6. Kapitel: Einkaufserlebnisse schaffen – Banner und Einkaufswelten
Inhaltsverzeichnis
Shopware umfasst eine Reihe komfortabler Funktionen, mit deren Hilfe sich auch ohne Programmierkenntnisse hervorragende Einkaufserlebnisse im Shop kreieren lassen. So können direkt im Backend ansprechende Banner erstellt und sogenannte Einkaufswelten für attraktive Onlineshopping-Erlebnisse eingerichtet werden. Ab Shopware Professional Edition stehen zudem noch die Funktionen Digital Publishing für das Entwerfen suchmaschinenoptimierter Gestaltungselemente und erweiterte Einkaufswelten-Features für komplexes Storytelling zur Verfügung. An dieser Stelle beschränken wir uns jedoch auf diejenigen Funktionen, die bereits in der Community Edition verfügbar sind.
6.1 Banner
Unter Marketing > Banner können in Shopware Banner verwaltet werden. Diese grafischen Gestaltungselemente eignen sich beispielsweise für den Einsatz auf der Startseite des Shops oder auf Kategorieseiten. Banner können mit einem Link ausgestattet werden, so dass Besucher per Klick auf Landingpages, Aktionsseiten, Formulare oder andere Inhalte weitergeleitet werden.
6.1.1 Einen neuen Banner anlegen
Damit in Shopware ein Banner erzeugt werden kann, muss zunächst eine entsprechende Grafik vorbereitet werden. Erlaubte Formate sind JPG, PNG, GIF und SWF. Da Grafiken in Shopware nicht hochskaliert werden, muss sichergestellt sein, dass die Grafik – in Abhängigkeit vom eingesetzen Template – mindestens in der maximalen Breite für die Anzeige bereitsteht.

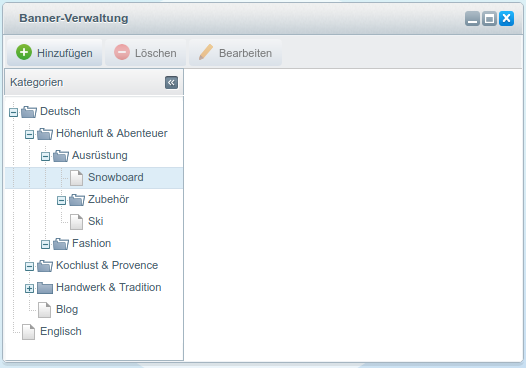
Um die Eingabemaske für das Anlegen eines neuen Banners zu öffnen, muss auf der linken Seite des Fensters für die Bannerverwaltung zunächst die Kategorie, auf deren Kategorieseite der Banner angezeigt werden soll, ausgewählt werden. Soll ein Banner für die Startseite erstellt werden, muss die erste Ebene des entsprechenden Sprachshops (zum Beispiel „Deutsch“) ausgewählt werden. Danach genügt ein Klick auf den Button Hinzufügen oben links.

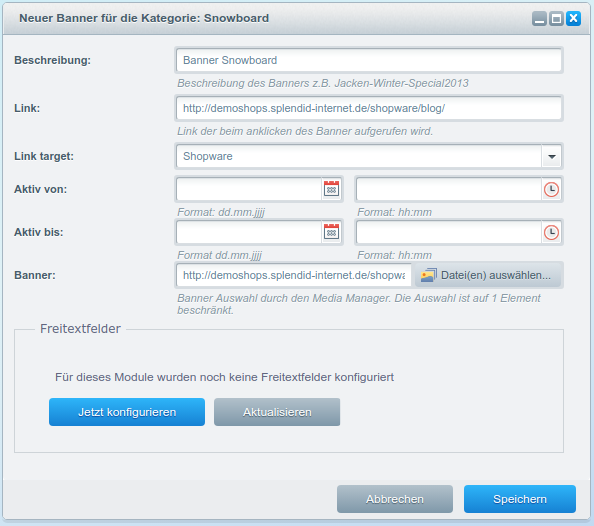
In der Eingabemaske für das Anlegen eines neuen Banners stehen eine Reihe von Eingabefeldern zur Verfügung:
- In das Feld Beschreibung muss eine Bezeichnung eingetragen werden, die den Banner eindeutig beschreibt.
- Im Eingabefeld Link kann die URL der Seite, auf die der Banner verlinken soll, eingetragen werden.
- Mithilfe des Auswahlfelds Link target kann bestimmt werden, ob es sich dabei um einen internen Link („Shopware“) oder um einen externen („External“) handelt.
- Mit den Auswahlfeldern zur Angabe von Datum und Uhrzeit für die Optionen Aktiv von und Aktiv bis kann bei Bedarf festgelegt werden, dass der Banner erst ab oder nur bis zu einem bestimmten Zeitpunkt beziehungsweise für einen genau begrenzten Zeitraum sichtbar sein soll.
- In das Feld Banner wird der Dateipfad der Bannergrafik eingetragen. Diese kann nach einem Klick auf den Button Datei(en) auswählen… in dem sich öffnenden Fenster ausgewählt werden.

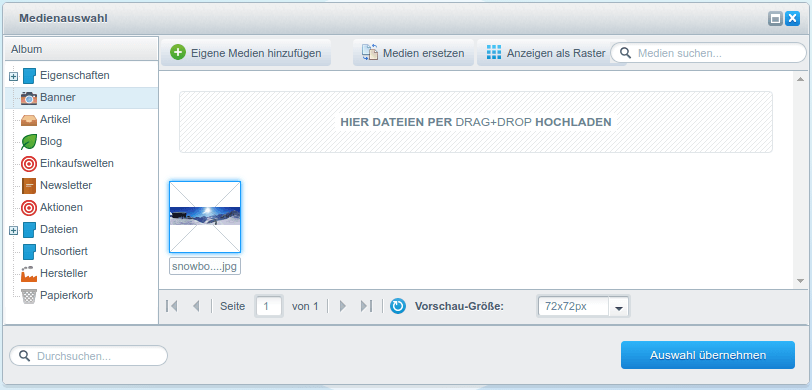
Im geöffneten Fenster Medienauswahl muss auf der linken Seite das Album „Banner“ gewählt werden. Die auf dem lokalen Rechner vorbereitete Grafik kann nun wahlweise per Drag-and-drop in das schraffierte und entsprechend beschriftete Feld verschoben oder nach einem Klick auf den Button Eigene Medien hinzufügen wie gewohnt aus dem Dateisystem gewählt werden. Nach dem Upload wird die Grafik als Thumbnail angezeigt und kann durch einen Klick auf den Button Auswahl übernehmen dem Banner zugeordnet werden.
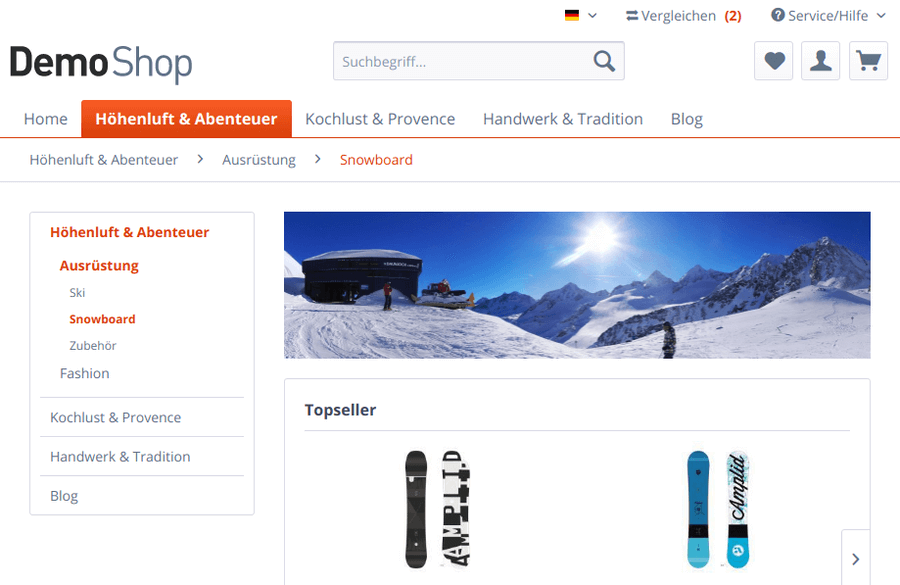
Wenn alle Einstellungen vorgenommen worden sind, müssen sie mit einem Klick auf den Button Speichern unten rechts gespeichert werden. Der Banner wird dann auf der entsprechenden Kategorieseite im Frontend angezeigt.

6.1.2 Einen bestehenden Banner bearbeiten
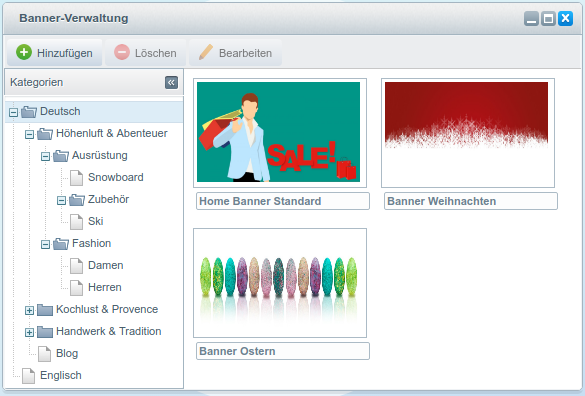
Wenn ein bestehender Banner bearbeitet werden soll, kann er nach der Auswahl der Kategorie, der er zugeordnet ist, nach der Auswahl des entsprechenden Thumbnails im rechten Bereich der Banner-Verwaltung durch einen Klick auf den Button Bearbeiten geöffnet werden.

Danach stehen dieselben Eingabefelder wie beim Anlegen eines Banners zur Verfügung, um die gewünschten Änderungen vorzunehmen.
6.1.3 Einen Banner löschen
Um einen Banner aus dem System zu löschen, muss zunächst die Kategorie, der er zugeordnet ist, auf der linken Seite der Banner-Verwaltung ausgewählt werden. Danach muss auf der rechten Seite das entsprechende Thumbnail gewählt werden. Nun kann der Banner durch einen Klick auf den Button Löschen gelöscht werden, wofür allerdings noch eine Sicherheitsabfrage bestätigt werden muss.

6.2 Einkaufswelten
Hinter der Bezeichnung „Einkaufswelten“ verbirgt sich ein sehr leistungsfähiges Instrument, dass es Onlinehändlern erlaubt, mit Bordmitteln direkt im Shopware Backend herausragende Einkaufserlebnisse zu gestalten. Dabei lassen sich Marketing-Strategien wie Storytelling und Curated Shopping auch ganz ohne Programmierkenntnisse responsiv für alle Endgeräte umsetzen.
6.2.1 Typen von Einkaufswelten
In Shopware werden zwei Typen von Einkaufswelten unterschieden. So gibt es einerseits die Möglichkeit, Einkaufswelten für den Einsatz auf der Startseite und den Kategorieseiten einzusetzen und andererseits lassen sich Einkaufswelten als Landingpages verwenden. Die Gestaltung von Einkaufswelten funktioniert für beide Verwendungsweisen analog.
6.2.1.1 Einkaufswelten für Start- und Kategorieseiten
Typischerweise werden Einkaufswelten auf Kategorieseiten oder auch auf der Startseite eines Shops eingesetzt. Auf diese Weise können Kategorieseiten mithilfe von Bildern, Slidern, Filmen, Textelementen, Product-Streams und weiteren Elementen als emotional ansprechende „Schaufenster“ gestaltet werden. Produkte in Kategorien und Unterkategorien lassen sich so hervorragend kuratieren und präsentieren.
Dafür wird im Designer in einem sehr flexiblen, in Spalten und Zeilen gegliederten Grid-Modell eine Einkaufswelt erstellt und dann mithilfe eines entsprechenden Auswahlfelds der gewünschten Kategorie (beziehungsweise der Startseite) zugeordnet. Im Frontend wird dann die Standard-Kategorieseite mit Produktlisting durch die Einkaufswelt ersetzt.
6.2.1.2 Einkaufswelten als Landingpages
Eine weitere Einsatzmöglichkeit für Einkaufswelten bieten sogenannte Landingpages. Dabei handelt es sich um Seiten, die dem Seitenbaum des Shops zusätzlich hinzugefügt werden und sich insbesondere für die Einbindung in kanalübergreifendes Marketing eignen. Aber auch komplexe Content-Marketing-Strategien können mithilfe von Landingpages mit Einkaufswelten umgesetzt werden.
Eine im Designer erstellte Einkaufswelt kann durch das Markieren der entsprechenden Checkbox zu einer Landingpage gemacht werden. Als solche erhält sie eine eigene URL, anhand derer sie innerhalb des Shops verlinkt werden kann und sich als Zielseite für Besucher aus der Anzeigenwerbung, aus Social Media-Kampagnen oder aus dem Newsletter-Marketing einsetzen lässt.
6.2.1.2.1 Master- und Slave-Landingpages
Es ist möglich, für den geräteübergreifenden Einsatz von Einkaufswelten Landingpages nach dem Master-Slave-Prinzip hierarchisiert zu erstellen. Dann werden für den Master die übergreifenden Einstellungen (URL, Teaser-Bild, zugewiesene Kategorie, Position und SEO-Angaben) vorgenommen. Der Slave erbt alle diese Eigenschaften und kann damit auf bestimmten Endgeräten unter derselben URL erreichbar sein wie die Master-Landingpage. Dieses Verfahren ist beispielsweise immer dann sinnvoll, wenn für stationäre Geräte eine sehr aufwendige Landingpage mit hochauflösenden Bildern entworfen wird, die auf mobilen Geräten in einer deutlich schlankeren Fassung und womöglich in stark abweichendem Layout (weniger Spalten, höhere Zeilen) angezeigt werden soll.
Wichtiger Hinweis: Eine Master-Landingpage fungiert nicht als Fallback. Wenn mit Master- und Slave-Landingpages gearbeitet wird, muss stets sichergestellt werden, dass auch wirklich für alle Viewports (Desktop sowie Tablet und Smartphone im Hoch- und im Querformat) eine Landingpage zur Verfügung steht. Steht für eine bestimmte Bildschirmgröße weder der Master noch ein Slave zur Verfügung, wird auf den entsprechenden Geräten im Frontend auch nichts angezeigt.
6.2.2 Elemente für Einkaufswelten
Für die Gestaltung von Einkaufswelten stehen eine Reihe von Elementen zur Verfügung, die mithilfe eines übersichtlichen WYSIWYG-Editors arrangiert und mit Inhalten gefüllt werden können. Vor dem Entwerfen der ersten Einkaufswelt ist es sinnvoll, die verfügbaren Elemente in Ruhe durchzugehen, um die enorme Bandbreite der sich hier bietenden Möglichkeiten bereits im Vorfeld zu kennen und optimal nutzen zu können.
6.2.2.1 Text-Element
Mithilfe des Text-Elements können Textfelder in Einkaufswelten eingefügt werden. Bei Bedarf lassen diese sich zusätzlich gestalten.

Für die Konfiguration von Text-Elementen stehen folgende Eingabefelder zur Verfügung:
- Das Eingabefeld Text ermöglicht die Eingabe und Gestaltung von Text mithilfe eines WYSIWYG-Editors oder – nach dem Umschalten – durch die direkte Eingabe von HTML-Code.
- Der in das Eingabefeld Titel eingegebene Titel wird oberhalb des Textes angezeigt.
- Wenn die Checkbox Kein Styling hinzufügen aktiviert ist, werden dem Text-Element keine weiteren Styles hinzugefügt. Das ist immer dann sinnvoll, wenn sich der Text nahtlos in das Look-and-feel des Shops einfügen soll.
- In das Eingabefeld CSS-Klasse können bei Bedarf CSS-Klassen eingegeben werden, die dem Text-Element zugeordnet werden sollen. Auf diese Weise lassen sich beispielsweise aus verschiedenfarbigen, beschrifteten Kacheln zusammengestellte Grid-Layouts sehr unkompliziert realisieren, wenn der entsprechende CSS Code hinterlegt ist.
6.2.2.2 Banner
Mithilfe des Banner-Elements können Bilder und Grafiken in Einkaufswelten eingefügt werden. Bei Bedarf können sie zusätzlich verlinkt werden.

Für die Konfiguration von Banner-Elementen stehen folgende Eingabefelder zur Verfügung:
- Mit dem Button Datei(en) auswählen… lässt sich ein Bild aus der Medienverwaltung von Shopware wählen, dessen Pfad dann in das Eingabefeld Bild eingetragen wird.
- Wenn das Bild mit einem Link versehen werden soll, muss die Ziel-URL in das Feld Link eingegeben werden.
- Mithilfe des Auswahlfelds Link-Ziel kann bestimmt werden, ob es sich dabei um einen internen Link („Gleiches Fenster“) oder um einen externen („Neues Fenster“) handelt.
- In das Feld Title wird der Text für das Title-Attribut des Links eingetragen.
- In das Eingabefeld CSS-Klasse können bei Bedarf CSS-Klassen eingegeben werden, die dem Banner-Element zugeordnet werden sollen.
6.2.2.3 Artikel
Das Artikel-Element ermöglicht das Platzieren eines Artikels in einer Einkaufswelt. Dabei kann der Artikel von Hand ausgesucht oder nach bestimmten Kriterien automatisiert gewählt werden.

Für die Konfiguration von Artikel-Elementen stehen folgende Eingabefelder zur Verfügung:
- Im Auswahlfeld Artikeltyp wird bestimmt, wie der Artikel ausgewählt werden. Dabei stehen die Optionen „Ausgewählter Artikel“, „Ausgewählte Variante“, „Newcomer“, „Topseller“ und „Zufälliger Artikel“ zur Wahl. Während die ersten beiden Optionen eine gezielte Auswahl durch den Benutzer ermöglichen (entsprechende Auswahlfelder werden nach Auswahl einer der Optionen hinzugefügt), führen alle übrigen Artikeltypen zu automatisch ausgewählten Artikeln.
- Wenn eine der Möglichkeiten für die automatische Auswahl von Artikeln gewählt worden ist, kann mithilfe des Auswahlfelds Kategorie festgelegt werden, aus welcher Shop-Kategorie der Artikel gewählt werden soll.
- Wenn die Checkbox Nur Produktbild aktiviert ist, wird von dem Artikel nur das Produktbild angezeigt.
- Wenn die Checkbox Kein Rahmen aktiviert ist, wird der Artikel ohne Rahmen angezeigt.
- In das Eingabefeld CSS-Klasse können bei Bedarf CSS-Klassen eingegeben werden, die dem Artikel-Element zugeordnet werden sollen.
6.2.2.4 Kategorie-Teaser
Mit einem Element vom Typ Kategorie-Teaser lässt sich in einer Einkaufswelt eine Verlinkung auf eine Kategorie unterbringen. Das gilt sowohl für Blog- als auch für Shopkategorien.

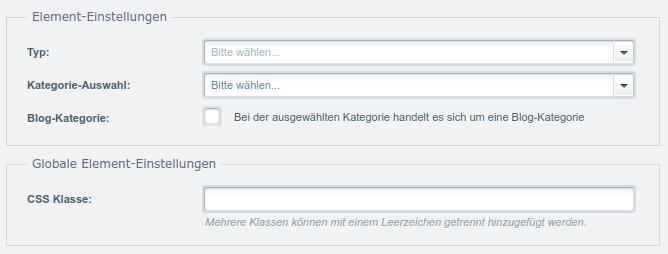
Für die Konfiguration von Kategorie-Teasern stehen folgende Eingabefelder zur Verfügung:
- Im Auswahlfeld Typ kann ausgewählt werden, ob die Kategorie durch ein bestimmtes Bild („Ausgewähltes Bild“) oder in Form eines zufällig ausgewählten Artikels („Zufälliger Artikel“) aus der Kategorie angeteasert werden soll.
- Mithilfe des Auswahlfelds Kategorie-Auswahl kann die gewünschte Kategorie ausgewählt werden.
- Wenn es sich bei der gewählten Kategorie um eine Blog-Kategorie handelt, muss die Checkbox Blog-Kategorie aktiviert werden.
- In das Eingabefeld CSS-Klasse können bei Bedarf CSS-Klassen eingegeben werden, die dem Kategorie-Teaser-Element zugeordnet werden sollen.
6.2.2.5 Blog-Artikel
Mit dem Blog-Artikel-Element lassen sich Beiträge aus dem in Shopware umgesetzten Blog in einer Einkaufswelt anteasern.

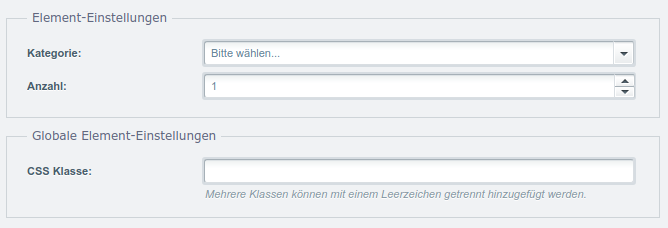
Für die Konfiguration von Blog-Artikel-Elementen stehen folgende Eingabefelder zur Verfügung:
- Im Auswahlfeld Kategorie wird die Blog-Kategorie ausgewählt, aus der einer oder mehrere Beiträge in der Einkaufswelt angeteasert werden sollen.
- Mithilfe des numerischen Felds Anzahl kann festgelegt werden, wie viele Beiträge aus der gewählten Kategorie angezeigt werden sollen.
- In das Eingabefeld CSS-Klasse können bei Bedarf CSS-Klassen eingegeben werden, die dem Blog-Artikel-Element zugeordnet werden sollen.
6.2.2.6 Banner-Slider
Mit einem Element vom Typ Banner-Slider können mehrere Bilder oder Grafiken in Form eines Sliders in eine Einkaufswelt eingebunden werden.

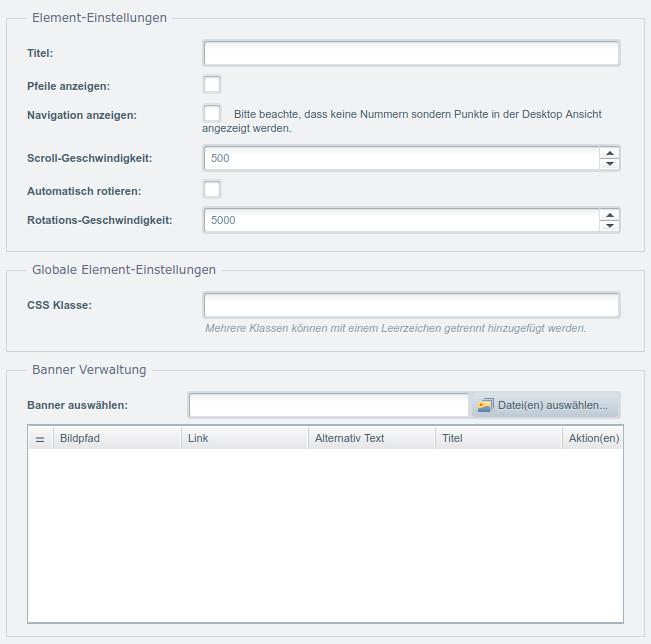
Für die Konfiguration von Banner-Slider-Elementen stehen folgende Eingabefelder zur Verfügung:
- In das Feld Titel wird die Bezeichnung für den Banner eingegeben.
- Mithilfe der Checkbox Pfeile anzeigen kann eine Pfeilnavigation zum Wechseln zwischen den einzelnen Slider-Elementen ein- und ausgeblendet werden.
- Mit der Checkbox Navigation anzeigen wird bestimmt, ob eine Navigation in Form von Punkten beziehungsweise Nummern angezeigt werden soll.
- Mit dem numerischen Feld Scroll-Geschwindigkeit kann in Millisekunden definiert werden, wie schnell von einem Slide zum nächsten gewechselt werden soll.
- Die Checkbox Automatisch rotieren legt fest, ob die Slides einander automatisch oder nur aufgrund von Intaraktionen der Besucher abwechseln sollen.
- Im numerischen Feld Rotations-Geschwindigkeit wird in Millisekunden bestimmt, wie viel Zeit zwischen den automatischen Wechseln der Slides vergehen soll.
- In das Eingabefeld CSS-Klasse können bei Bedarf CSS-Klassen eingegeben werden, die dem Banner-Slider-Element zugeordnet werden sollen.
- Mithilfe des Buttons Datei(en) auswählen… können in der gewohnten Weise Bilder oder Grafiken aus der Medienverwaltung ausgewählt werden. Die gewählten Dateien werden anschließend im darunterliegenden Feld angezeigt, wo sie mithilfe des kleinen Symbols ganz links in der jeweiligen Zeile per Drag-and-drop umsortiert werden können. Ganz rechts steht jeweils ein rotes Minus-Symbol zur Verfügung, mit dem sich Mediendateien wieder aus der Auswahl entfernen lassen.
6.2.2.7 YouTube Video
Für die Einbindung eines YouTube Videos in eine Einkaufswelt gibt es ein eigenes Element, das zahlreiche Möglichkeiten für die Anpassung bereithält. Allerdings ist beim Einbinden von YouTube Videos in einen Shopware 5 Onlineshop im Hinblick auf die Datenschutzgrundverordnung (DSGVO) Vorsicht geboten. Es ist anzuraten, eine technische Lösung zu implementieren, die dafür sorgt, dass anstelle des iFrame-Elements von YouTube zunächst ein Platzhalterbild mit Warnhinweis in die Seite eingefügt wird, das erst nach einem Klick seitens des Nutzers durch das Video ersetzt wird.

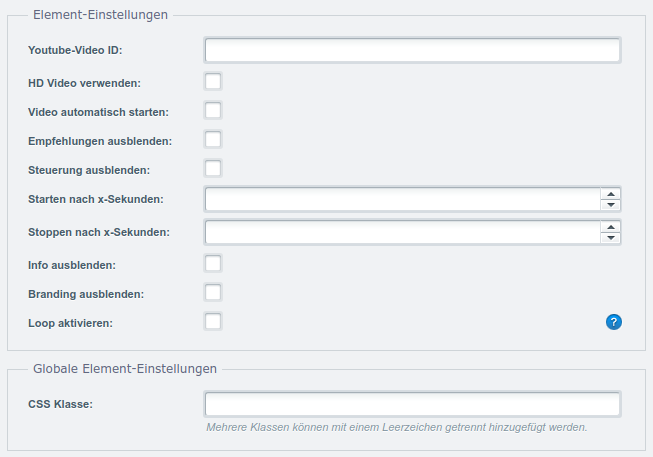
Für die Konfiguration von YouTube Video-Elementen stehen folgende Eingabefelder zur Verfügung:
- Die ID des Videos muss in das Feld YouTube Video-ID eingegeben werden.
- Steht das Video in HD zur Verfügung kann mithilfe der Checkbox HD-Video verwenden dafür gesorgt werden, dass es auch in dieser Qualität eingebunden wird.
- Soll das Video beim Aufruf der Einkaufswelt im Frontend automatisch starten, muss die Checkbox Video automatisch starten aktiviert werden.
- Die Checkbox Empfehlungen ausblenden muss markiert werden, wenn nach Ablauf des Videos keine Empfehlungen von YouTube angezeigt werden sollen.
- Soll das Video ohne Player-Bedienelemente angezeigt werden, muss die Checkbox Steuerung ausblenden markiert werden.
- Wenn das Video nicht vollständig abgespielt werden soll, kann dies mithilfe der numerischen Felder Starten nach x Sekunden und Stoppen nach x Sekunden sekundengenau eingestellt werden.
- Wenn die Checkbox Info ausblenden markiert ist, werden Informationen wie der Titel des Videos oder der Name des Uploaders nicht angezeigt.
- Wenn die Checkbox Branding ausblenden aktiviert ist, wird das YouTube Logo nicht im Player angezeigt.
- Um das Video in Dauerschleife wiedergeben zu lassen, muss die Checkbox Loop aktivieren markiert werden.
- In das Eingabefeld CSS-Klasse können bei Bedarf CSS-Klassen eingegeben werden, die dem YouTube Video-Element zugeordnet werden sollen.
6.2.2.8 iFrame-Element
Wenn Inhalte aus einer externen Quelle angezeigt werden müssen, die mithilfe der anderen Elemente für Einkaufswelten nicht zu realisieren sind, steht das iFrame-Element zur Verfüguung.

Für die Konfiguration von iFrame-Elementen stehen folgende Eingabefelder zur Verfügung:
- In das Feld URL muss die URL, die in Form eines iFrames eingebunden werden soll, eingegeben werden.
- In das Eingabefeld CSS-Klasse können bei Bedarf CSS-Klassen eingegeben werden, die dem iFrame-Element zugeordnet werden sollen.
6.2.2.9 Hersteller-Slider
Mithilfe eines Hersteller-Sliders kann eine Auswahl von Herstellern in einer Einkaufswelt als Slider angezeigt werden. Dabei können alle Hersteller aus einer bestimmten Kategorie oder aber individuell zusammengestellte Auswahl angezeigt werden.

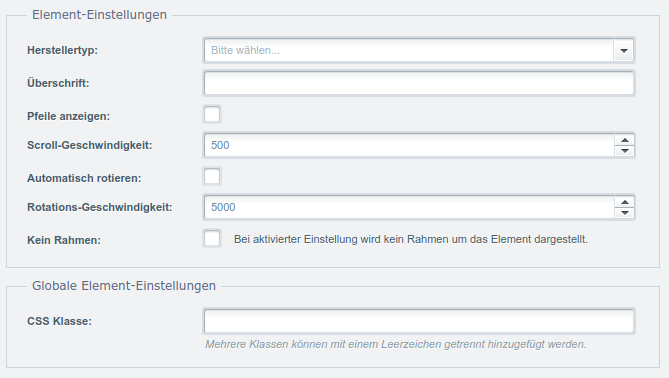
Für die Konfiguration von Hersteller-Slider-Elementen stehen folgende Eingabefelder zur Verfügung:
- Im Auswahlfeld Herstellertyp wird bestimmt, ob die Hersteller einer bestimmten Kategorie oder eine eigene Auswahl von Herstellern angezeigt werden sollen. Wird die Option „Hersteller einer Kategorie“ gewählt, erscheint direkt unterhalb ein weiteres Auswahlfeld für die Auswahl der gewünschten Kategorie. Wird die Option „Ausgewählte Hersteller“ gewählt, erscheint am Fuß des Fensters ein Feld Hersteller auswählen, in dem die gewünschten Hersteller einzeln aus einer Liste gewählt werden können. Anschließend erscheint die getroffene Auswahl im darunterliegenden Feld, wo die Listeneinträge mithilfe des kleinen Symbols ganz links in der jeweiligen Zeile per Drag-and-drop umsortiert werden können. Ganz rechts steht jeweils ein rotes Minus-Symbol zur Verfügung, mit dem sich Hersteller wieder aus der Auswahl entfernen lassen.
- Soll über dem Hersteller-Slider eine Überschrift stehen, kann diese in das Feld Überschrift eingetragen werden.
- Mithilfe der Checkbox Pfeile anzeigen kann eine Pfeilnavigation zum Wechseln zwischen den einzelnen Slider-Elementen ein- und ausgeblendet werden.
- Mit dem numerischen Feld Scroll-Geschwindigkeit kann in Millisekunden definiert werden, wie schnell von einem Hersteller zum nächsten gewechselt werden soll.
- Die Checkbox Automatisch rotieren legt fest, ob die Slides einander automatisch oder nur aufgrund von Intaraktionen der Besucher abwechseln sollen.
- Im numerischen Feld Rotations-Geschwindigkeit wird in Millisekunden bestimmt, wie viel Zeit zwischen den automatischen Wechseln der Slides vergehen soll.
- Wenn die Checkbox Kein Rahmen aktiviert ist, werden die Hersteller ohne Rahmen angezeigt.
- In das Eingabefeld CSS-Klasse können bei Bedarf CSS-Klassen eingegeben werden, die dem Hersteller-Slider-Element zugeordnet werden sollen.
6.2.2.10 Artikel-Slider
Sollen mehrere Artikel platzsparend in eine Einkaufswelt eingefügt werden, empfiehlt sich das Element Artikel-Slider. Die Artikel können gezielt ausgewählt oder nach bestimmten Kriterien durch das System zusammengestellt werden.

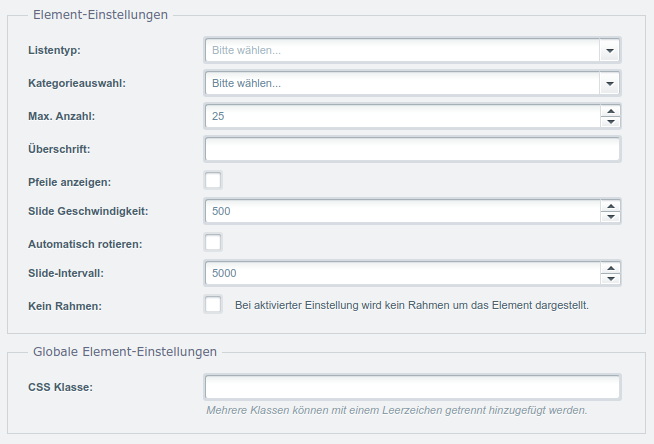
Für die Konfiguration von Artikel-Slider-Elementen stehen folgende Eingabefelder zur Verfügung:
- Mit dem Feld Listentyp wird bestimmt, auf welche Weise die Artikel für den Slider zusammengestellt werden sollen. Dabei stehen diese Optionen zur Wahl: „Ausgewählte Artikel“, „Ausgewählte Varianten“, „Newcomer Artikel“, „Topseller Artikel“, „Preis (aufsteigend)“, „Preis (absteigend)“, „Product-Stream“ und „Zufällige Artikel“. Wird eine der ersten beiden Optionen gewählt, so dass die Artikel individuell zusammengestellt werden müssen, werden die folgenden Felder für die Kategorieauswahl und das Bestimmen der Anzahl aus dem Fenster entfernt und weiter unten ein Auswahlfeld Artikelverwaltung eingeblendet, mit dessen Hilfe Artikel aus dem Sortiment des Shops ausgewählt werden können. Anschließend erscheint die getroffene Auswahl im darunterliegenden Feld, wo die Listeneinträge mithilfe des kleinen Symbols ganz links in der jeweiligen Zeile per Drag-and-drop umsortiert werden können. Ganz rechts steht jeweils ein rotes Minus-Symbol zur Verfügung, mit dem sich Artikel wieder aus der Auswahl entfernen lassen. Alle übrigen Optionen führen zu nach bestimmten Kriterien automatisch zusammengestellten Artikel-Slidern.
- Wenn die Artikel beziehungsweise Varianten nicht von Hand ausgesucht werden, muss im Feld Kategorieauswahl festgelegt werden, aus welcher Kategorie das System sie zusammenstellen soll. Wenn dabei alle Artikel zur Verfügung stehen sollen, muss die Hauptkategorie des Shops aus der Liste gewählt werden.
- Für automatisch aus dem Sortiment zusammengestellte Artikel-Slider muss mithilfe des numerischen Felds Max. Anzahl definiert werden, wie viele Artikel maximal in den Slider aufgenommen werden sollen.
- Soll über dem Artikel-Slider eine Überschrift stehen, kann diese in das Feld Überschrift eingetragen werden.
- Mithilfe der Checkbox Pfeile anzeigen kann eine Pfeilnavigation zum Wechseln zwischen den einzelnen Artikel-Slides ein- und ausgeblendet werden.
- Mit dem numerischen Feld Slide-Geschwindigkeit kann in Millisekunden definiert werden, wie schnell von einem Artikel zum nächsten gewechselt werden soll.
- Die Checkbox Automatisch rotieren legt fest, ob die Slides einander automatisch oder nur aufgrund von Intaraktionen der Besucher abwechseln sollen.
- Im numerischen Feld Slide-Intervall wird in Millisekunden bestimmt, wie viel Zeit zwischen den automatischen Wechseln der Slides vergehen soll.
- Wenn die Checkbox Kein Rahmen aktiviert ist, werden die Artikel ohne Rahmen angezeigt.
- In das Eingabefeld CSS-Klasse können bei Bedarf CSS-Klassen eingegeben werden, die dem Artikel-Slider-Element zugeordnet werden sollen.
6.2.2.11 HTML5-Video-Element
Um ein Video aus dem Dateisystem des eigenen oder eines anderen Servers in einer Einkaufswelt anzuzeigen, kann es als als HTML5-Video-Element eingebunden und umfangreich konfiguriert werden.

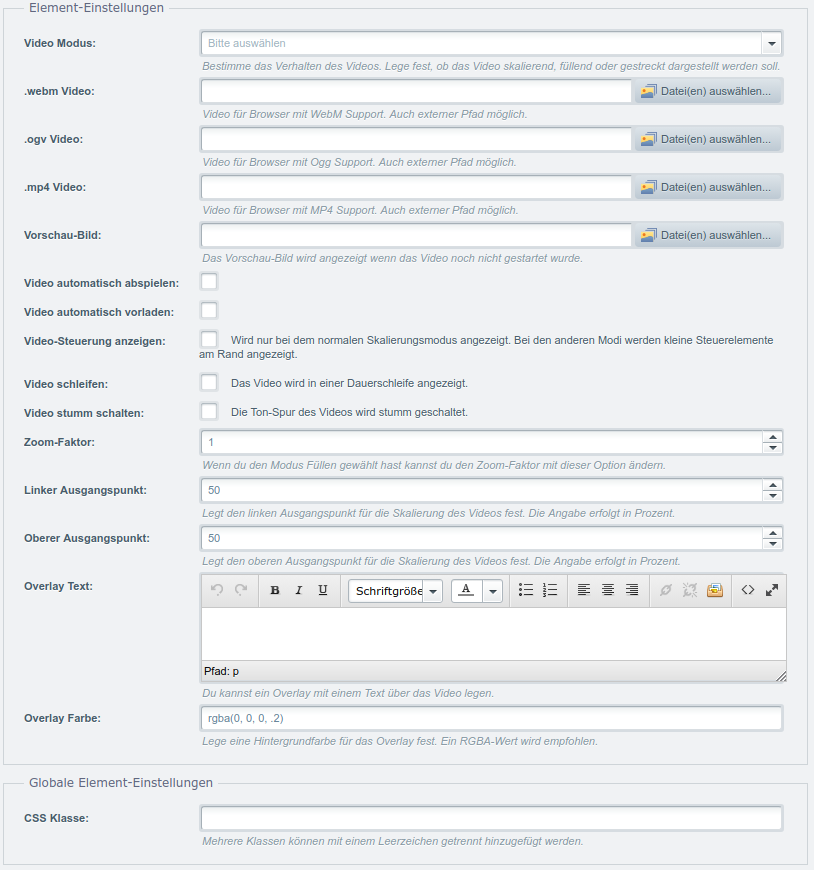
Für die Konfiguration von HTML5-Video-Elementen stehen folgende Eingabefelder zur Verfügung:
- Das Auswahlfeld Video-Modus hält drei Optionen für die Anzeige des Videos in der Fläche bereit: „Skalieren“, „Füllen“ und „Strecken“.
- Der Dateipfad des Videos kann je nach Dateityp mithilfe des Buttons Datei(en) auswählen… neben einem der Felder .webm Video, .ogv Video und .mp4 Video durch das Heraussuchen der Datei aus dem Dateisystem angegeben werden. Soll ein Video von einem externen Server eingebunden werden, kann der entsprechende absolute Dateipfad auch in das passende Feld kopiert werden.
- Im Feld Vorschau-Bild kann mithilfe des Buttons Datei(en) auswählen… eine Bilddatei ausgewählt werden, die vor dem Abspielen des Videos als Platzhalter angezeigt wird.
- Wenn die Checkbox Video automatisch abspielen markiert ist, wird das Video beim Aufruf der Einkaufswelt im Frontend automatisch abgespielt.
- Wenn die Checkbox Video automatisch vorladen markiert ist, wird das Video im Hintergrund bereits vor der Wiedergabe automatisch vorgeladen.
- Sollen Steuerelemente für den Player angezeigt werden, muss die Checkbox Video-Steuerung anzeigen aktiviert sein.
- Soll das Video in Dauerschleife abgespielt werden, muss die Checkbox Video schleifen markiert sein.
- Wenn das Video ohne Ton angespielt werden soll, muss die Checkbox Video stumm schalten markiert werden.
- Wenn der Video-Modus „Füllen“ gewählt wurde, kann mit dem numerischen Feld Zoom Faktor der Vergrößerungsfaktor bestimmt werden.
- Wenn ein Video als vergrößerter Ausschnitt wiedergegeben wird, kann mithilfe der numerischen Felder Linker Ausgangspunkt und Oberer Ausgangspunkt pixelgenau der linke obere Startpunkt für den Ausschnitt festgelegt werden.
- Soll ein Text über das Video gelegt werden, kann dieser in das Eingabefeld Overlay-Text eingegeben und bei Bedarf mit den Bedienelementen gestaltet werden.
- In das Feld Overlay-Farbe kann zudem der Farbwert für den Hintergrund des Overlays eingetragen werden. Damit hier mit Transparenz gearbeitet werden kann, empfiehlt sich ein RGBA-Wert.
- In das Eingabefeld CSS-Klasse können bei Bedarf CSS-Klassen eingegeben werden, die dem HTML5-Video-Element zugeordnet werden sollen.
6.2.2.12 Code-Element
Wenn an einer Stelle eigener Code in eine Einkaufswelt eingefügt werden soll, gibt es dafür das Code-Element. Hiermit lassen sich JavaScript und HTML einfügen.

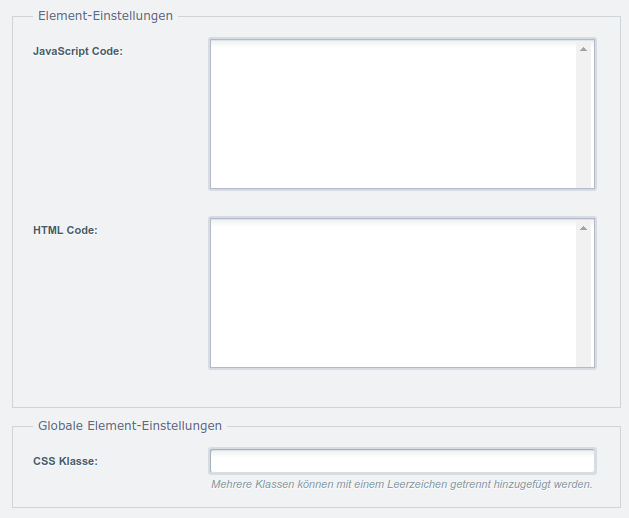
Für die Konfiguration von Code-Elementen stehen folgende Eingabefelder zur Verfügung:
- Soll ein JavaScript-Codeschnipsel eingebunden werden, kann dieser in das Eingabefeld JavaScript eingegeben werden. Wichtig ist dabei, dass die
<script>-Tags weggelassen werden. - Soll ein HTML-Codeschnipsel eingebunden werden, kann dieser in das Eingabefeld HTML eingegeben werden.
- In das Eingabefeld CSS-Klasse können bei Bedarf CSS-Klassen eingegeben werden, die dem Code-Element zugeordnet werden sollen.
6.2.3 Mit Einkaufswelten arbeiten
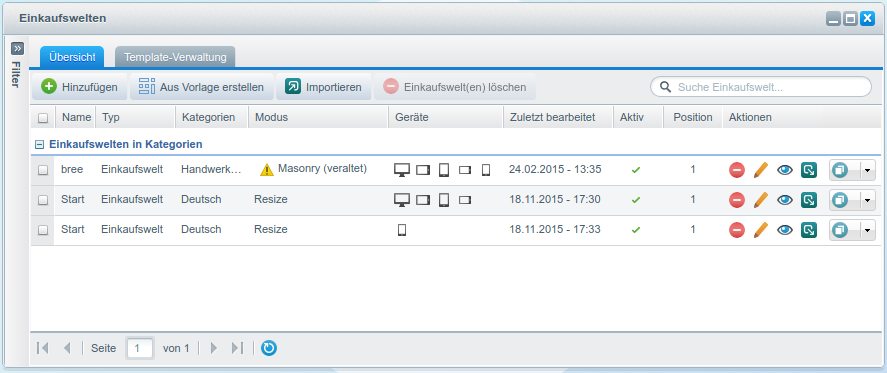
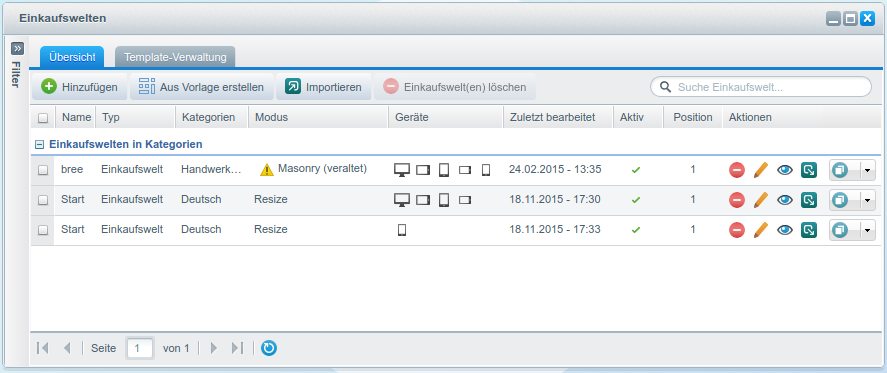
Das Fenster für die Verwaltung der Einkaufswelten kann über die Hauptnavigation unter Marketing > Einkaufswelten geöffnet werden.

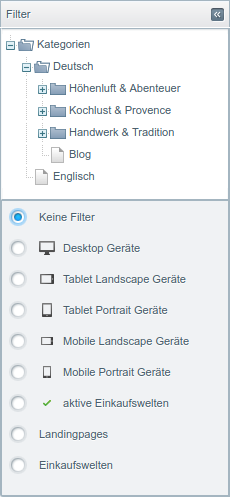
Hier lassen sich Einkaufswelten von Grund auf neu gestalten, exportieren und importieren, kopieren, bearbeiten und löschen. Zudem gibt es die Möglichkeit, Einkaufswelten-Vorlagen zu erstellen und aus eigenen oder anderen Vorlagen neue Einkaufswelten zu erstellen. Auf der linken Seite können zusätzlich Filter eingeblendet werden, mit deren Hilfe die im Shop hinterlegten Einkaufswelten nach Kategorieverknüpfung beziehungsweise nach den zugeordneten Endgeräten gefiltert werden können, sofern eine sehr große Zahl von Einkaufswelten zu verwalten ist.
6.2.3.1 Eine neue Einkaufswelt erstellen
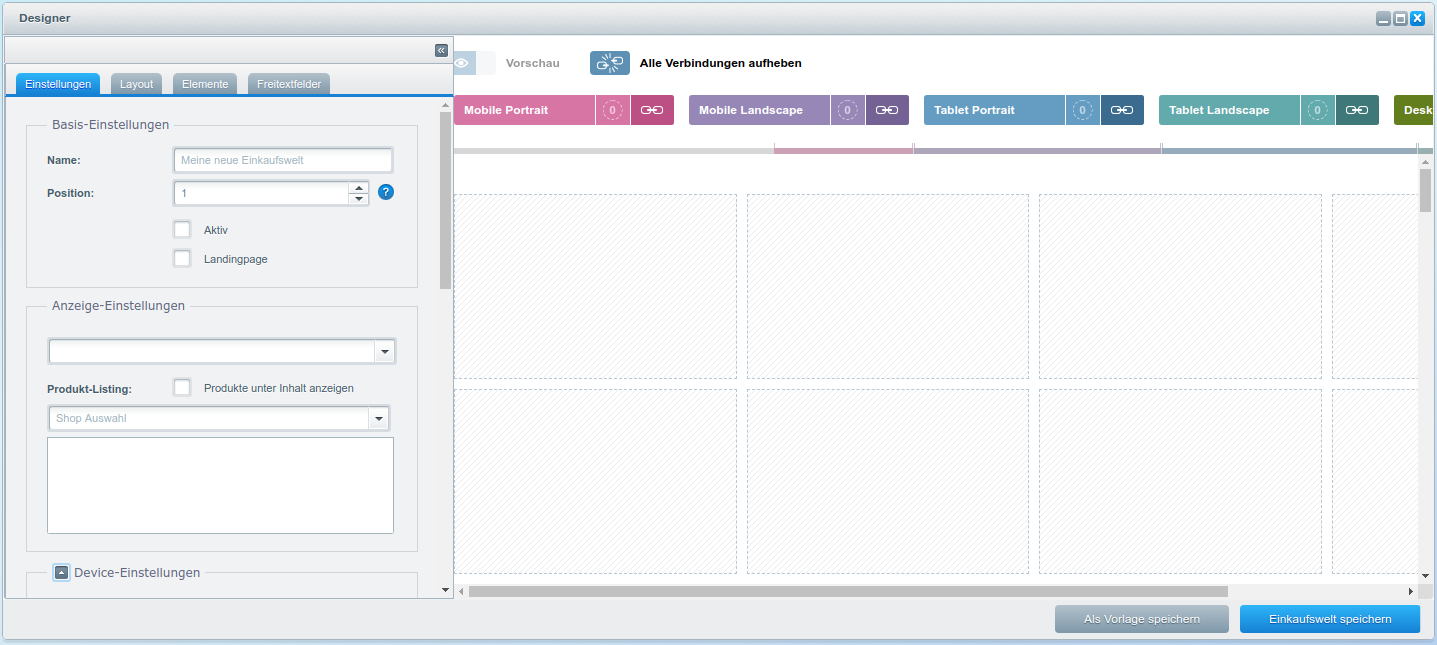
Nach einem Klick auf den Button Hinzufügen im Fenster für die Verwaltung der Einkaufswelten öffnet sich der Einkaufswelten-Designer. Dieses Fenster ist in einen Optionsbereich auf der linken Seite und ein Grid-Modell für das Zusammensetzen der Einkaufswelt auf der rechten Seite unterteilt.

Auf der linken Seite stehen vier Reiter zur Auswahl: Einstellungen, Layout, Elemente und Freitextfelder.
6.2.3.1.1 Einstellungen vornehmen
Auf dem Reiter Einstellungen lässt sich die Einkaufswelt konfigurieren. Die Einstellungsfelder sind dabei in mehrere Bereiche unterteilt:
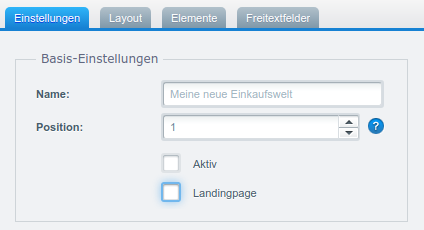
- Basis-Einstellungen
In diesem Bereich müssen die grundlegendsten Einstellungen vorgenommen werden.
- In das Feld Name kann eine passende Bezeichnung für die Einkaufswelt eingegeben werden.
- Sollen mehrere Einkaufswelten auf einer Seite angezeigt werden, lässt sich mithilfe des numerischen Felds Position festlegen, in welcher Reihenfolge das geschehen soll.
- Wenn die Einkaufswelt fertig konfiguriert ist und im Frontend angezeigt werden soll, muss die Checkbox Aktiv markiert werden.
- Soll die Einkaufswelt nicht auf einer Kategorieseite oder der Startseite, sondern auf einer anderen Seite angezeigt werden, muss die Checkbox Landingpage markiert werden. Dann wird ein weiterer Bereich für zusätzliche Einstellungen eingeblendet.
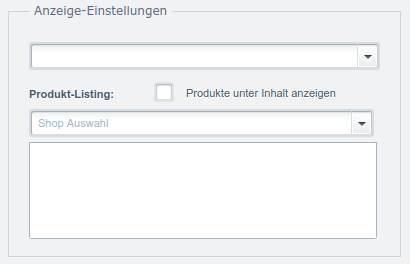
- Anzeige-Einstellungen (nur für Start- und Kategorieseiten)
In diesem Bereich können weiterreichende Einstellungen für die Anzeige der Einkaufswelt im Frontend vorgenommen werden.
- Im ersten Auswahlfeld dieses Bereichs muss die Kategorie, auf deren Kategorieseite die Einkaufswelt angezeigt werden soll, ausgewählt werden. Soll die Einkaufswelt im Frontend auf der Startseite erscheinen, muss hier die Basiskategorie des Shops gewählt werden.
- Soll das Produktlisting unterhalb der Einkaufswelt angezeigt werden, muss die Checkbox Produkte unter Inhalt anzeigen markiert werden.
- Mithilfe des Auswahlfelds Shop-Auswahl kann in Multishop-Umgebungen festgelegt werden, in welchen Shops die Einkaufswelt verfügbar sein soll. Ausgewählte Shops erscheinen im Listenfeld darunter und lassen sich bei Bedarf durch einen Klick auf das rote Minus-Symbol wieder aus der Auswahl entfernen.
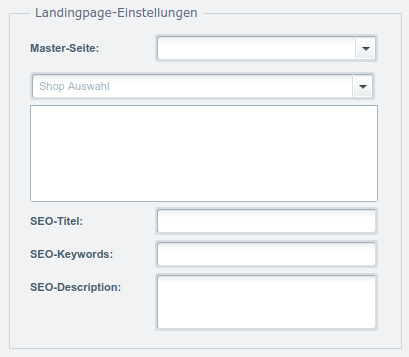
- Landingpage-Einstellungen (nur für Landingpages)
Wenn der Einkaufswelten-Typ „Landingpage“ gewählt worden ist, können hier entsprechende Einstellungen vorgenommen werden.
- Handelt es sich bei der gerade zu konfigurierenden Einkaufswelt um eine Slave-Landingpage, muss im Feld Master-Seite die jeweilige Master-Landingpage ausgewählt werden.
- Mithilfe des Auswahlfelds Shop-Auswahl kann in Multishop-Umgebungen festgelegt werden, in welchen Shops die Einkaufswelt verfügbar sein soll. Ausgewählte Shops erscheinen im Listenfeld darunter und lassen sich bei Bedarf durch einen Klick auf das rote Minus-Symbol wieder aus der Auswahl entfernen.
- In das Feld SEO-Titel kann ein suchmaschinenoptimierter Meta-Title für die Landingpage eingegeben werden.
- In das Feld SEO-Keywords können passende Meta-Keywords zur Suchmaschinenoptimierung der Landingpage eingegeben werden.
- In das Eingabefeld SEO-Description kann eine suchmaschinenoptimierte Meta-Description für die Landingpage eingetragen werden.
- Device-Einstellungen
In diesem Bereich kann konfiguriert werden, für welche Geräte die Einkaufswelt angezeigt werden soll. Das ist insbesondere für den Einsatz von Master- und Slave-Landingpages wichtig.
- Die Viewport-Größen, auf denen die Einkaufswelt angezeigt werden soll, können mithilfe von fünf Checkboxen für die Größen Desktop (> 1260px), Tablet Landscape (1024px – 1260px), Tablet Portrait (768px – 1023px), Mobile Landscape (480px – 767px) und Mobile Portrait (< 479px) aktiviert oder deaktiviert werden. Im Standard sind hier alle Optionen aktiv.
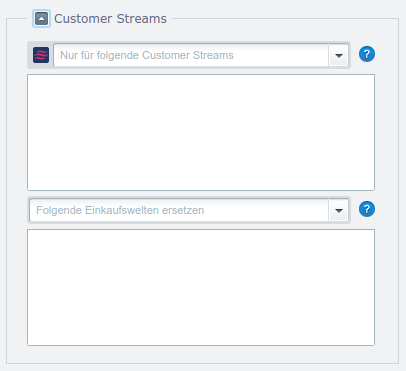
- Customer Streams (nur für Start- und Kategorieseiten)
In diesem Bereich kann definiert werden, dass Einkaufswelten gezielt für bestimmte Customer Streams ausgespielt werden.
- Soll eine Einkaufswelt nur für bestimmte Customer Streams angezeigt werden, können diese mithilfe des oberen Auswahlfelds ausgesucht werden. Die Auswahl wird dann im darunterliegenden Listenfeld angezeigt, aus dem sich Einträge durch einen Klick auf das rote Minus-Symbol rechts in der jeweiligen Zeile wieder aus der Auflistung entfernen lassen.
- Sollen für die gewählten Customer Streams andere Einkaufswelten ausgeblendet werden, um für die gerade konfigurierte Einkaufswelt Platz zu machen, können diese mithilfe des zweiten Auswahlfelds herausgesucht werden. Die Auswahl wird dann im darunterliegenden Listenfeld angezeigt, aus dem sich Einträge durch einen Klick auf das rote Minus-Symbol rechts in der jeweiligen Zeile wieder aus der Auflistung entfernen lassen.
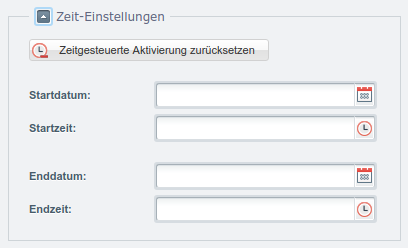
- Zeit-Einstellungen
Wenn eine Einkaufswelt erst ab einem bestimmten Termin, nur bis zu einem festgelegten Zeitpunkt oder für einen fest definierten Zeitraum angezeigt werden soll, kann das in diesem Bereich konfiguriert werden.
- Mithilfe der Auswahlfelder Startdatum, Startzeit, Enddatum und Endzeit lässt sich bei Bedarf genau festlegen, ab beziehungsweise bis wann die Einkaufswelt sichtbar sein soll.
- Durch einen Klick auf den Button Zeitgesteuerte Aktivierung zurücksetzen werden alle vier Felder wieder geleert.
- Wenn alle nötigen Einstellungen vorgenommen worden sind, muss die Einkaufswelt noch durch einen Klick auf den Button Einkaufswelt speichern unten rechts gespeichert werden.
6.2.3.1.2 Layout konfigurieren
Der Reiter Layout ermöglicht anhand einer Reihe von Optionen weitreichende Einstellungen für die Darstellung der Einkaufswelt im Frontend und ihr Verhalten auf unterschiedlichen Endgeräten. Die Felder sind in zwei Bereiche gegliedert:
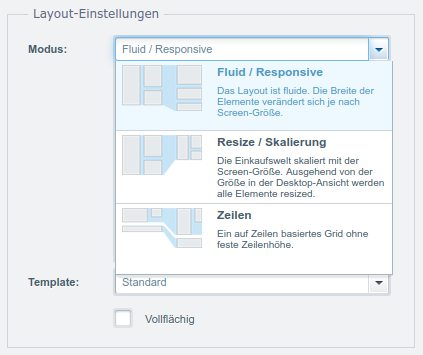
- Layout-Einstellungen
In diesem Bereich wird der grundlegende Rahmen für das Layout festgelegt.
- Im Drop-down-Feld Modus kann der Layout-Modus für die Einkaufswelt festgelegt werden. Dabei stehen drei Optionen zur Auswahl. „Fluid/Responsive“ erzeugt ein Layout, dessen Elemente auf allen Engeräten gleich angeordnet bleiben und in der Breite gestaucht werden, um sich dem Viewport anzupassen. „Resize/Skalierung“ führt zu einem Layout, dessen Elemente die Anordnung und das jeweilige Seitenverhältnis behalten, so dass sie für kleinere Bildschirme skaliert werden. „Zeilen“ dagegen erzeugt ein Layout, dessen Elemente ihr jeweiliges Seitenverhältnis behalten und in festen Zeilen organisiert bleiben, deren Höhe vom jeweils höchsten Element bestimmt wird.
- Wenn mehreren Templates bereitstehen, kann die gewünschte Vorlage mithilfe des Auswahlfelds Template ausgewählt werden.
- Wenn die Einkaufswelt keine maximale Breite (Standard: 1170 Pixel) haben, sondern in der maximal verfügbaren Breite des jeweiligen Viewports angezeigt werden soll, muss die Checkbox Vollflächig aktiviert werden.
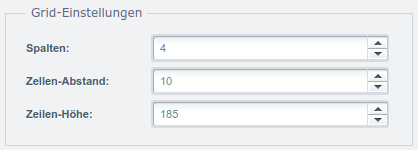
- Grid-Einstellungen
In diesem Bereich kann die zugrundeliegende Grid-Struktur des gewählten Layouts konfiguriert werden.
- Die Anzahl der Spalten des Grids für das Layout der Einkaufswelt wird im numerischen Feld Spalten festgelegt.
- Der Abstand, der die neben- und übereinanderliegenden Zellen trennen soll, wird im Feld Zellen-Abstand in Pixeln angegeben.
- Im Feld Zeilenhöhe wird in Pixeln definiert, wie hoch die einzelnen Zeilen des Grids für das Layout sein sollen.
- Wenn alle nötigen Einstellungen für Layout und Grid vorgenommen worden sind, muss die Einkaufswelt noch durch einen Klick auf den Button Einkaufswelt speichern unten rechts gespeichert werden.
6.2.3.1.3 Elemente arrangieren
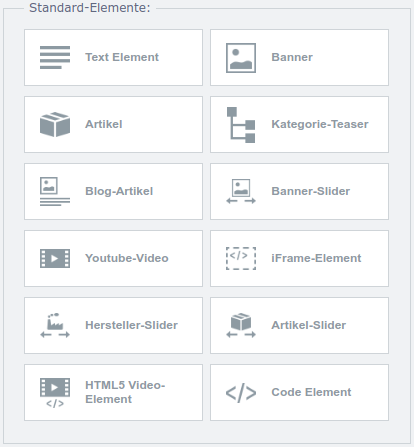
Auf dem Reiter Elemente stehen die zwölf bereits beschriebenen Elemente (Text-Element, Banner, Artikel, Kategorie-Teaser, Blog-Artikel, Banner-Slider, YouTube Video, iFrame-Element, Hersteller-Slider, Artikel-Slider, HTML5-Video-Element und Code-Element) für das Zusammensetzen von Einkaufswelten zur Auswahl.

- Elemente hinzufügen und platzieren
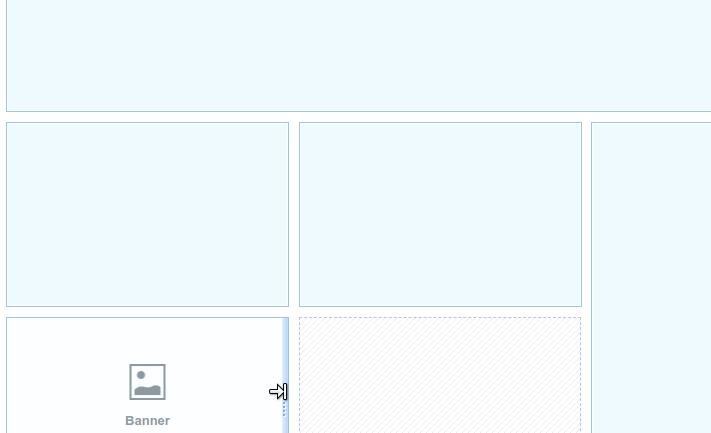
Die einzelnen Elemente lassen sich per Drag-and-drop in das Grid rechts ziehen und dort an der gewünschten Stelle platzieren. Bei Bedarf kann ein platziertes Element mithilfe entsprechender Maus-sensitiver Bereiche an der rechten und der unteren Kante über mehrere Spalten beziehungsweise Zeilen vergrößert werden. Es empfiehlt sich daher, Elemente zunächst in Orientierung an der linken oberen Ecke in die Grid-Struktur einzufügen, um sie dann gegebenenfalls größer zu dimensionieren.
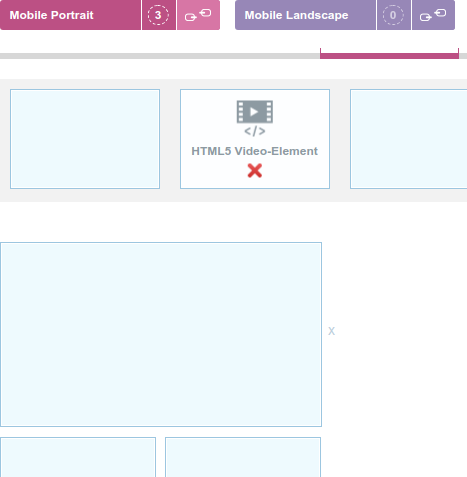
- Elemente bearbeiten, ausblenden, löschen
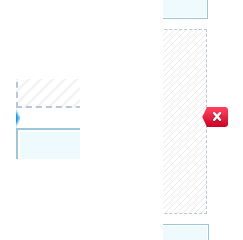
Wenn der Mauszeiger über ein Element im Designer bewegt wird, werden drei Icons als Overlay angezeigt. Mit einem Klick auf das Stift-Symbol wird das Element für die Bearbeitung geöffnet. Dann stehen die entsprechenden (oben bereits beschriebenen) Eingabefelder für die Konfiguration des jeweiligen Elements in einem gesonderten Fenster zur Verfügung. Ein Klick auf das rote Kreuz-Symbol löscht das Element wieder aus der Einkaufswelt. Ein Klick auf das blaue Kreuz-im-Kreis-Symbol dagegen blendet das Element lediglich für den gerade gewählten Viewport aus, so dass es für andere Gerätegrößen möglicherweise noch angezeigt wird.
- Zeilen hinzufügen/entfernen
Die kleinen Schaltflächen für das Hinzufügen und Entfernen von Grid-Zeilen sind gut versteckt. Um eine zusätzliche Zeile zum Grid hinzuzufügen, muss der Mauszeiger an der gewünschten Stelle ganz links zwischen zwei bestehende Zeilen bewegt werden, so dass dort ein kleines blaues Pfeilspitzen-Symbol erscheint. Nach einem Klick auf dieses Symbol erscheint an dieser Stelle eine neue Zeile.Wenn eine Zeile wieder aus dem Grid entfernt werden soll, muss der Mauszeiger über das graue X-Symbol am rechten Ende der jeweiligen Zeile bewegt werden, so dass ein rotes Icon erscheint. Nach einem Klick auf diese Schaltfläche wird die Zeile mit allen darin befindlichen Elementen aus der Einkaufswelt entfernt – und zwar ohne Sicherheitsabfrage! - Einkaufswelt-Elemente für Viewports konfigurieren
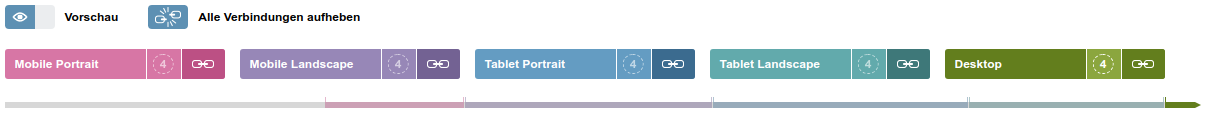
Mithilfe der Bedienelemente oben im Designer kann die Darstellung der Einkaufswelt und ihrer Elemente für alle Viewports konfiguriert werden.
Für jeden Viewport stehen drei eingefärbte Schaltflächen zur Verfügung. Ein Klick auf den Namen eines Viewports lässt das Grid für die jeweilige Bildschirmgröße anzeigen. Es ist sinnvoll, die Einkaufswelt zunächst für den größten Viewport (Desktop) fertig zusammenzusetzen und erst dann von diesem ausgehend die Layouts für die weiteren Bildschirmgrößen abzuleiten.
Um alle Einstellungen von einem Viewport auf einen anderen zu übertragen, muss mithilfe des kleinen Ketten-Buttons für den Ziel-Viewport eine entsprechende Verknüpfung hergestellt und gegebenenfalls noch eine Abfrage bestätigt werden.

Anschließend lässt sich die Verbindung zwischen beiden Viewports durch einen weiteren Klick auf die Schaltfläche wieder lösen, um individuelle Änderungen des Layouts für die Anzeige der Einkaufswelt für eine bestimmte Bildschirmgröße durchführen zu können. Mit einem Klick auf den Button Alle Verbindungen aufheben ganz oben werden sämtliche Verbindungen zwischen den Viewports wieder gelöst.
Mit etwas Übung können die Elemente einer Einkaufswelt für jede Bildschirmgröße mithilfe der Viewport-Schaltflächen in der geeigneten Weise angeordnet werden. Zudem lassen sie sich mithilfe des blauen Kreuz-im-Kreis-Symbol im Overlay über dem jeweiligen Element bei Bedarf für einzelne oder mehrere Viewports ausblenden. Wurden für einen Viewport einzelne Elemente ausgeblendet, wird dies durch eine entsprechende Zahl auf der mittleren Schaltfläche für diesen Viewport angegeben.

Nach einem Klick auf diese Schaltfläche öffnet sich unterhalb der Viewport-Leiste ein Bereich, in dem die für diesen Viewport ausgeblendeten Elemente angezeigt werden, so dass sie bei Bedarf bequem wieder in das Grid aufgenommen werden können.
Ein Klick auf den Button Vorschau oben links lässt für den gerade aktiven Viewport eine Frontend-Vorschau im Designer anzeigen.
- Durch einen Klick auf den Button Einkaufswelt speichern unten rechts kann die Einkaufswelt während der Bearbeitung jederzeit gespeichert werden.
6.2.3.2 Eine Einkaufswelt exportieren/importieren
Eine Einkaufswelt lässt sich zusammen mit allen in ihr verwendeten Mediendateien exportieren und in einem anderen Shop oder in einer anderen Instanz eines Shops importieren.
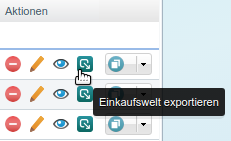
Um eine Einkaufswelt zu exportieren, genügt ein Klick auf die Export-Schaltfläche in der Einkaufswelten-Übersicht. Danach muss noch eine Sicherheitsabfrage bestätigt werden und anschließend wird die Einkaufswelt als ZIP-Archiv heruntergeladen.

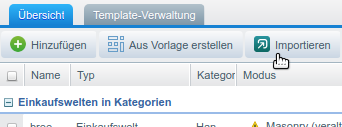
Wenn eine Einkaufswelt in einen Shop importiert werden soll, muss sie als ZIP-Archiv im lokalen Dateisystem bereitliegen. In der Einkaufswelten-Übersicht muss oben auf den Button Importieren geklickt und dann wie gewohnt die hochzuladende Einkaufswelt aus dem lokalen Dateisystem gewählt werden. Wenn mehrere hochauflösende Bilder in der Einkaufswelt enthalten sind, kann es je nach Servereinstellung zu Schwierigkeiten kommen, wenn die maximale Uploadgröße überschritten wird.

6.2.3.3 Eine Einkaufswelt kopieren
Wenn eine Einkaufswelt erstellt werden soll, die einer bereits bestehenden in weiten Teilen ähnelt, ist es sinnvoll, die bereits angelegte Einkaufswelt zu kopieren und die Kopie weiter zu bearbeiten. Um eine Einkaufswelt zu kopieren genügt ein Klick auf den Button mit dem blauen Kopieren-Symbol in der jeweiligen Zeile.

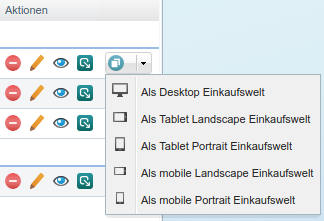
Wenn eine Kopie einer Einkaufswelt für einen bestimmten Viewport erstellt werden soll, kann die entsprechende Bildschirmgröße nach einem Klick auf das kleine Pfeilspitzensymbol rechts auf dem Button aus dem Drop-down gewählt werden.
6.2.3.4 Eine bestehende Einkaufswelt bearbeiten
Wenn eine bestehende Einkaufswelt bearbeitet werden soll, muss zunächst das Fenster für die Verwaltung der Einkaufswelten über die Hauptnavigation unter Marketing > Einkaufswelten geöffnet werden.

Hier kann die zu bearbeitende Einkaufswelt aus der Liste herausgesucht und anschließend durch einen Klick auf das Bleistift-Symbol in der jeweiligen Zeile geöffnet werden. Sollte eine sehr große Zahl von Einkaufswelten hinterlegt sein, so dass die umfangreiche Auflistung unübersichtlich geworden ist, empfiehlt sich der Einsatz der Filter-Funktion.

In dem Bereich, der sich auf der linken Seite des Fensters ein- und ausklappen lässt, können die Einkaufswelten sowohl nach Maßgabe der Kategoriezuordnung als auch nach den verknüpften Endgeräten gefiltert werden. Zudem gibt es die Möglichkeit, in der Liste ausschließlich aktive Einkaufswelten beziehungsweise entweder nur Landingpages oder nur „klassische“ Einkaufswelten anzeigen zu lassen.
6.2.3.5 Eine Einkaufswelt löschen
Wenn eine bestehende Einkaufswelt gelöscht werden soll, muss zunächst das Fenster für die Verwaltung der Einkaufswelten über die Hauptnavigation unter Marketing > Einkaufswelten geöffnet werden. Hier kann die zu löschende Einkaufswelt aus der Liste herausgesucht und anschließend durch einen Klick auf das rote Minus-Symbol in der jeweiligen Zeile gelöscht werden.

Nach der Bestätigung einer Sicherheitsabfrage wird die Einkaufswelt aus dem System entfernt.
6.2.3.6 Mit Einkaufswelten-Vorlagen arbeiten
Damit neue Einkaufswelten nicht immer wieder von Grund auf neu gestaltet oder durch das Kopieren und Anpassen von bestehenden Einkaufswelten erzeugt werden müssen, gibt es in Shopware seit der Version 5.3 Einkaufswelten-Vorlagen. Damit lassen sich vorbereitete Layouts als Muster verwenden und mit eigenen Inhalten füllen. Auch ist es möglich, eigene Einkaufswelten-Vorlagen zu speichern, um sie später wiederverwenden zu können.
6.2.3.6.1 Einkaufswelten-Vorlagen erstellen
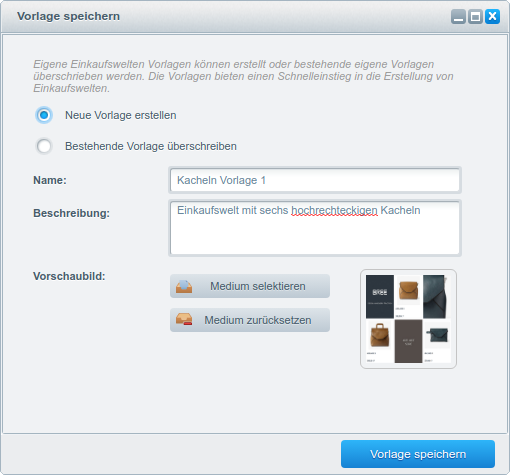
Um eine bestehende Einkaufswelt als Vorlage abzuspeichern, muss diese zunächst im unter Marketing > Einkaufswelten zu öffnenden Fenster für die Verwaltung der Einkaufswelten herausgesucht und über einen Klick auf das Bleistift-Symbol in der entsprechenden Zeile im Bearbeitungsmodus geöffnet werden. Nach einem Klick auf den Button Als Vorlage speichern unten rechts öffnet sich ein Fenster für die Eingabe der Meta-Informationen der Einkaufswelten-Vorlage.

- In das Feld Name muss eine Bezeichnung für die Einkaufswelten-Vorlage eingegeben werden.
- In das Eingabefeld Beschreibung kann ein kurzer, beschreibender Text über die Einkaufswelten-Vorlage eingegeben werden.
- Unter Vorschaubild kann mithilfe des Buttons Medium selektieren ein Bild aus der Medienverwaltung als Vorschaubild für die Einkaufswelten-Vorlage herausgesucht werden. Mithilfe des Buttons Medium zurücksetzen kann die Zuordnung der Bilddatei wieder aufgelöst werden.
- Mit einem Klick auf den Button Vorlage speichern kann die Einkaufswelten-Vorlage gespeichert werden.
6.2.3.6.2 Einkaufswelten-Vorlagen verwenden
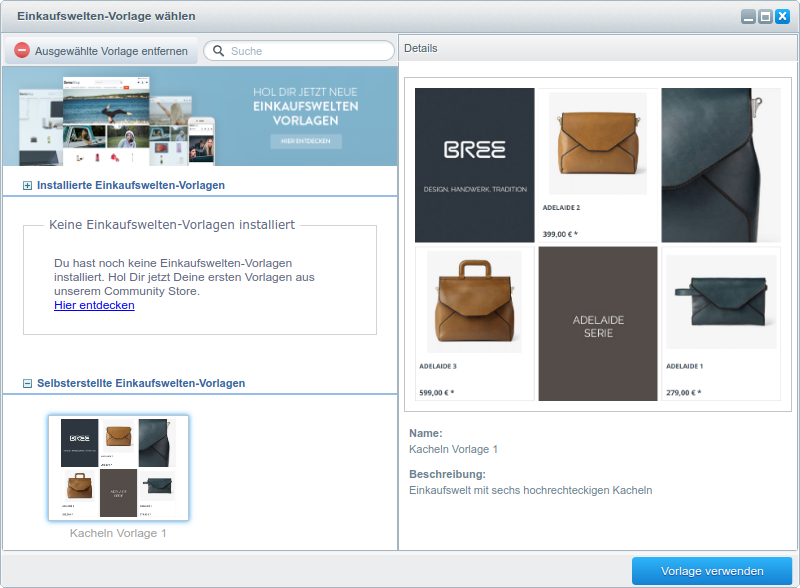
Um eine neue Einkaufswelt aus einer Einkaufswelten-Vorlage zu erstellen, muss zunächst auf den Button Aus Vorlage erstellen oben im unter Marketing > Einkaufswelten zu öffnenden Fenster für die Verwaltung der Einkaufswelten geklickt werden, damit sich das Auswahlfenster für die Vorlagen öffnet.

Auf der linken Seite werden – gegebenenfalls – in Form von Plugins installierte sowie selbsterstellte Einkaufswelten-Vorlagen aufgelistet. Sobald eine Vorlage ausgewählt ist, werden im Bereich rechts die dazugehörigen Meta-Informationen angezeigt. Nach einem Klick auf den Button Vorlage verwenden Wird das Fenster zum Erstellen einer Einkaufswelt geöffnet, wobei die gewählte Einkaufswelten-Vorlage als vorbereitetes Muster geladen wird.
6.2.3.6.3 Einkaufswelten-Vorlagen löschen
Wenn eine bestehende Einkaufswelten-Vorlage gelöscht werden soll, muss zunächst das Fenster für die Verwaltung der Einkaufswelten über die Hauptnavigation unter Marketing > Einkaufswelten geöffnet werden. Das Fenster für die Verwaltung der Einkaufswelten-Vorlagen kann dann über einen Klick auf den Button Aus Vorlage erstellen oben geöffnet werden. Darin muss die zu löschende Einkaufswelten-Vorlage aus der Liste links unten herausgesucht und anschließend durch einen Klick auf den Button Ausgewählte Vorlage entfernen oben links gelöscht werden.

Nach der Bestätigung einer Sicherheitsabfrage wird die Einkaufswelten-Vorlage aus dem System entfernt.
Wir sind zertifizierte Shopware Experten
Als breit aufgestellte, professionelle Shopware Agentur haben wir mehr als 400 Kunden in mehr als 1.000 Projekten begleitet.
Wenn wir Ihnen bei Ihrem Shopware Projekt helfen können, kontaktieren Sie uns gerne bitte unter 0431 3947 9900 oder [email protected]
Wenn Sie auch mit uns zusammenarbeiten möchten, sprechen Sie uns gerne an.