeigt die Basisinformationen eines ausgewählten Produkts an.

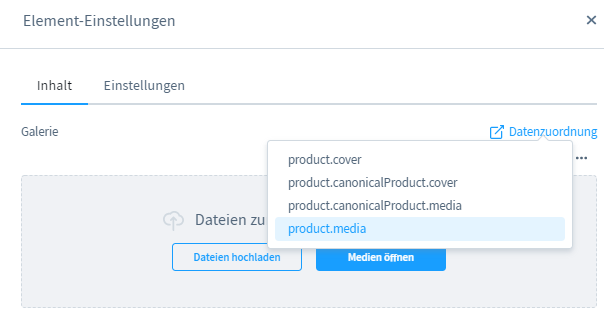
Die Anzeige der Bilder erfolgt über das Einstellungs-Symbol innerhalb des Bildelements. Hier finden sich erneut die Einstellmöglichkeiten für Bildelemente aus den Block-Kategorien. Das Drop-down-Menü sieht hier vier Auswahlmöglichkeiten vor. Im Demoshop liegen nur für product.media Daten vor. Alternativ ließe sich sich von einem lokalen Ort oder aus den Medien des Shops ein Bild für die Ansicht der gallery-buybox hochladen.

2.3.6.3 Produktblock Editor
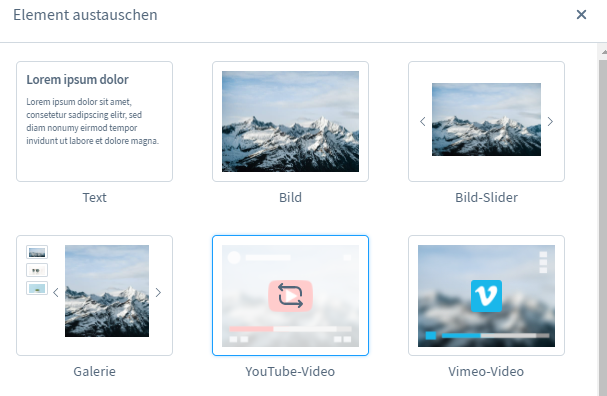
Jeder Produktblock ist auf diese Weise inklusive seiner Elemente veränderbar und lässt sich an jede beliebige Position verschieben. In den Einstellungen für die Elemente wird entschieden, wie das Produkt präsentiert werden soll. Auch hier lässt sich wieder der Anzeigemodus des Produktbilds und auch die Ausrichtung in der Box festlegen. Es ist also möglich, der Produktdetailseite durch kreative Ideen und individuelle Gestaltungslösungen einen besonderen Anstrich zu verleihen. Über das Pfeile-Symbol lassen sich auch in den Boxen Elemente austauschen, um beispielsweise Produktvideos einzubinden.

2.3.6.4 Produktseite zuweisen
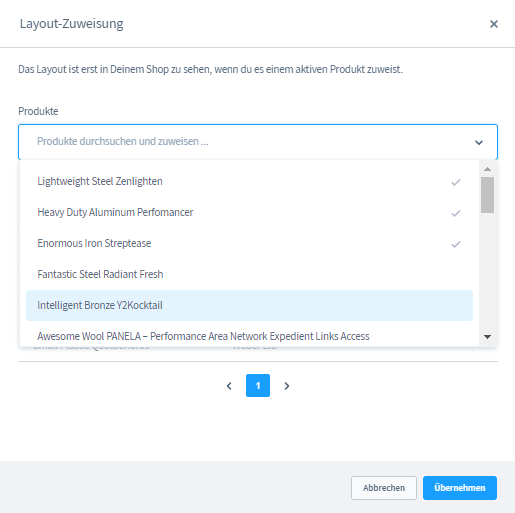
Nach einer individuellen Anpassung kann das Layout zugewiesen werden. Unter dem Symbol für die Layout-Zuweisung auf der rechten Seite öffnet sich ein Modal, in dem sich aktive Produkte, die in diesem Layout präsentiert werden sollen, auswählen lassen.

Hier steht ein Drop-down-Menü zur Verfügung, in dem die Produkte — durch einen Haken kenntlich gemacht — einzeln zugewiesen werden. Das anschließende Speichern wird immer dann von einer Sicherheitsabfrage begleitet, wenn Standard-Blöcke von der Produktseite gelöscht werden sollen.


Wir sind zertifizierte Shopware Experten
Als breit aufgestellte, professionelle Shopware Agentur haben wir mehr als 400 Kunden in mehr als 1.000 Projekten begleitet.
Wenn wir Ihnen bei Ihrem Shopware Projekt helfen können, kontaktieren Sie uns gerne bitte unter 0431 3947 9900 oder [email protected]
Wenn Sie auch mit uns zusammenarbeiten möchten, sprechen Sie uns gerne an.