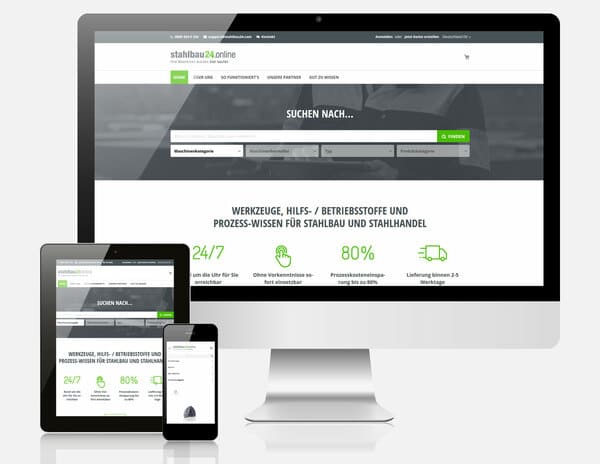
Magento Mobile: Einfach überall Einkaufen

Immer mehr Kunden kaufen immer mehr Produkte online. Dieser Trend bleibt ungebrochen. Und immer mehr Käufe finden über Tablets und Smartphones statt, unterwegs oder zu Hause. Das Potenzial dieser Entwicklung für Onlinehändler ist riesig – aber auch sehr hart umkämpft. Wir helfen Ihnen, es zu entfalten und optimal für Ihren Magento Shop zu nutzen.
Wir sind zertifizierte Magento Experten
Kleine Bildschirme: Große Herausforderungen
Das Einkaufen im Web mit mobilen Endgeräten wie Tablets oder Smartphones ist längst eine Selbstverständlichkeit. Damit die mobilen Besucher mit kleinen Bildschirmen im Shop die Übersicht behalten und am Ende auch entspannt an der Kasse ankommen, muss der Shop sich den technischen Herausforderungen stellen, das heißt: Er muss sich dynamisch an sie anpassen. Und dafür muss er kompromisslos schnell sein.
Was für traditionelle Ladengeschäfte die Lage und die Öffnungszeiten sind, ist für einen Onlineshop die reibungslose, geräteübergreifende Bedienbarkeit eines Onlineshops – auch bei schwacher mobiler Datenverbindung. Shops stellen dabei besondere Anforderungen an die Geräte: Die hohe Zahl der Interaktionen zwischen Kunde und Shop, die große Datenmenge auf dem Weg zum gewünschten Produkt und die komplexen Prozesse im Checkout führen in Mobilfunknetzen oftmals zu langen Ladezeiten – und in der Folge zu Kaufabbrüchen. – Doch dagegen gibt es bewährte Mittel und Wege.
Magento und Hyvä Themes
Hyvä Themes, ein von Grund auf neu entwickeltes Frontend für Magento, basiert auf konsequent reduziertem Code und sorgt damit für perfekte Performance auf allen Endgeräten. Dank der intelligenten Code-Basis lassen sie sich zudem schnell, unkompliziert und unbeschränkt anpassen. Auf diese Weise stehlen Shops mit Hyvä Themes allen herkömmlichen Magento Frontends und auch technisch aufwendigen Progressive Web Apps (PWA) die Show.
Magento als Progressive Web App (PWA)
In Gestalt einer PWA ist Magento auf Mobilgeräten extrem performant, bequem bedienbar und ermöglicht drei sehr praktische Funktionen, die bislang nur von nativen Apps bekannt sind: Ein als Progressive Web App umgesetzter Onlineshop lässt sich als Icon zum Home-Screen hinzufügen, kann in Form von Push-Nachrichten mit dem Nutzer interagieren und ist sogar in der Lage, Offline-Funktionalitäten zur Verfügung zu stellen. Sollte der Kunde während des Kaufs einmal keine Verbindung zum Netz mehr haben, kann er seinen Einkauf dank auf dem Gerät gecachter Daten trotzdem ohne Unterbrechung abschließen.
Progressive Web Apps werden dabei wie andere Websites im Browser aufgerufen und müssen nicht eigens auf dem Gerät installiert werden. In der Entwicklung sind sie jedoch verhältnismäßig aufwendig. Magento stellt dafür mit dem intergrierten PWA Studio allerdings eine solide und leistungsfähige Grundlage bereit.
Magento und Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages (AMP) eröffnen im E-Commerce die Möglichkeit, für enorm kurze Ladezeiten auf mobilen Geräten optimierte Kopien der bestehenden Seiten eines Onlineshops bereitzustellen. Sie werden blitzschnell immer dann ausgeliefert, wenn das jeweilige „Original“ von einem mobilen Endgerät aus angefordert wird. Für Händler ist das in mehrfacher Hinsicht attraktiv – immerhin verspricht die verhältnismäßig einfach zu implementierende AMP-Technologie für Magento auf Mobilgeräten Verbesserungen in den Bereichen SEO, Performance und User-Experience.
Responsive Web Design oder Mobile First?
Ein Onlineshop muss responsiv sein. Das heißt: er muss sich im Seitenaufbau dynamisch an die Anforderungen des jeweiligen Endgeräts anpassen. Nur auf diese Weise lassen sich maximale Kundenzufriedenheit und eine hohe Konversionsrate auf Mobilgeräten erreichen. Händler sollten das Smartphone dabei aber längst nicht mehr als „Second Screen“ begreifen, sondern vielmehr ins Zentrum ihrer Überlegungen rücken.
Nachdem zu Beginn der Entwicklung des responsiven Webdesigns noch große Desktop-Layouts entworfen wurden, um anschließend für mittelgroße und kleine Bildschirme heruntergebrochen zu werden, dominiert längst ein neues Paradigma: Mobile First. Seither werden Bedienoberflächen von Websites und Onlineshops zunächst für den kleinsten Viewport, den Smartphone-Bildschirm entwickelt, um schließlich auch für größere Geräte angepasst zu werden.